一、什么是 Canvas
Canvas 是 HTML5 的标签,是 HTML5 的一种新特性,又称画板。顾名思义,我们可以将其理解为一块画布,支持在上面绘制矩形、圆形等图形或 logo 等。 需要注意的是,与其他标签不同,Canvas 只是一块空画布,其本身是不能绘制图形的,必须通过 JavaScript 脚本进行绘制。
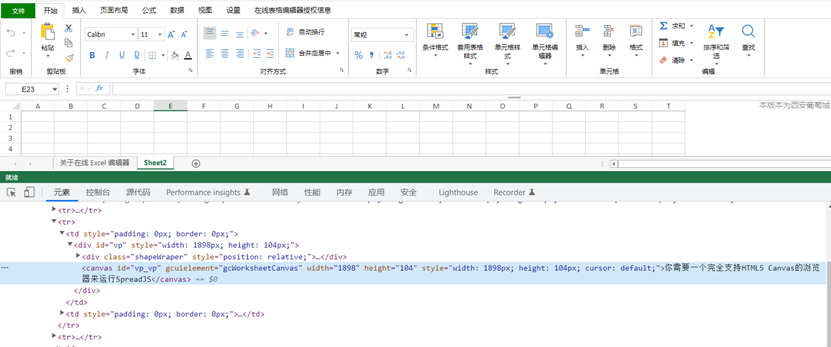
大多数现代浏览器都支持 Canvas 技术,例如 Chrome 、Firefox 以及最新的 IE9 以上版本。 IE8 及以下不支持 H5 ,所以也不支持 Canvas ,不过我们可以在 Canvas 标签之间书写内容,来提示用户升级或使用支持的浏览器打开。

二、Canvas 与 DOM 的区别
如果想绘制一个图形,你会有几种思路呢?
在 HTML5 出现之前,大家通常会使用 SVG (本质上也是 DOM )绘制,使用 XML 语言中描述图形的具体信息,进一步渲染图形。
也有同学会直接使用 DOM 进行绘制,比如借助 div 标签画个矩形,并结合 CSS 进行样式的渲染。
对比 Canvas 和 DOM ,二者究竟有哪些区别呢?
1 、绘制的图片格式不同
DOM 是使用矢量图进行页面渲染的,每一个元素都是一个独立的 DOM 元素。作为一个独立的 DOM 元素,CSS 和 JavaScript 都可以直接操纵 DOM ,对其进行监听。 而 canvas 本质上是一张位图,其构成最小单位是像素,其中的图形不会单独创建 DOM 元素。
2 、工作机制不同
前面提到,DOM 作为矢量图进行渲染,如果页面内容复杂时,系统就会创建特别多的 DOM 元素。浏览器在渲染时就需要对所有的 DOM 元素进行解析计算,庞大的计算量易导致页面卡顿或者渲染过度。
在渲染 Canvas 时,浏览器的每次重绘都是基于代码的,只需要在内存中构建出画布,在 JS 引擎中执行绘制逻辑,然后遍历整个画布中像素点的颜色直接输出到屏幕就可以了。 也就是说,不管 canvas 中的元素有多少个,浏览器在渲染阶段也只需要处理一张画布,而不是像矢量图那样,需要对所有的 DOM 元素进行计算。这也就是 Canvas 的最大优势:渲染性能。
除此之外,因为 Canvas 的绘制是在 JS 层通过代码控制的,所以在灵活性方面较 DOM 也有很大的优势。
三、攻克电子表格技术的性能难点
电子表格发展以来,以其便捷性、即时性深深影响了人们的生活。微软认为世界上每五个成年人中就有一个使用 Excel (源于“微软 Excel 的最新发展” ,2017 年 9 月)。随着互联网技术的发展,电子表格结合在线系统也成为大多企业呈现分析数据的优选方案,发挥出巨大的作用。
在实际的业务场景中,Web 表格不仅只是展示数据,伴随来的还有复杂精美的样式、繁琐灵活的操作,来帮助开发者更快捷地获取整合数据。
结合前文分析的 Canvas 和 DOM 工作机制,如果数据量不大,浏览器绘制电子表格时二者性能差异不会很明显。 但如果在工业制造、金融财会等行业中,所使用电子表格动辄就是上百万行,浏览器不仅需要对单元格内容进行渲染,还需要涉及到丰富的数据处理,这对前端性能就会有很大的挑战。
传统的 DOM 进行渲染时,如果执行更新、滚动等操作,就需要不停地销毁创建 DOM ,这无形中也增加了大量无效计算,容易造成页面卡顿等渲染问题。 而使用 canvas 绘制,就不会有重复创建、销毁 DOM 操作,打破了 DOM 元素对 UI 的诸多限制,同时也可以绘制种类更为丰富的 UI 元素,如线性、特殊图形等。
目前业内已经出现了使用 Canvas 技术绘制画布的前端表格控件。 在使用 canvas 绘制的过程中,还引入了双缓存画布的机制,将不易改变的主题图层绘制在缓存画布中,在发生渲染行为时,只需要将缓存画布中的主体图层通过克隆的方式绘制在主画布,并附加装饰图层元素,这种“双剑合璧“的形式大大优化了电子表格的绘制性能。
在线 demo 体验纯前端表格控件: https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html