V2EX › Vue.js
vue3 在插槽里面用父组件传过来的数据的属性引用遇到语法检测: unknown,怎么修改。
slmakm · 2022-10-15 18:26:32 +08:00 · 1809 次点击这是一个创建于 926 天前的主题,其中的信息可能已经有所发展或是发生改变。
这个不是我的代码我也看不懂,所以想问问大家怎么解决?我在想是不是跟默认插槽有关
 下方会放父组件和子组件的代码:
下方会放父组件和子组件的代码:
父组件:
<template>
<div class="user">
<page-search :searchFormConfig="searchFormConfig" />
<div class="content">
<hy-table :listData="userList" :propList="propList">
<template #status="scope">
<el-button>{{ scope.row.enable ? "启用" : "禁用" }}</el-button>
</template>
<template #createAt="scope">
<strong>{{ scope.row.createAt }}</strong>
</template>
</hy-table>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, computed } from "vue";
//引入搜索模板
import PageSearch from "@/components/page-search";
//引入 user 组件的数据和配置
import { searchFormConfig } from "./config/search.config";
import { useStore } from "@/store";
import hyTable from "@/base-ui/table";
export default defineComponent({
name: "user",
components: {
PageSearch,
hyTable
},
setup() {
const userList = computed(() => store.state.system.userList);
const userCount = computed(() => store.state.system.userCount);
const propList = [
{ prop: "name", label: "用户名", minWidth: "100" },
{ prop: "realname", label: "真实姓名", minWidth: "100" },
{ prop: "cellphone", label: "电话号码", minWidth: "100" },
{ prop: "enable", label: "状态", minWidth: "100", slotName: "enable" },
{
prop: "createAt",
label: "创建时间",
minWidth: "250",
slotName: "createAt"
},
{
prop: "updateAt",
label: "更新时间",
minWidth: "250",
slotName: "updateAt"
}
];
return {
searchFormConfig,
userList,
propList
};
}
});
</script>
<style scoped>
.content {
padding: 20px;
border-top: 20px solid #f5f5f5;
}
</style>
子组件
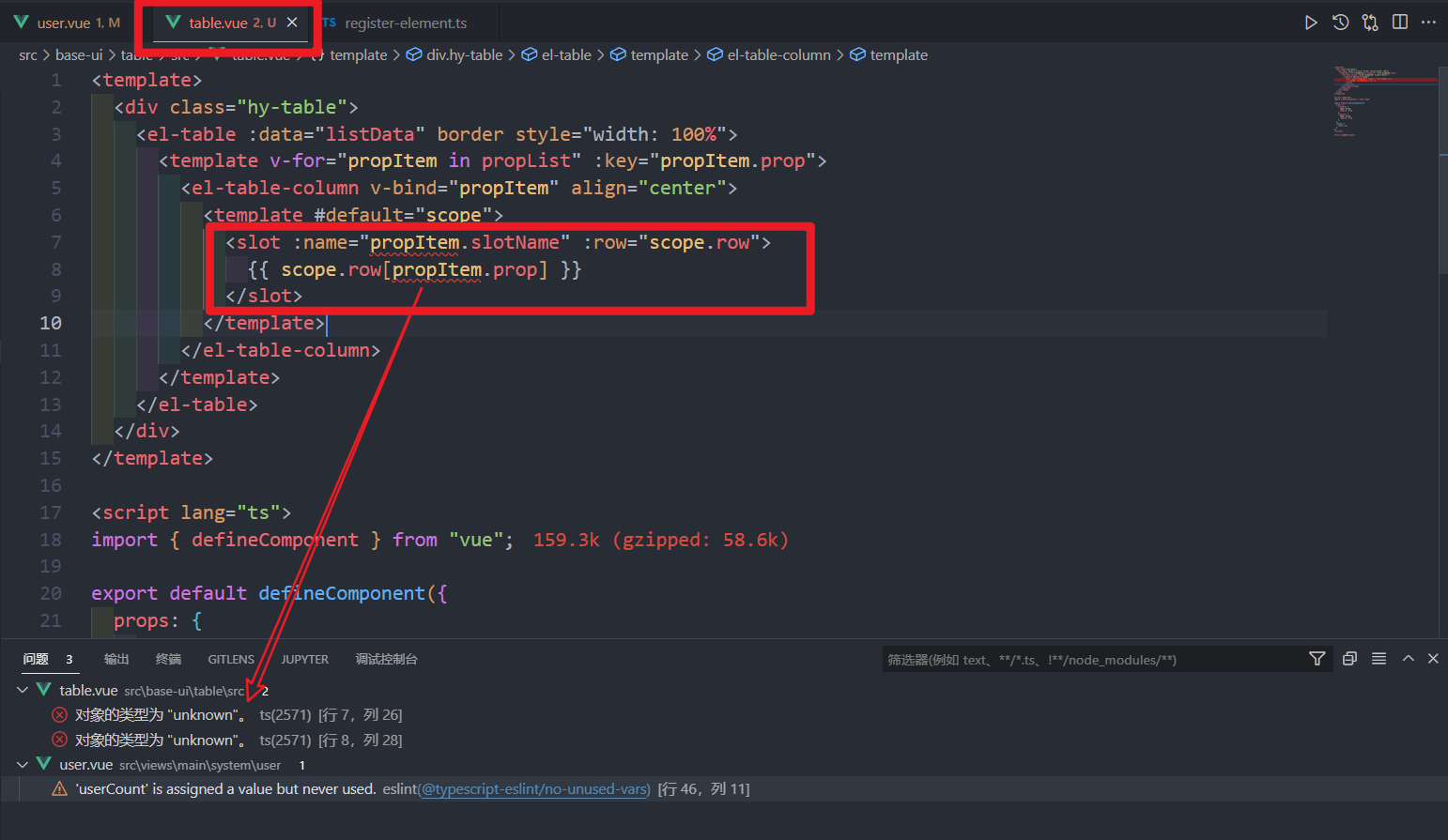
<template>
<div class="hy-table">
<el-table :data="listData" border style="width: 100%">
<template v-for="propItem in propList" :key="propItem.prop">
<el-table-column v-bind="propItem" align="center">
<template #default="scope">
<slot :name="propItem.slotName" :row="scope.row">
{{ scope.row[propItem.prop] }}
</slot>
</template>
</el-table-column>
</template>
</el-table>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
props: {
listData: {
type: Array,
require: true
},
propList: {
type: Array,
require: true
}
},
setup() {
return {};
}
});
</script>
<style scoped></style>
1
slmakm OP 忘了说一句可以运行成功,在运行过程中命令行不会提示错误。是跟代码检测有关吗?在 vscode 里安装了 eslint
|
2
shakukansp 2022-10-15 19:06:30 +08:00
给 unknown 的对象定个类型
unknown 一个特点就是你不给类型就不能继续往下.xxx 读取属性 |
3
chenluo0429 2022-10-15 19:21:40 +08:00
你的 propList 类型是 unknown[],你需要使用写成 type: Array as PropType<YourType[]>
或者使用 script setup 的 defineProps 来定义 prop |
4
chenjiangui998 2022-10-15 19:48:57 +08:00
propList 类型是 unknown[], 想省事情就 propList: {
type: Array as PropType<any[]>, require: true } 正确做法是正确定义类型, 不定义还不如 js , 还有 ts 直接用 setup 模式, 用啥 defineComponent |
5
creanme 2022-10-15 20:07:06 +08:00
```
<script lang="ts" setup> const props = defineProps({ listData: Array<any>, propList: Array<{ slotName: string; prop: string; }>, }); </script> ``` |
6
slmakm OP @chenjiangui998 谢谢你,你写法和想法都是对的,我已经按照你的代码超过去后错误提示它就没了。我这个子组件是通用模板,不能直接写死。所以只能 PropType<any[]>
|
7
slmakm OP @chenjiangui998 引用:"正确做法是正确定义类型, 不定义还不如 js , 还有 ts 直接用 setup 模式, 用啥 defineComponent"
我在跟着一个老项目来学,老师用的 vue 版本是 3.1.x 你说的这些都是那时候的新特性还没有引入到 vue 正式版本。是从 3.2.x 开始正式用的,老师说最后会用新特性。谢谢你的提醒 |