V2EX › 分享创造
这个 Vite 插件,能让你通过点击控制台中的 console.log 打印信息跳转到编辑器
lyc575757 · 2023-11-02 10:59:52 +08:00 · 2830 次点击这是一个创建于 528 天前的主题,其中的信息可能已经有所发展或是发生改变。

主要功能
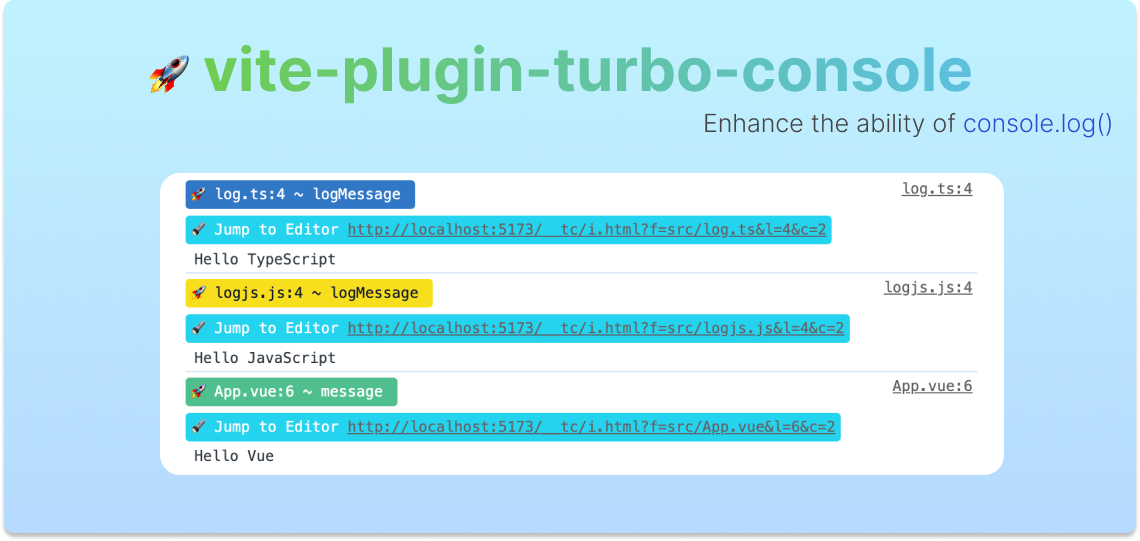
- 根据不同的文件类型高亮输出 console.log 所在的文件名,行数,变量名
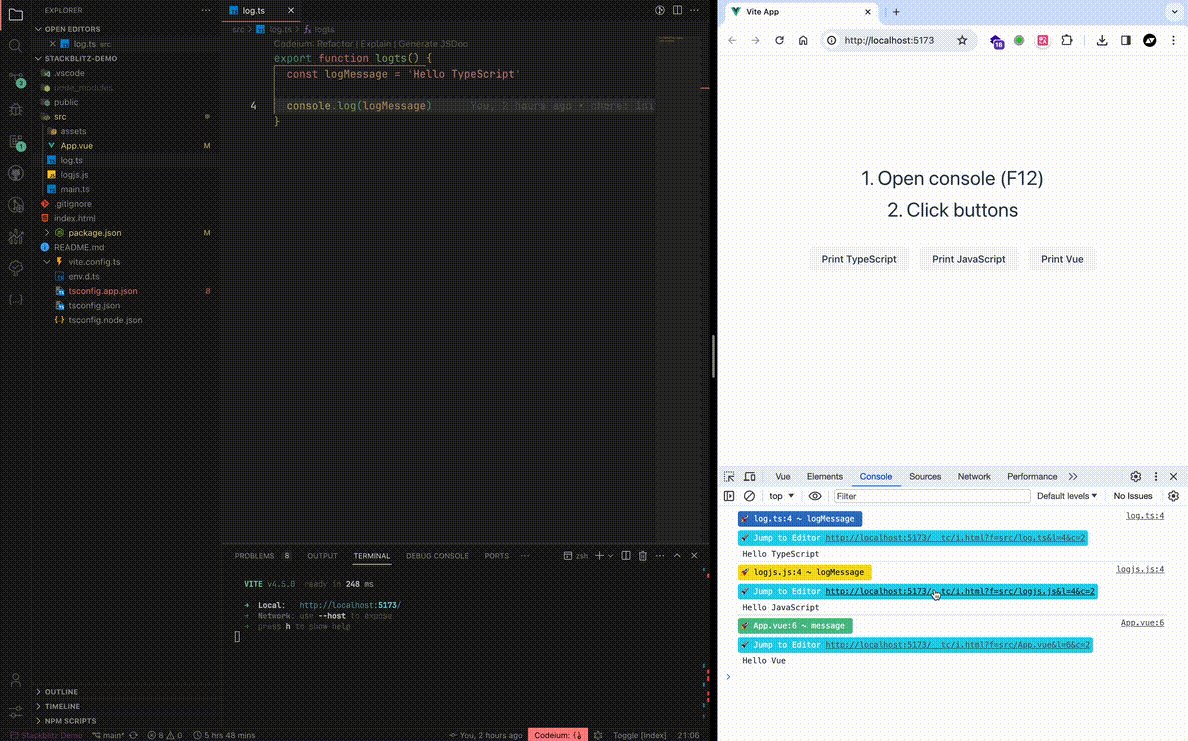
- 通过点击跳转到编辑器对应的 console.log 所在行
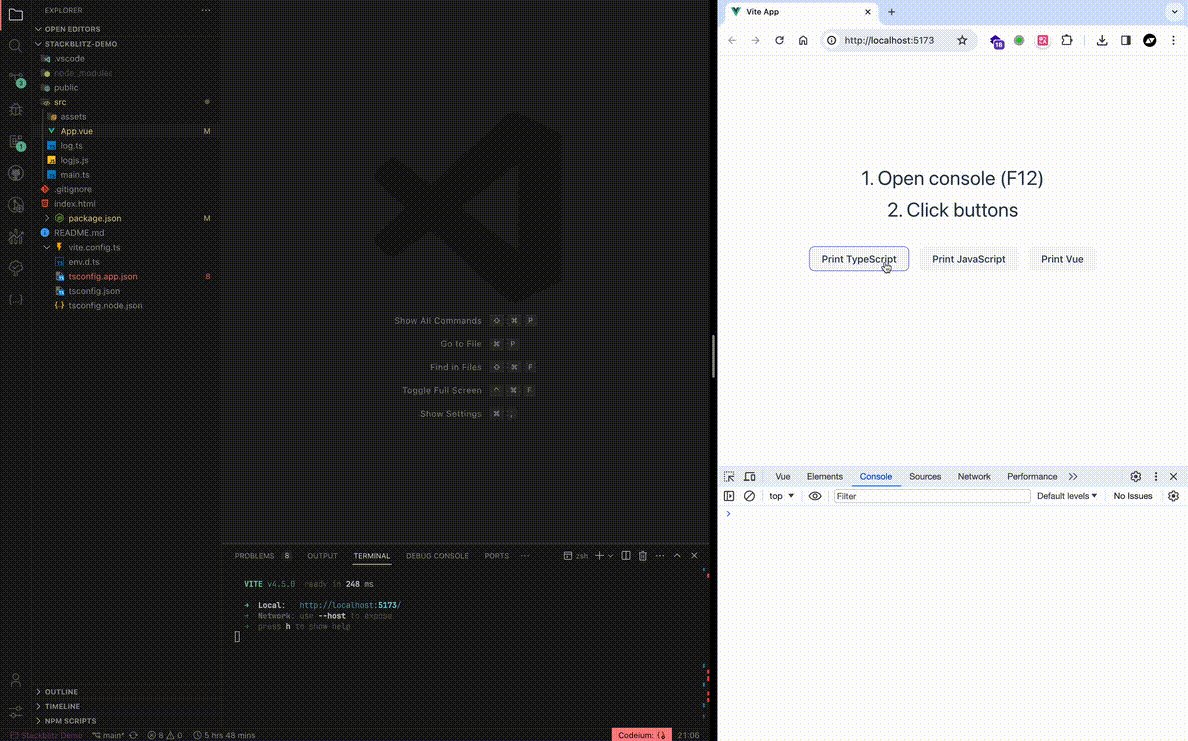
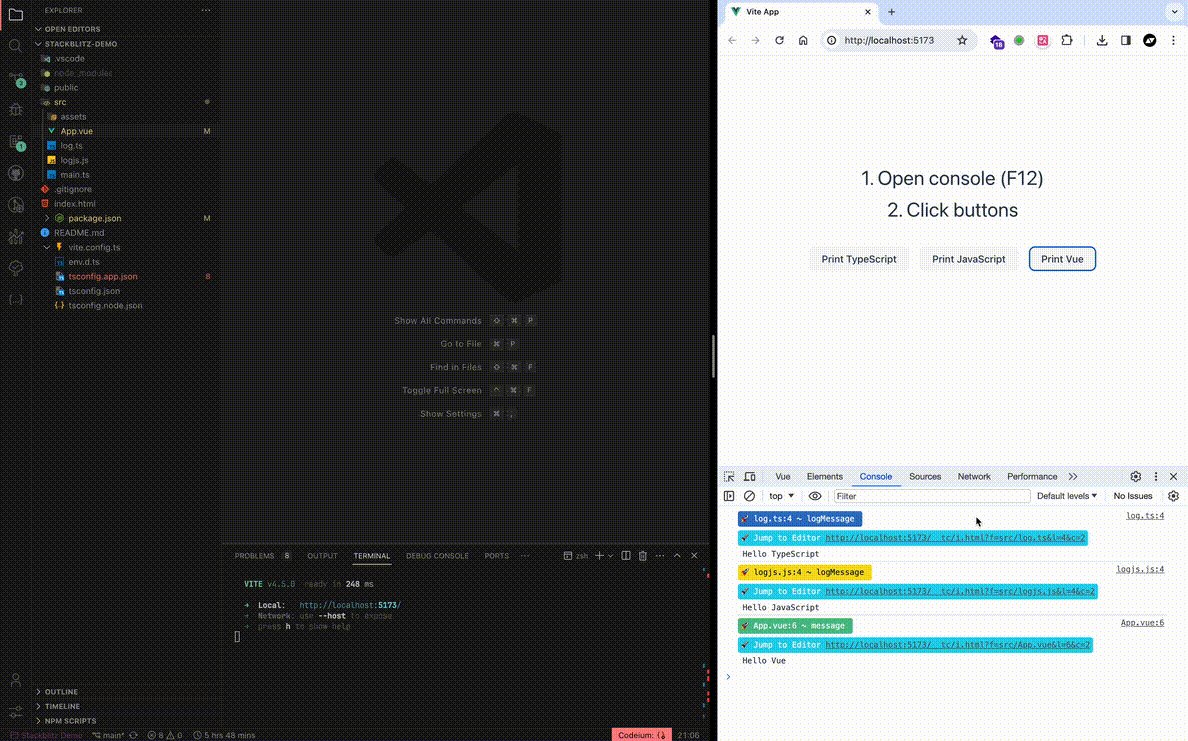
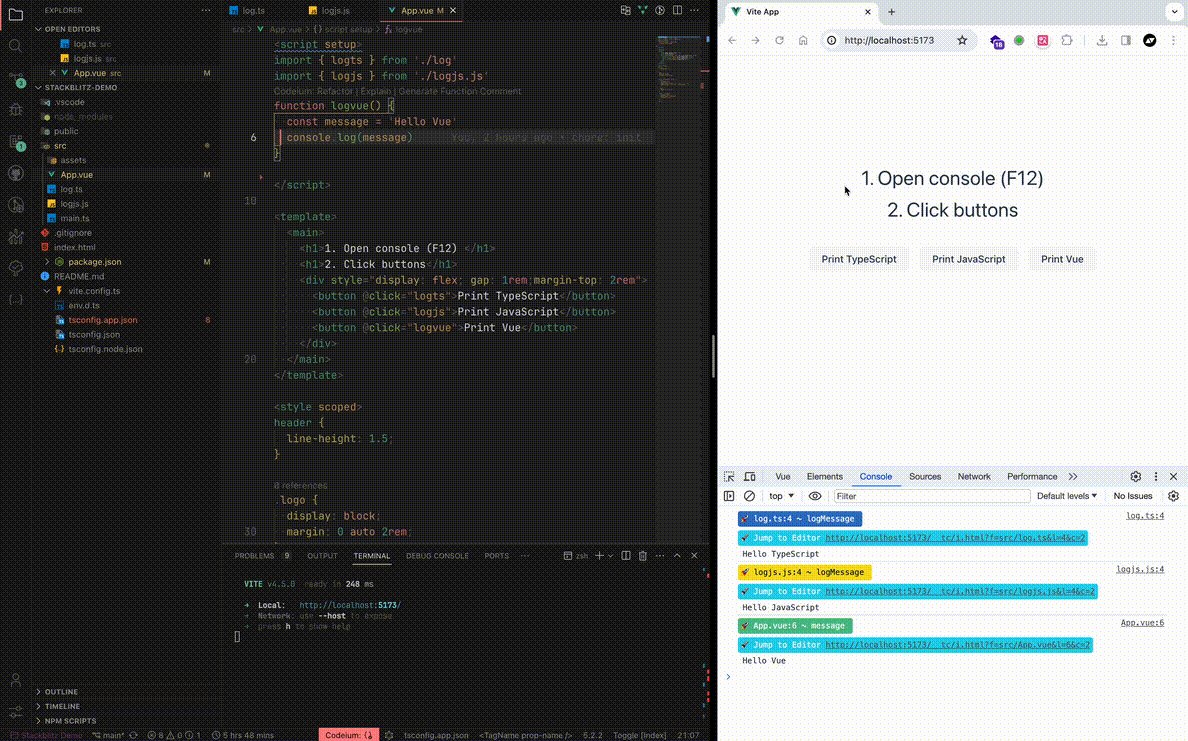
效果展示

使用方法
# npm
npm install -D vite-plugin-turbo-console
# yarn
yarn add -D vite-plugin-turbo-console
# pnpm
pnpm i -D vite-plugin-turbo-console
- vite.config.ts
import { defineConfig } from "vite";
import TurboConsole from "vite-plugin-turbo-console";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [TurboConsole({
/* options here */
})],
});
欢迎大家使用并反馈
1
NickyXing 2023-11-02 11:14:32 +08:00
这个确实强
|
2
HoseaDev 2023-11-02 11:16:13 +08:00
这个有点强。
|
3
qizhiyuan 2023-11-02 11:20:26 +08:00
这个确实有点强。
|
4
zhw2590582 2023-11-02 11:37:06 +08:00
有点意思
|
5
lizhenda 2023-11-02 12:20:01 +08:00 via iPhone
准备试试,有点意思
|
6
ZGame 2023-11-02 13:12:42 +08:00
好活!
|
7
chanChristin 2023-11-02 14:06:09 +08:00
我记得之前有个插件可以在页面上点击跳转到编辑器对应位置,也支持 webstorm ,有没有大佬知道是哪个。
|
8
lyc575757 OP |
9
chanChristin 2023-11-02 14:20:59 +08:00
@lyc575757 应该不是,我记得是个浏览器插件,不需要修改代码,当时还想要装一下,结果就忘记是哪个了。
|
10
luchenwei9266 2023-11-02 14:23:00 +08:00
666666
|
11
caocong 2023-11-02 14:23:03 +08:00
在我的 react 项目里用了一下,点击后新开窗口跳转到 http://localhost:3000/__tc/i.html?f=src/.....报 404 错误,这个__tc/i.html 是我的使用方式不对吗,需要起什么服务么
|
12
caocong 2023-11-02 14:25:43 +08:00
找到原因了,我 vite 设置了 base: '/xxxx/',点击的跳转地址是 http://localhost:3000/xxxx/__tc/i.html ,手动改成 http://localhost:3000/__tc/i.html 是可以跳转到编辑器的
|
15
caocong 2023-11-02 16:06:01 +08:00
@lyc575757 vscode 可以用了,webstorm 跳转时报错了
``` Could not open index.tsx in the editor. The editor process exited with an error: spawn /Applications/WebStorm.app/Contents/MacOS/webstorm ENOENT. ``` 另外有个个人习惯的问题,跳转过去光标位置是在代码前空一格的位置,紧贴 console.log()前面或者后面都感觉好些 |
16
lyc575757 OP @caocong #15
跳转报错应该是上游依赖的问题,可以尝试一下这个解决方法 https://github.com/yyx990803/launch-editor/issues/9#issuecomment-874352139 第二个我优化一下 |
17
tianzi123 2023-11-02 19:51:28 +08:00
|
18
enchilada2020 2023-11-02 22:10:45 +08:00 via Android
哇 舒适
|
19
enchilada2020 2023-11-02 22:13:29 +08:00 via Android
@tianzi123 问一下 在变量后面提示类型的是啥插件
|
20
nightmare233 2023-11-02 22:36:33 +08:00
这个确实 c
|
21
LiuJiang 2023-11-02 22:38:21 +08:00
赞一个,真心不错
|
22
nomagick 2023-11-02 22:46:15 +08:00
所以还是到处 console.log ,不用调试器是吧。。。
|
23
tanranran 2023-11-02 22:50:21 +08:00
666
|
24
tianzi123 2023-11-03 02:30:59 +08:00
@enchilada2020 #19 vscode 自带的配置
|
26
lyc575757 OP @tianzi123 #17 请问只有 catch 中的 console.log 有这个问题吗 还是所有的都有 刚才测试了一下没有复现出来
|
27
tianzi123 2023-11-03 09:04:58 +08:00
@lyc575757 #26 catch 里面打印 error 的话项目直接白屏,注释掉就没问题就能正常显示了, 另外,其余打印都存在问题,问题为 点击打印的结果按理老说要跳编辑器,但只是会打开一个游览器新标签页 2s 又关了
|
29
LOWINC 2023-11-03 09:17:12 +08:00 |
30
weijancc 2023-11-03 09:42:38 +08:00
我试了下是有问题的, 文件路径反斜杠没有转义, 导致报错使页面无法加载
` console.log("%c🚀 vscodeConfig.js:13 ~ config %c\n%c🔦 Jump to Editor http://localhost:5173/__tc/i.html?f=src\vue\result\util\vscodeConfig.js ` |
31
chanChristin 2023-11-03 09:51:22 +08:00
@LOWINC 应该就是这个,确实好用,还不用额外装包
|
33
chanChristin 2023-11-03 10:01:34 +08:00
@LOWINC 我们的 react 项目没啥问题,但是 vue3 + vite 项目跳转不过去
|
34
xudashan 2023-11-03 10:11:16 +08:00
卧槽,老哥牛逼啊,可以使用。
|
35
8tme 2023-11-03 14:34:35 +08:00
🚌🚌🚌🚌🚌🚌
|


