这是一个创建于 1458 天前的主题,其中的信息可能已经有所发展或是发生改变。
项目简介
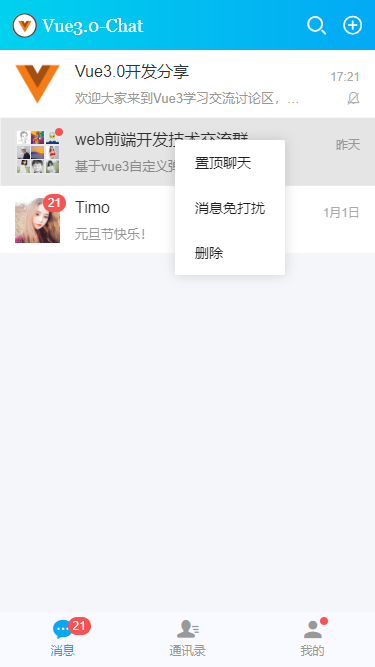
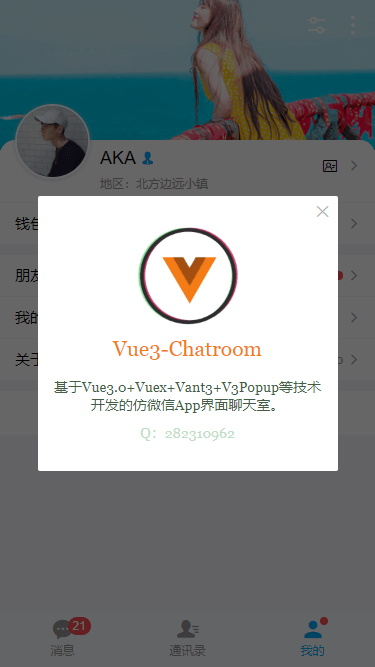
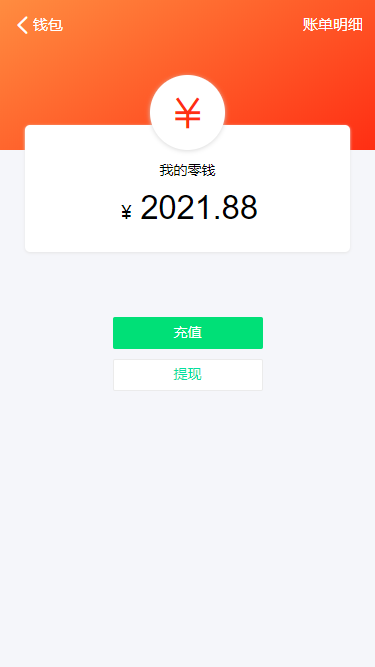
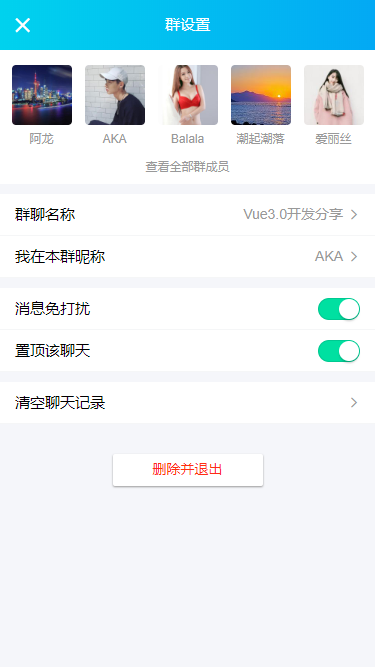
Vue3Chatroom 聊天 基于 vue3.x+vuex4+vue-router+vant3+v3popup 等技术开发实现的仿微信 app 界面聊天实战项目。实现了发送消息 /emoj 表情、图片 /视频预览、网址查看、下拉刷新、红包 /朋友圈等功能。
技术栈
- 编码+框架:Vscode + Vue3.0/Vuex4/Vue-Router4
- UI 组件库:vant-ui3.x (有赞移动端 vue3.0 组件库)
- 弹层组件:V3Popup (基于 vue3 弹层组件)
- 字体图标:阿里 iconfont 字体图标库
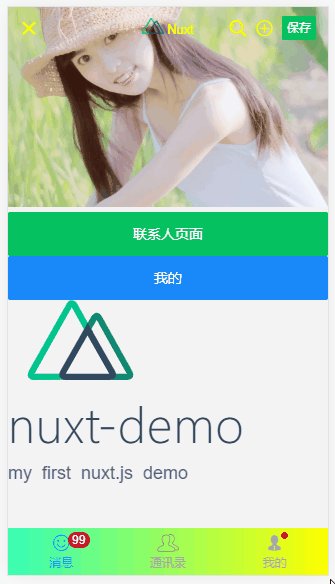
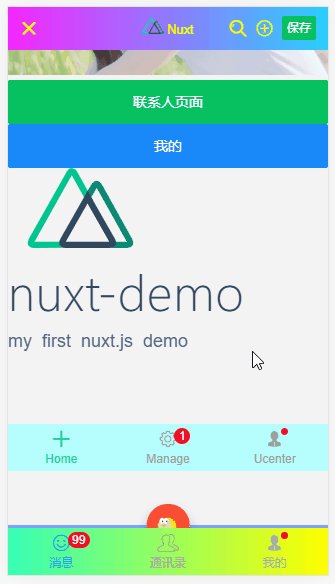
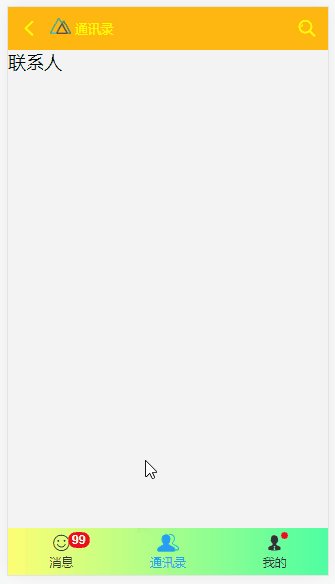
- 自定义顶部 Navbar+底部 Tabbar
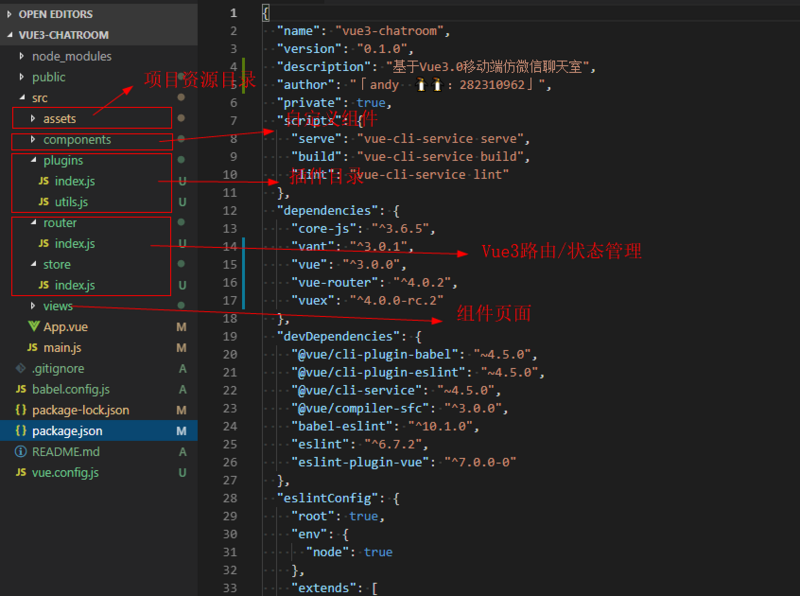
项目目录结构
项目中所有的页面及逻辑均是采用最新的 Vue3 语法实现。
vue3.0 自定义顶部条+底部 Tab 组件
项目中的顶部导航和底部 tabbar 组件均是在之前的 vue2 演变而来。

之前有过一篇分享文章,大家感兴趣的可以去看看。
vue3.0 自定义 mobile 弹框组件
项目中使用的所有弹框均是基于 vue3 自定义弹框 v3popup 实现。
v3popup 一款集合了 vant3 中 msg|alert|dialog|popup|actionsheet|toast 等多种功能的移动端 Vue3 自定义弹框组件。
vue3.0 项目配置
如果创建 vue3 项目时,没有 vue.config.js ,需要手动创建。
用来进行一些 vue 开发的常用配置。
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启 https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack 配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}
vue3.0 主入口 main.js 配置
引入一些公共组件 /样式,状态管理及路由。
import { createApp } from 'vue'
import App from './App.vue'
// 引入 vuex 和路由配置
import store from './store'
import router from './router'
// 引入 js
import '@assets/js/fontSize'
// 引入公共组件
import Plugins from './plugins'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')
vue3.0 实现表单验证
vue 中操作 ref 、reactive 等响应函数。
<script>
import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
</script>
vue3.0 聊天编辑器
项目中聊天编辑框部分,抽离了一个公共 chatEditor 组件。
支持在光标处插入 emoj 表情、多行文本换行、删除光标处内容等功能。
/**
* @Desc Vue3.0 实现文字+emoj 表情混排
* @Time andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { ref, reactive, toRefs, watch, nextTick } from 'vue'
export default {
props: {
modelValue: { type: String, default: '' }
},
setup(props, { emit }) {
const editorRef = ref(null)
const data = reactive({
editorText: props.modelValue,
isChange: true,
lastCursor: null,
})
// ...
// 获取光标最后位置
const getLastCursor = () => {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
// 光标处插入内容 @param html 需要插入的内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(window.getSelection) {
// IE9 及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(data.lastCursor) {
sel.removeAllRanges()
sel.addRange(data.lastCursor)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// ...
}
return {
...toRefs(data),
editorRef,
handleInput,
handleDel,
// ...
}
}
}
</script>
ok,以上就是基于 vue3 开发聊天实例的介绍,希望大家能喜欢~~
uni-app 直播实例|uniapp+vue 仿抖音小视频

1
kaka6 2021-01-09 13:35:20 +08:00
大家,优秀
|
2
ggabc 2021-01-09 13:42:33 +08:00 via iPhone
投入应用发挥最大价值
|
3
HeyXiao 2021-01-09 14:13:07 +08:00
请问有 git 吗
|
4
fpure 2021-01-09 14:33:17 +08:00
GitHub 链接?
|
5
Lemeng 2021-01-09 14:42:47 +08:00
有 github 吗,我要 fork‘,哈哈
|
6
itdog888 2021-01-09 14:48:00 +08:00 via iPhone
沒源碼?
|
7
dengshen 2021-01-09 15:24:51 +08:00 via iPhone
优秀。源码有吗?
|
8
yazoox 2021-01-09 15:33:59 +08:00
牛 x,可惜,没有 github 地址
|
9
sanchez0623 2021-01-09 16:19:19 +08:00 via iPhone
优秀啊,我也在学 vue
|
10
sam014 2021-01-09 16:42:01 +08:00
优秀
|
11
mepwang 2021-01-09 17:12:28 +08:00 via iPhone
没 github,一下子从技术分享沦为广告😄
|
12
JustinDeng 2021-01-09 17:37:12 +08:00
很优秀~ 但是不放源码 从技术共享变成广告了~
|
13
efsg 2021-01-09 17:41:15 +08:00
一眼以为是 QQ
|
14
sanmuisme 2021-01-09 17:48:45 +08:00
qq 吧 怎么是微信
|
15
ditel 2021-01-09 17:56:49 +08:00 via Android
这界面颜色,不是 qq 吗
|
16
milukun 2021-01-09 18:11:07 +08:00
哈哈 第一感觉是 qq
|
17
beginor 2021-01-09 21:10:33 +08:00 via Android
同求源码,准备学习 vue3 😄
|
18
musi 2021-01-09 22:48:13 +08:00 你是不是对高仿有什么误解?这哪里像微信了?
|
19
telami 2021-01-10 06:26:46 +08:00 via iPhone
多少钱,怎么联系
|