这是一个创建于 396 天前的主题,其中的信息可能已经有所发展或是发生改变。
方法
在“设置”里的“自定义 CSS”里输入下面代码(记得把“你的 ID”替换你真实的 ID ):
#Top,
#Rightbar,
#Main .header {
a[href='/member/你的 ID'] {
filter: blur(4px);
}
}
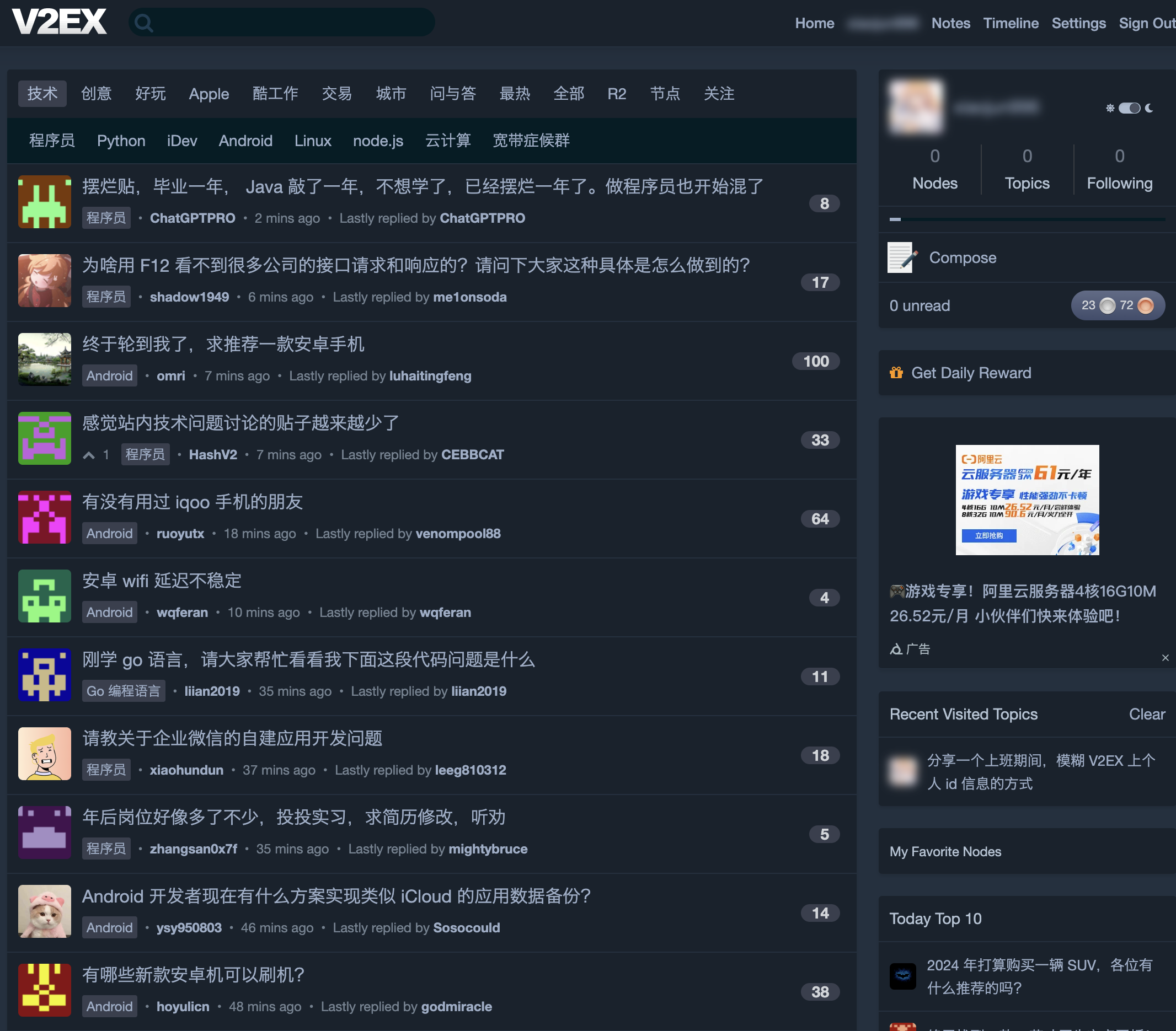
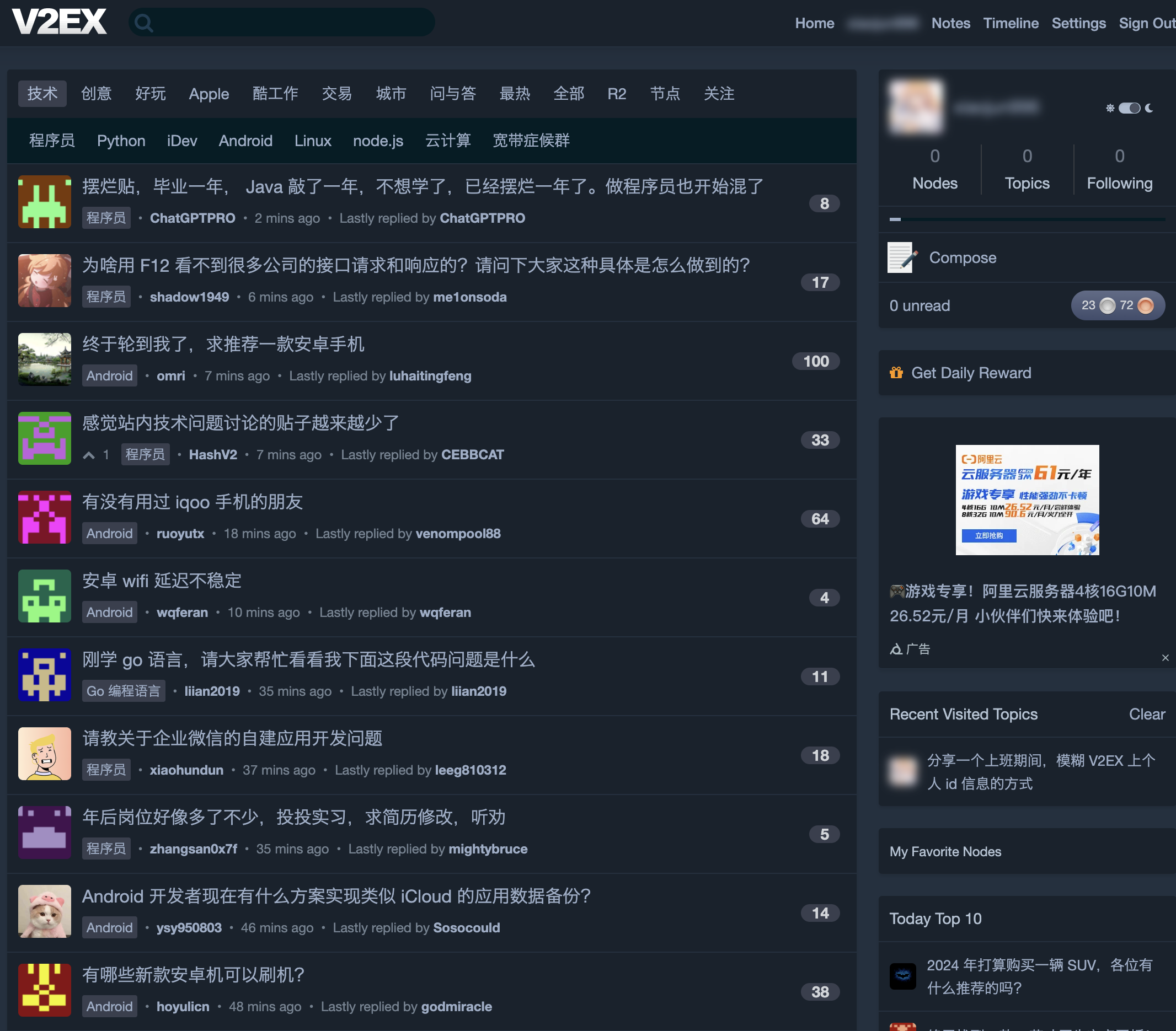
效果

第 1 条附言 · 2024-02-26 16:26:27 +08:00

如果不生效,可以试试下面的代码:
#Top a[href='/member/你的 ID'],
#Rightbar a[href='/member/你的 ID'],
#Main .header a[href='/member/你的 ID'] {
filter: blur(4px);
}

1
Smilencer 2024-02-07 15:21:12 +08:00
谢谢,已用
|
2
corcre 2024-02-07 15:41:00 +08:00
已用+1
|
3
huruihhh 2024-02-07 15:45:36 +08:00
这么做的目的是啥
|
4
corcre 2024-02-07 15:50:16 +08:00 |
5
v321ex 2024-02-07 15:51:20 +08:00
不错
|
6
aosailuolierwang 2024-02-07 15:59:42 +08:00
用上了,感谢楼主
|
7
waytodelay 2024-02-07 15:59:53 +08:00
我都是 uBlock Origin 直接屏蔽元素
|
8
Promtheus 2024-02-07 16:00:31 +08:00
不错 用上了
|
9
uses090 2024-02-07 16:06:55 +08:00 img {
filter: blur(10px); } p, span, h1, h2, h3, h4, h5, h6, a, li, button, input, textarea, label, th, td { filter: blur(10px); } |
14
Chiqing 2024-02-07 16:23:42 +08:00
研究了半天 原来上边还有个开启自定义 CSS 的开关 😭
|
16
vvhy 2024-02-07 16:25:21 +08:00 :not(:hover)
{ filter: blur(10px); } 🤣🤣 |
18
yougo 2024-02-07 16:35:25 +08:00
改成 2X 就很流畅了
|
19
ggmood 2024-02-07 16:36:50 +08:00 via iPhone
感谢🙏
|
20
Shinu 2024-02-07 16:38:54 +08:00
奇怪...为什么我设置完并且自定义 css on, 好像没有生效
|
21
oIMOo 2024-02-07 16:43:49 +08:00
我修改完了,回复一下试试看
|
22
JswWs1 2024-02-07 16:50:48 +08:00
测试
|
23
wherewhale 2024-02-07 17:05:05 +08:00
蛤?
|
24
kcw7 2024-02-07 17:05:50 +08:00
测试下效果
|
25
xw 2024-02-07 17:12:30 +08:00
感谢楼主
|
26
hero0earth 2024-02-07 17:14:45 +08:00
。
|
27
duojiao 2024-02-07 17:26:53 +08:00
6 ,已用
|
28
LiuJiang 2024-02-07 17:39:34 +08:00
非常不错,谢谢,已用
|
30
jameszhangqk1 2024-02-07 18:00:38 +08:00
我的怎么不生效。。Chrome
|
31
wweerrgtc 2024-02-07 18:04:21 +08:00
有点赛博灯泡的感觉 万一改不回来就 gg
|
32
IvanLi127 2024-02-07 18:11:10 +08:00
用上了,有意思
|
33
explorerJ 2024-02-07 18:43:13 +08:00
6
|
34
wingzhingling 2024-02-07 18:44:02 +08:00 via Android
搞个小号
|
35
Falcon1 2024-02-07 18:59:20 +08:00
F12 即可破
|
36
jeffw 2024-02-07 19:03:37 +08:00
什么意思,没看到效果
|
37
BaseException 2024-02-07 19:37:56 +08:00
@jeffw #36 要把自己的 username id 替换上 才能生效
``` #Top, #Rightbar, #Main .header { a[href='/member/jeffw'] { filter: blur(4px); } } ``` |
38
vvhy 2024-02-07 21:27:58 +08:00
|
39
EgbertW 2024-02-07 23:59:38 +08:00
用上了,不错不错,谢谢
|
40
Rookie01 2024-02-08 00:52:12 +08:00
有点意思
|
41
8byte 2024-02-08 10:15:29 +08:00
试试效果
|
42
tsvico 2024-02-08 10:49:44 +08:00
|
43
lele140 2024-02-08 11:21:03 +08:00
|
44
yukun666 2024-02-08 11:50:11 +08:00
测试
|
45
BBCCBB 2024-02-08 11:51:44 +08:00
会玩
|
46
zhw2590582 2024-02-08 12:02:38 +08:00
没想到还有这个功能,以前没留意
|
47
JoeyHasNoCode 2024-02-08 13:22:40 +08:00 via iPhone
内网登不上去哈哈
|
48
luwill 2024-02-08 14:13:11 +08:00
有效
|
49
Hliushi 2024-02-16 10:53:47 +08:00
测试一下
|
50
laox0 2024-02-18 10:57:17 +08:00
用上了,不错
|
51
HashV2 2024-02-18 16:00:42 +08:00
点赞 确实好用
|
52
xiaojun996 OP @Serif firefox 不生效可以使用喔追加的里的方式
|

