「CodeFever Community 保姆级教程」手把手教你搭建自己的代码托管服务器
allengu2pgyer · 2022-02-11 09:51:53 +08:00 · 1578 次点击熟练的使用 Github 和 Git 已经成为每个程序员必备的技能,Github 等同类产品作为免费好用的代码托管平台,在很大程度上对开源社区的发展起到非常积极的作用,当然,我们也是受益人。不过,出于各种原因,Github 在国内的使用感受并不是非常的流畅,国内经常会出现访问速度慢或者无法访问的情况,全英文的界面更是让一部分人望而却步。搭建自己的私有代码平台也成了一部分开发人员和团队的选择。针对这种需求,这里为大家推荐来自蒲公英团队最新开源的项目——CodeFever Community ,这也是蒲公英团队内部使用了两年的代码管理平台,功能稳定,并且充分考虑中国团队和程序员的使用习惯;其次,服务稳定,访问速度快,所需硬件配置极低,用户可以快速掌握软件的所有功能,实实在在地提升工作效率。
这里可能会有很多朋友提问:其他平台产品不好用吗?为什么要自己再造一次?
世界上第一块手机绝不是苹果或者华为生产的。已经有了好用的东西就否定在造轮子的过程中可能存在的创新。这个观点我们认为是偏激的。另外,蒲公英是一个一直致力于服务开发者的团队,初心并不是为了否定或超越其他产品,只是为了更好地服务用户,给有需要的小伙伴多一种选择。当然我们内部也一直在使用。
接下来就向大家详细介绍今天的主角 CodeFever Community
CodeFever Community 是什么?
项目具体可见: https://github.com/PGYER/codefever (截止发稿已收获 1094 颗 star )
Codefever Community项目代码 100% 开源,且免费开放,所有源代码通过 MIT 授权协议均托管在 GitHub 上。内建完善的代码管理功能,帮助您的团队高效管理代码版本,让每次 Git 代码提交、推送、拉取、合并、查阅都变的更加轻松。清晰的分支权限管理,设有保护分支,提高整体安全性,团队协作规范有序且流畅。
CodeFever Community 的功能及特点:
🆓 永久免费: 永久免费提供给大家使用,您无需担心付费
❤️ 完整开源: 毫无保留的完整开源,无任何编译或加密代码
🥬 轻量安装: 极简设计风格,排除重度冗余的多余功能
⚡️ 性能高效: 速度极快,对服务器资源要求极低,1 核 CPU/1G 内存即可运行
♾️ 无限仓库: 没有任何仓库数量、使用数量的限制
⌨️ 代码对比: 支持提交代码的不同版本支持高亮显示对比
🛤️ 分支和标签: 完整支持 Git 原生功能,帮助更清晰的管理代码
🙋♂️ 合并请求( Merge Request ): 支持多人协作,让代码版本控制更顺畅
🙅🏻♀️ 分支保护: 分支保护功能让代码提交安全可控,代码 Review 更容易清晰
👥 多人协作: 支持多人团队协作,并可以设置每个成员的角色和权限
🖥️ 管理后台: 支持超级管理员后台,可以让团队 leader 管理所有项目和用户信息
保姆级教程:
我们进入 CodeFever Community 的github 项目地址下拉至如何安装。
CodeFever Community 有两种安装方式,分别是「 Docker 镜像安装」和「从头开始安装」。
安装方式:
推荐指数⭐️⭐️⭐️:我们推荐您直接使用 Docker 镜像安装,这也是最简单的安装方式,使用 Docker 只需一行命令即可完成。
难度指数⭐️⭐️⭐️:如果出于学习、研究或定制化需求,也可以手动方式安装。具体参见文档。
接下来我们使用 Docker 镜像安装方式,带大家一起完成 CodeFever 的安装及配置。
零、硬件配置及要求:
首先需要一台linux 服务器
服务器最低配置:1 核 CPU 1G 内存( ps:为了资源下载更快速,如是新购服务器,推荐香港节点,非香港节点,可以考虑配置加速器以达到更快的安装速度)
一、Docker 环境安装(已有 Docker 环境的小伙伴请跳过这一环节):
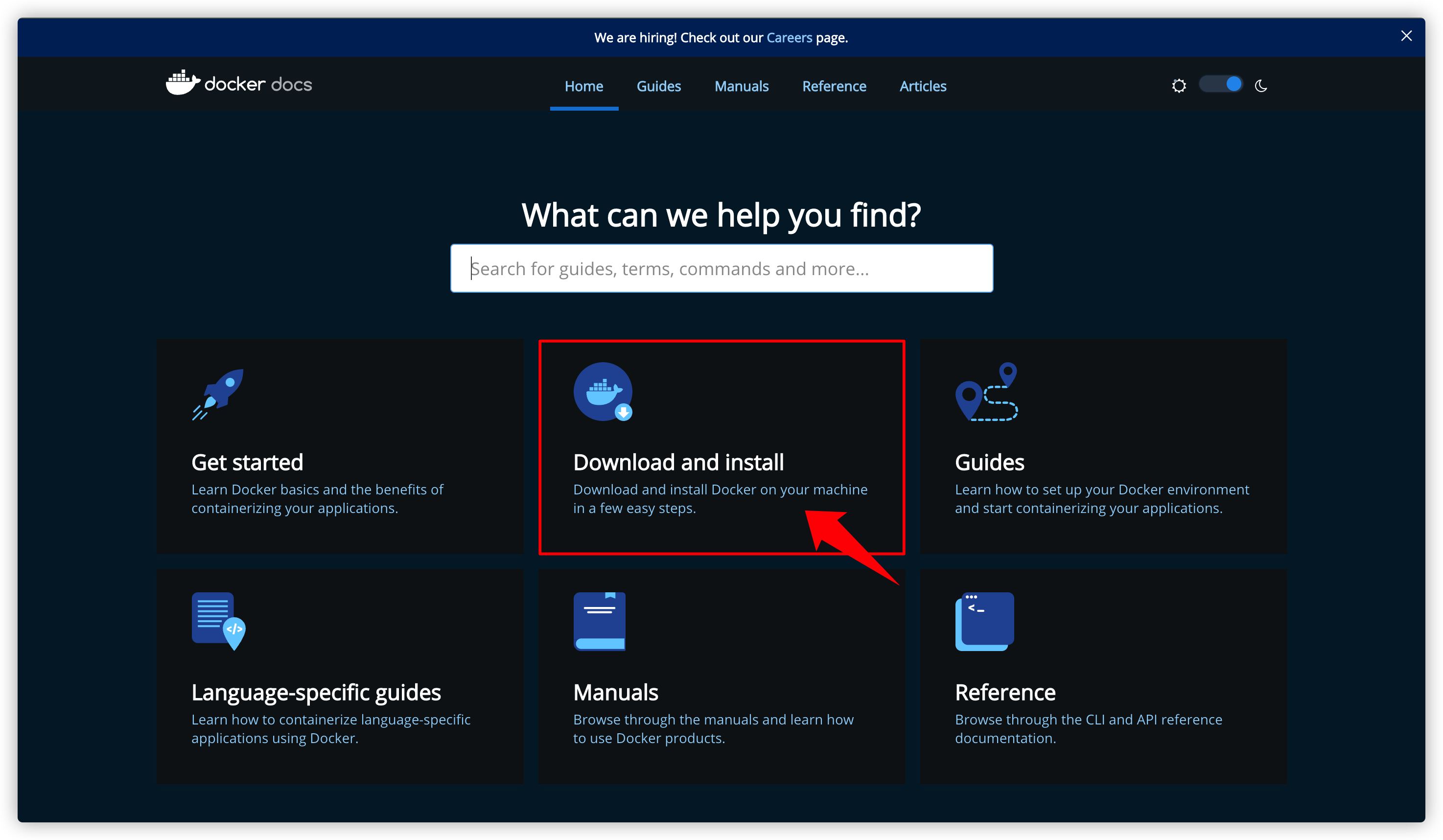
第一步我们需要到Docker 官网上安装。
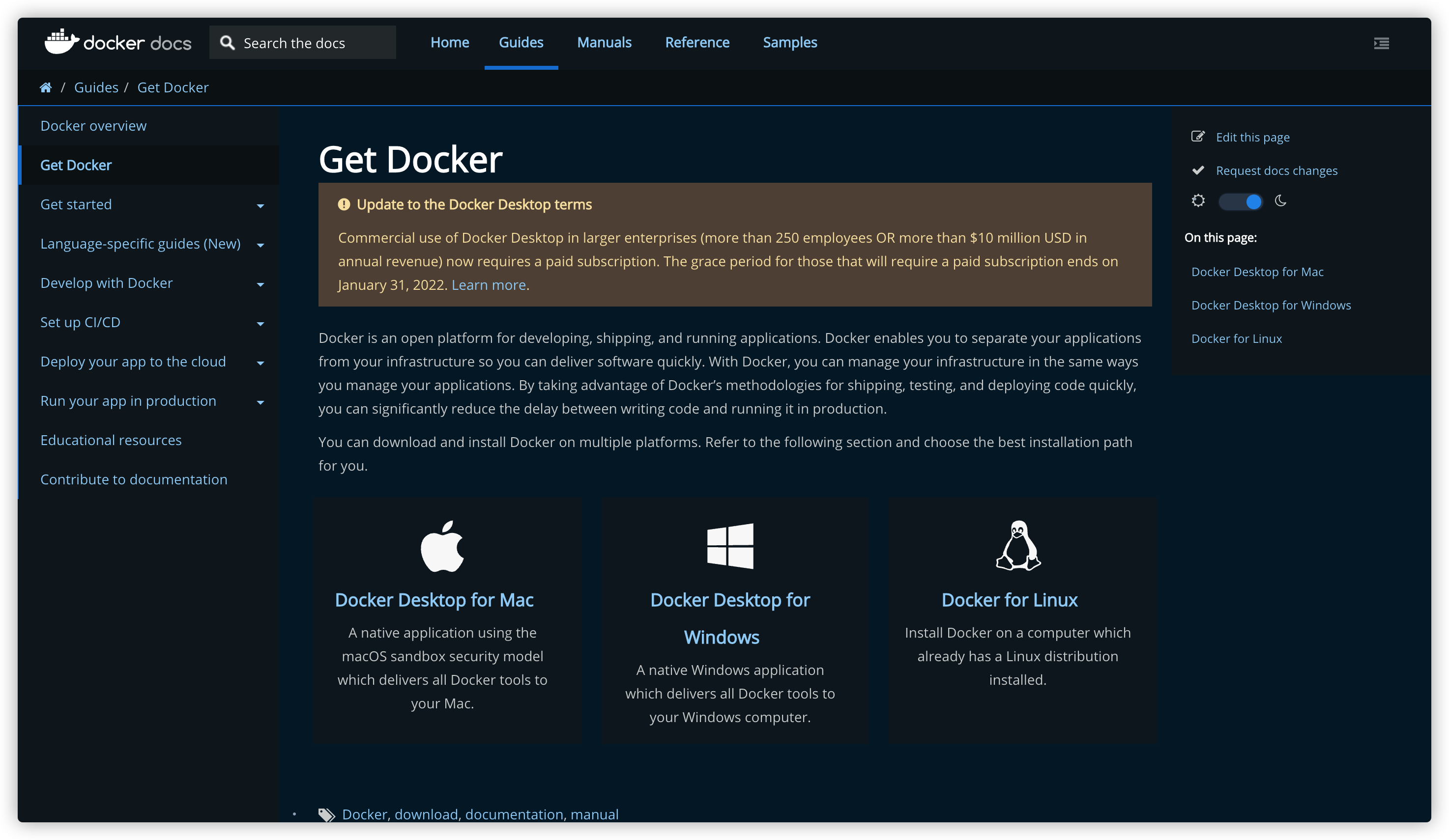
点击中间的 Download and Install 后,选择自己服务器的系统(演示中为 Linux )
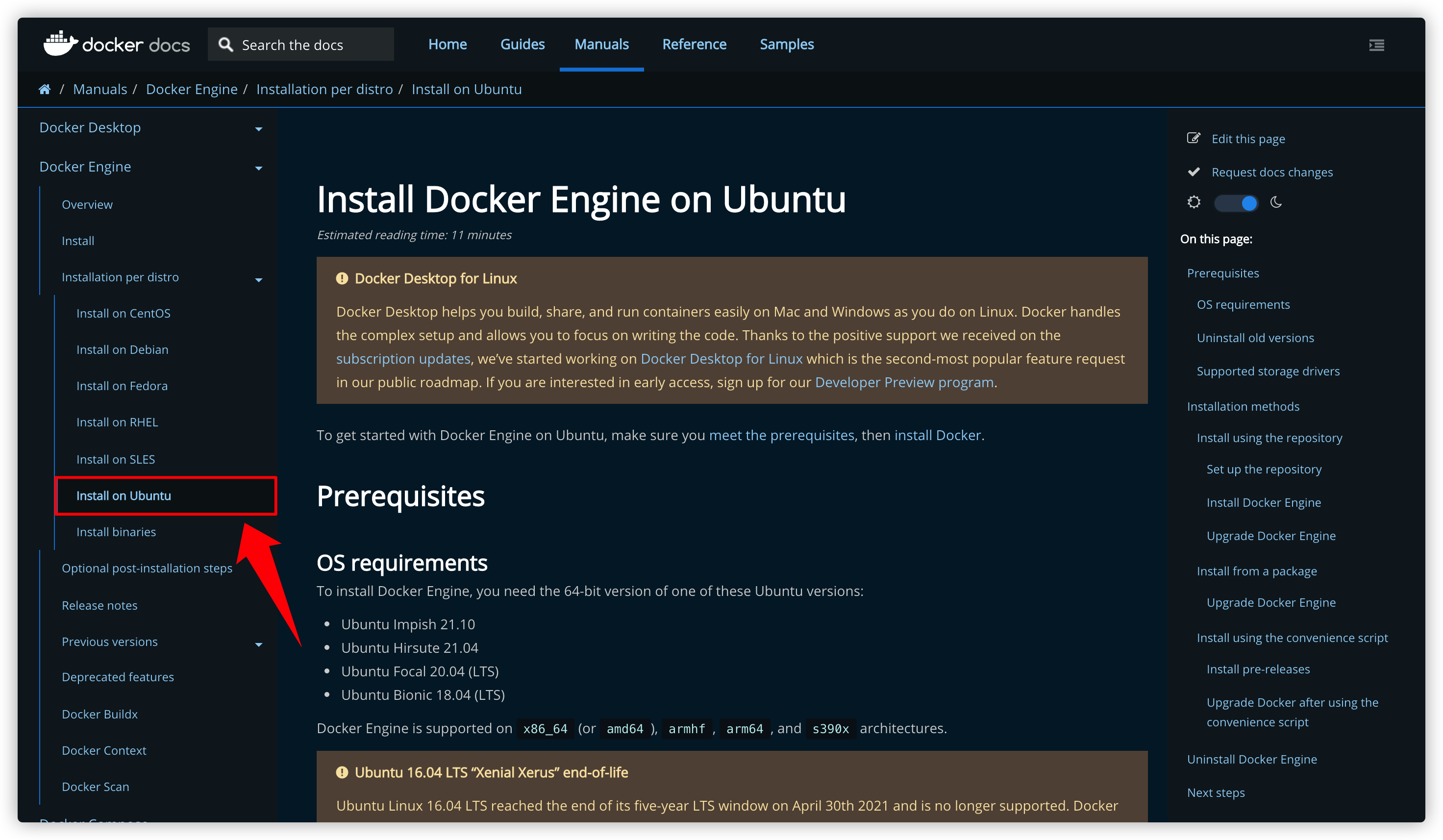
进入后,在左侧 Install - Installation per distro 中选择自己的操作系统安装。
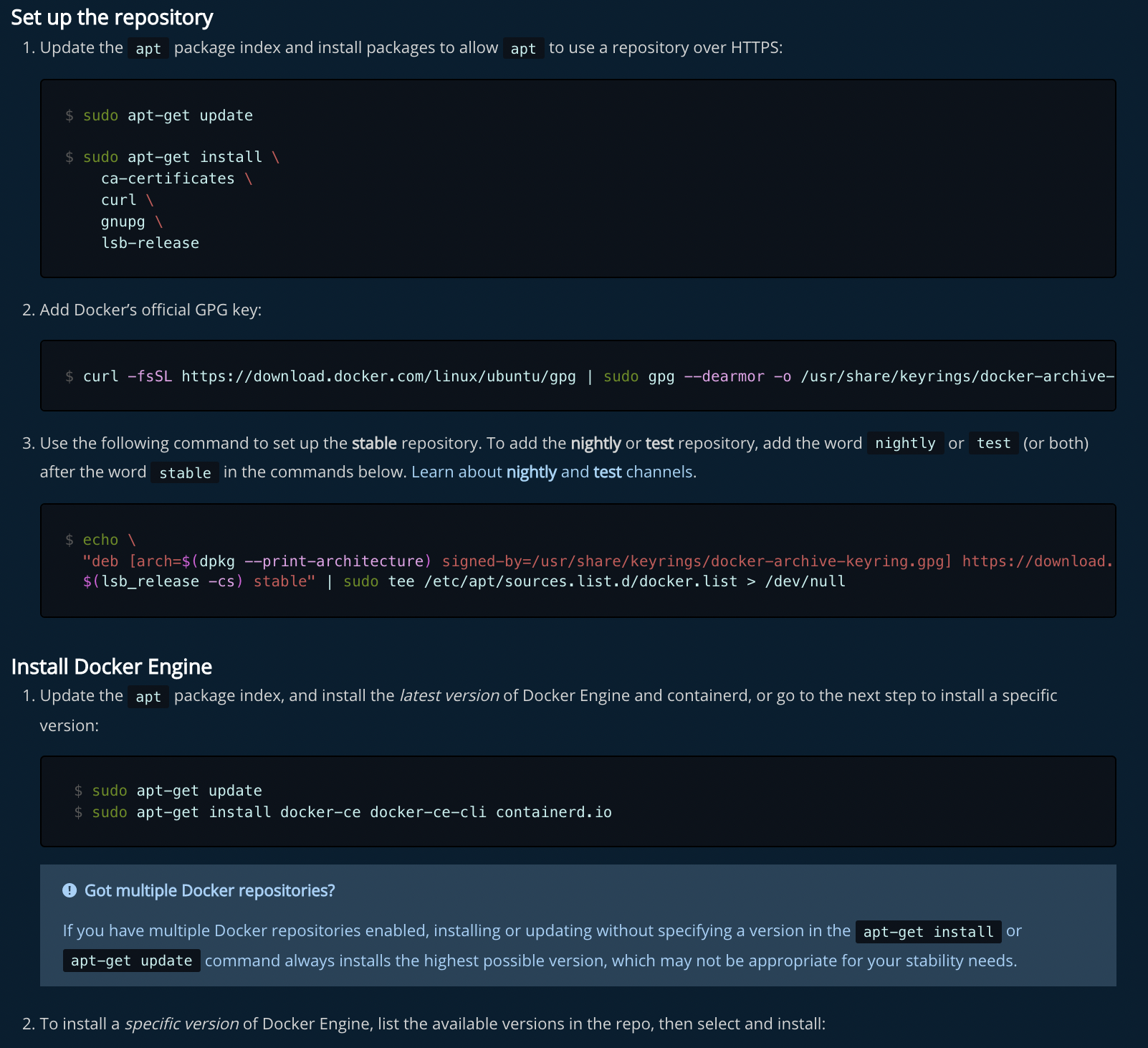
之后下滑页面找到 Set up the respository ,可以看到一共有四步。
首先我们打开终端,连接一下自己的服务器。
再按照上面的命令逐条复制粘贴,就会安装好 Docker 。
安装完成后,使用 sudo docker run hello-world 尝试运行。
如果看到这个界面说明 Docker 环境已经安装成功了🎉
二、CodeFever Community 安装
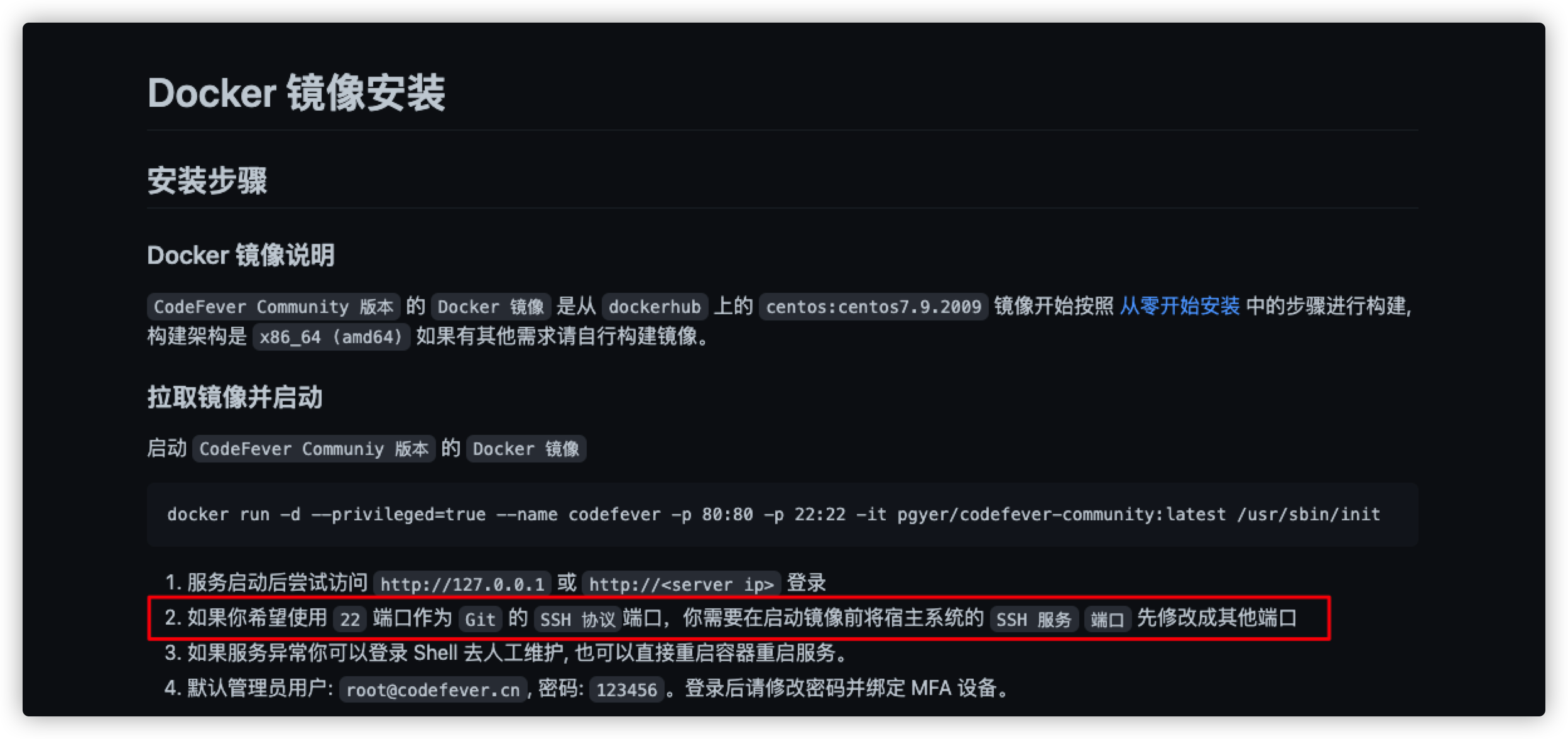
接下来,我们回到 GitHub 页面里点击 Docker 镜像安装
打开文档后,注意,我们先看第二条
我们平时在使用 git 仓库托管服务去拉取或者去 push 代码的时候一般可以使用两种方法: http ( 80 端口)和 ssh ( 22 端口)。
如果我们 Codefever Community 使用 22 端口的话,宿主机的 22 端口就需要释放出来,不然的话他可能就会冲突,所以建议大家先把宿主的 22 端口改成别的,这样一会直接跑上面的命令就好啦。
(将#Port 22 改成了 Port 28888 )
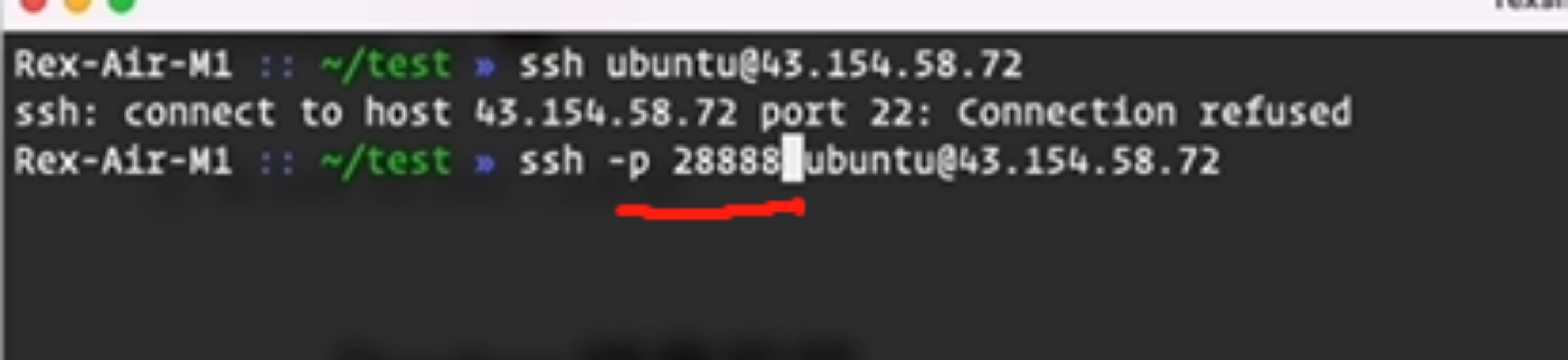
重启,重新连接服务器的时候就会连接失败,这个时候只要加上端口号在 IP 之前
这样就可以连接了。
这样我们的 22 端口就未被使用了,然后我们返回 github ,复制 命令前方加上 sudo 启动 Codefever 。
他就会自己拉取数据安装镜像了。
三、新建仓库组及仓库
在安装结束后我们就可以通过第一点提到的网址管理我们的仓库了。
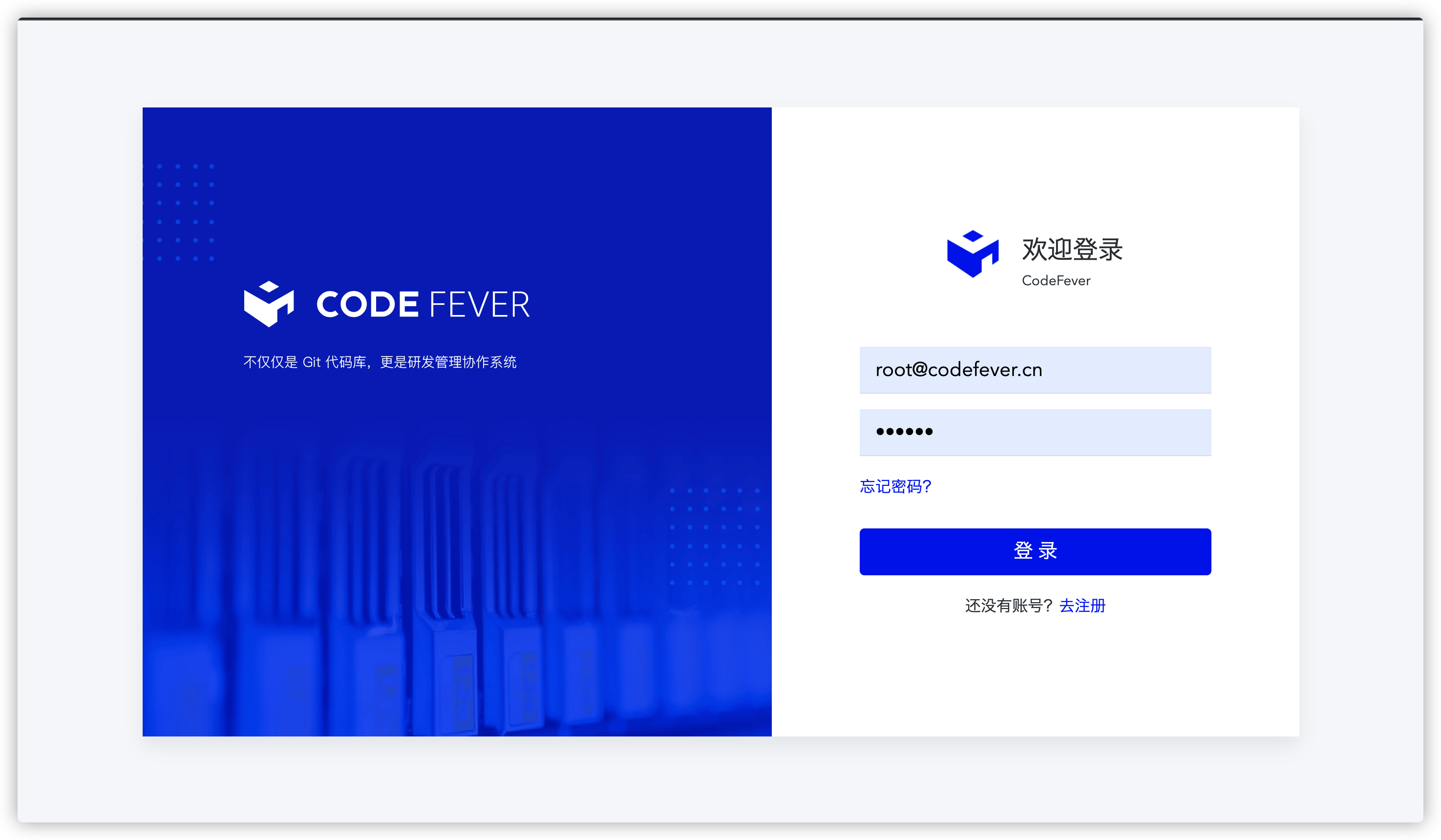
接下来进入网站后会出现登陆页面。
我们填上账号: [email protected] 密码:123456 。
我们点击右上角的管理后台,就可以进入超级管理后台,在这里可以去管理所有项目所有用户、每个用户建立的仓库组、他们的登录信息、日志信息,这里都能看到。
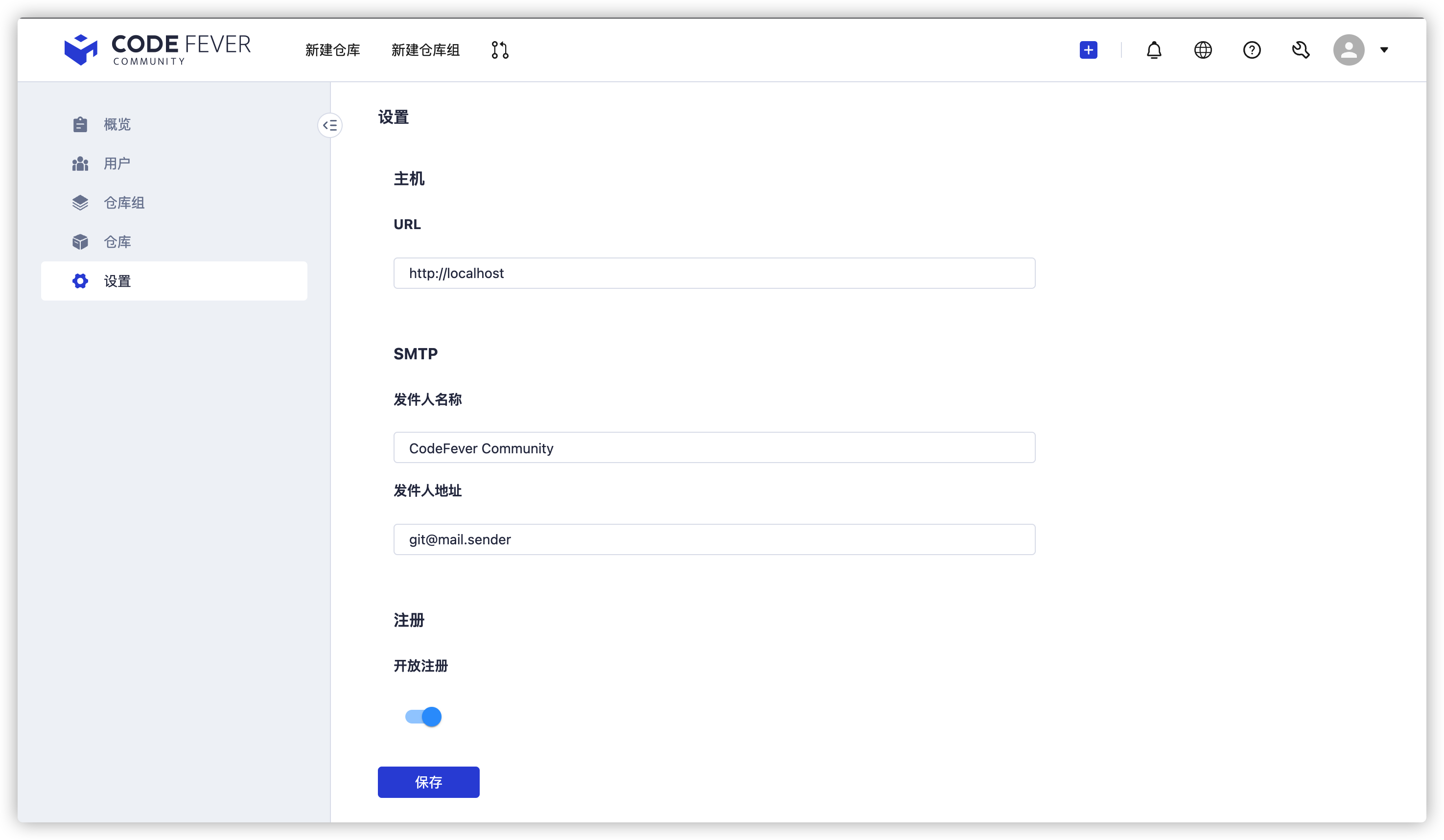
然后我们在左边看到有个设置按钮。
建议大家在这里首先更改一下 URL 为自己的 IP 地址、域名,这样将来克隆仓库或者 push/pull 的时候都不会出错,保存之后回到首页,就可以尝试建立仓库了。
然后我们建立一个新的仓库组,在仓库组内建立新的仓库起名 hello
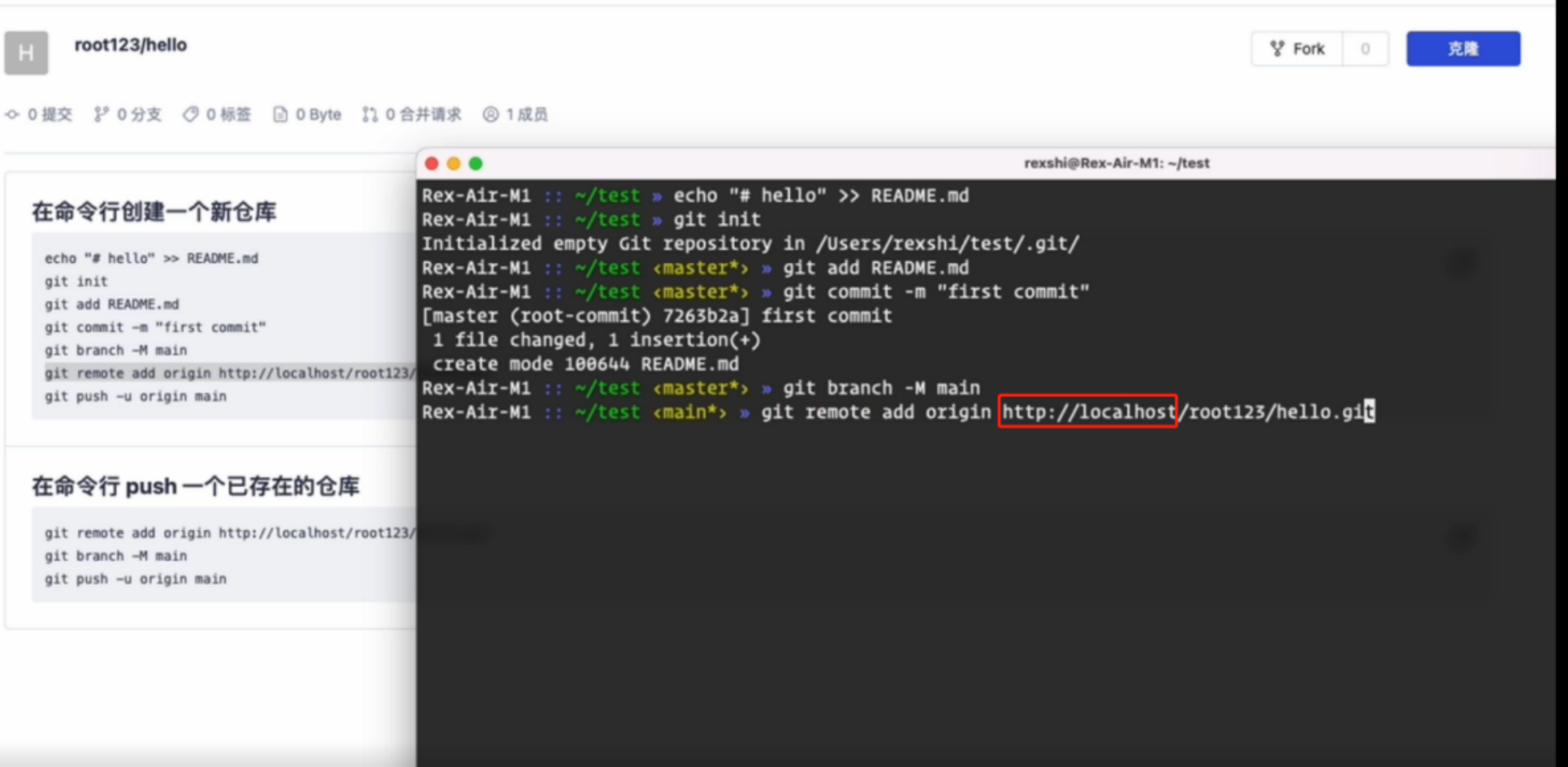
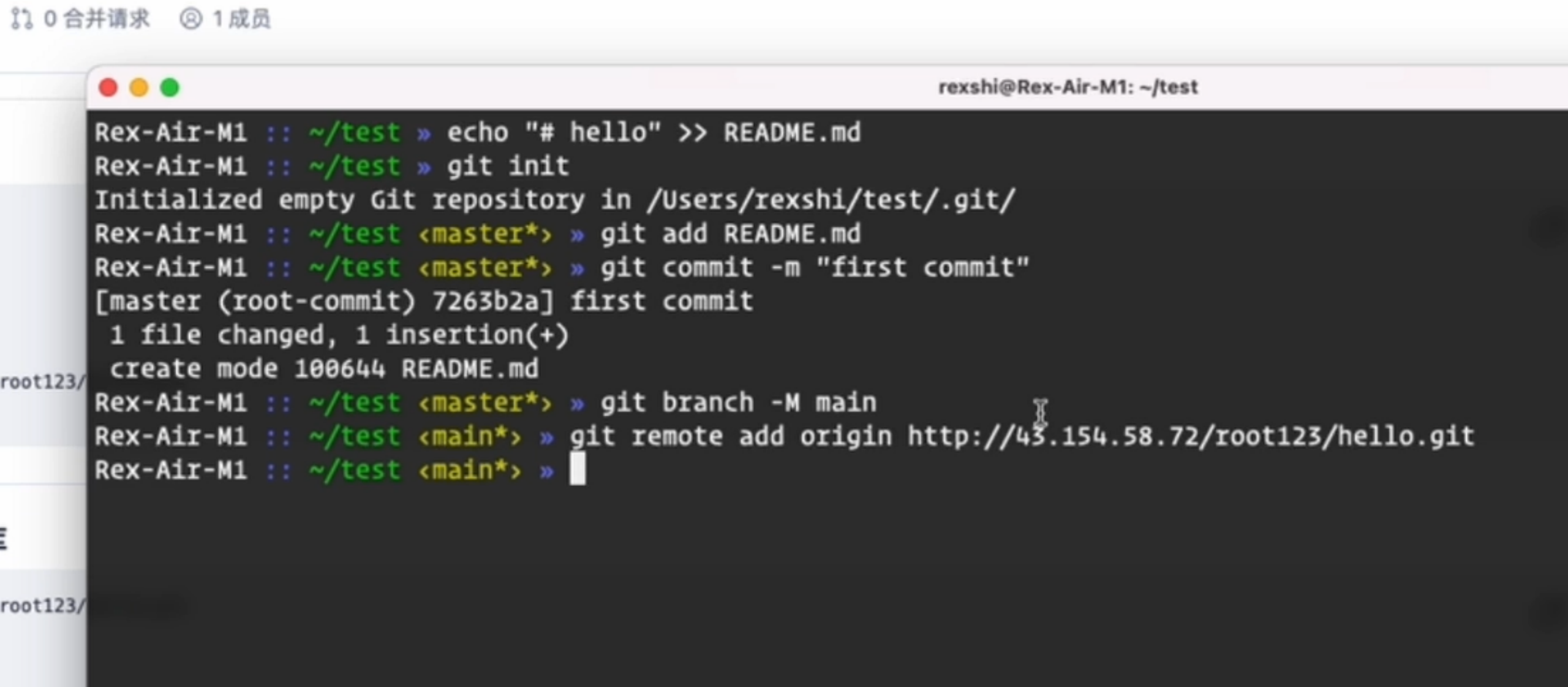
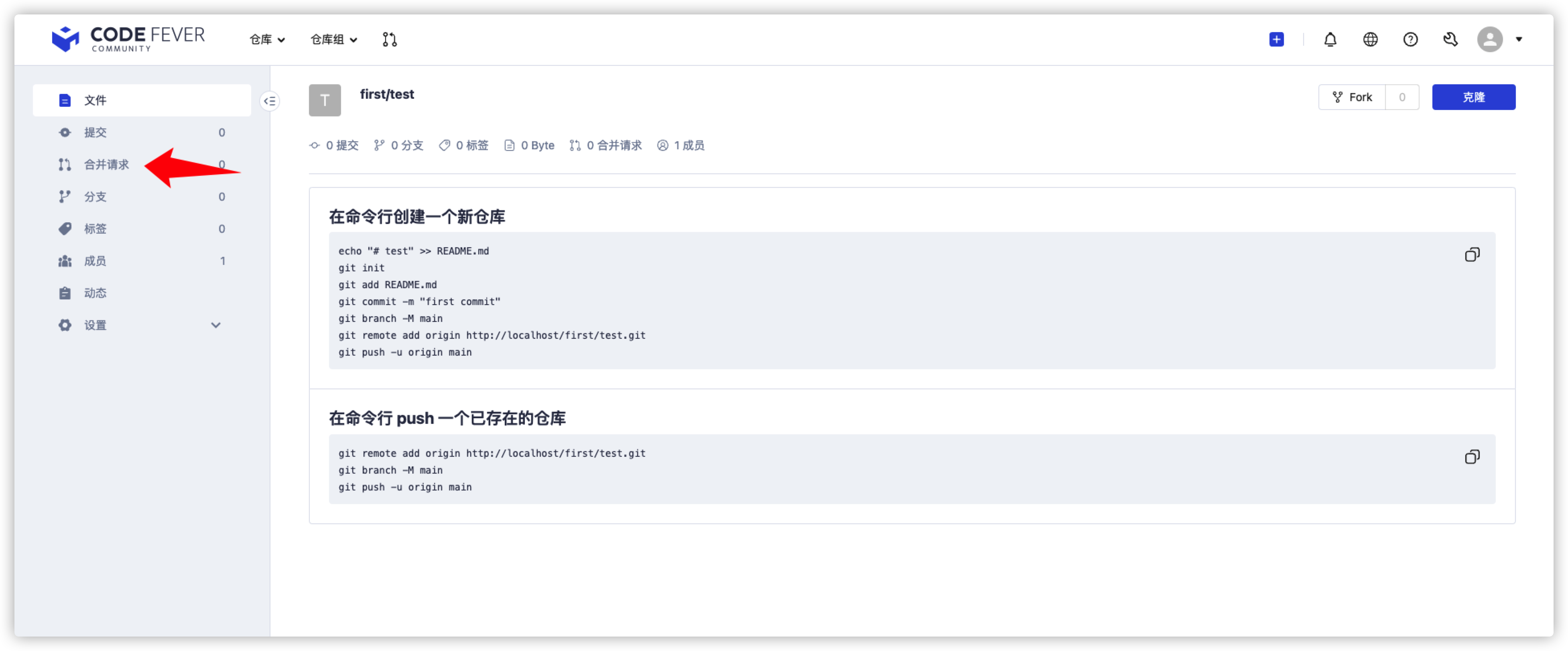
接下来我们进行测试,看看这个仓库能如何 push 代码。
echo "# test" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin http://localhost/first/test.git
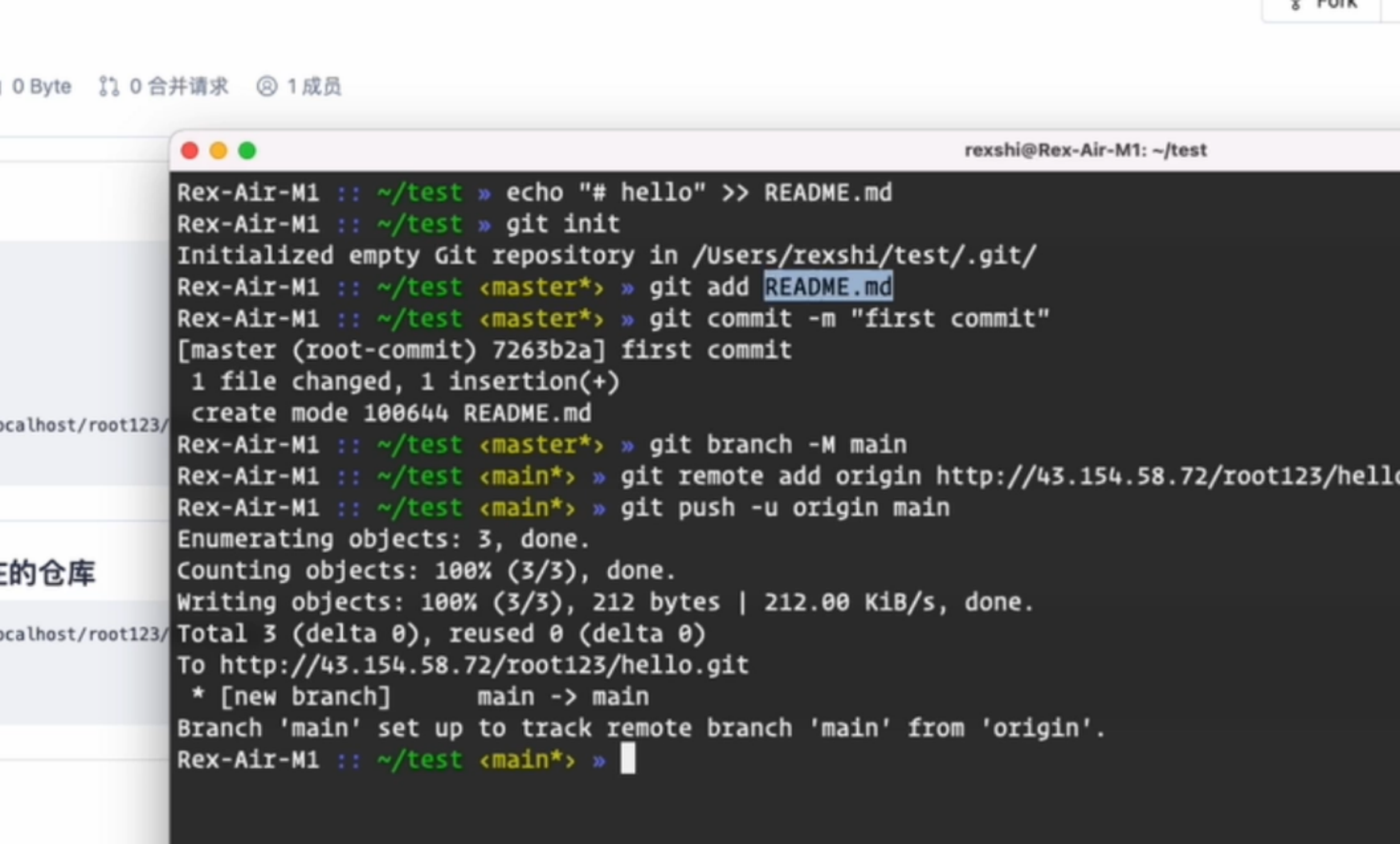
git push -u origin main
首先我们从终端退出,将命令命令一行一行粘贴
将第 6 行命令中的 localhost 改成我们自己的 IP 地址
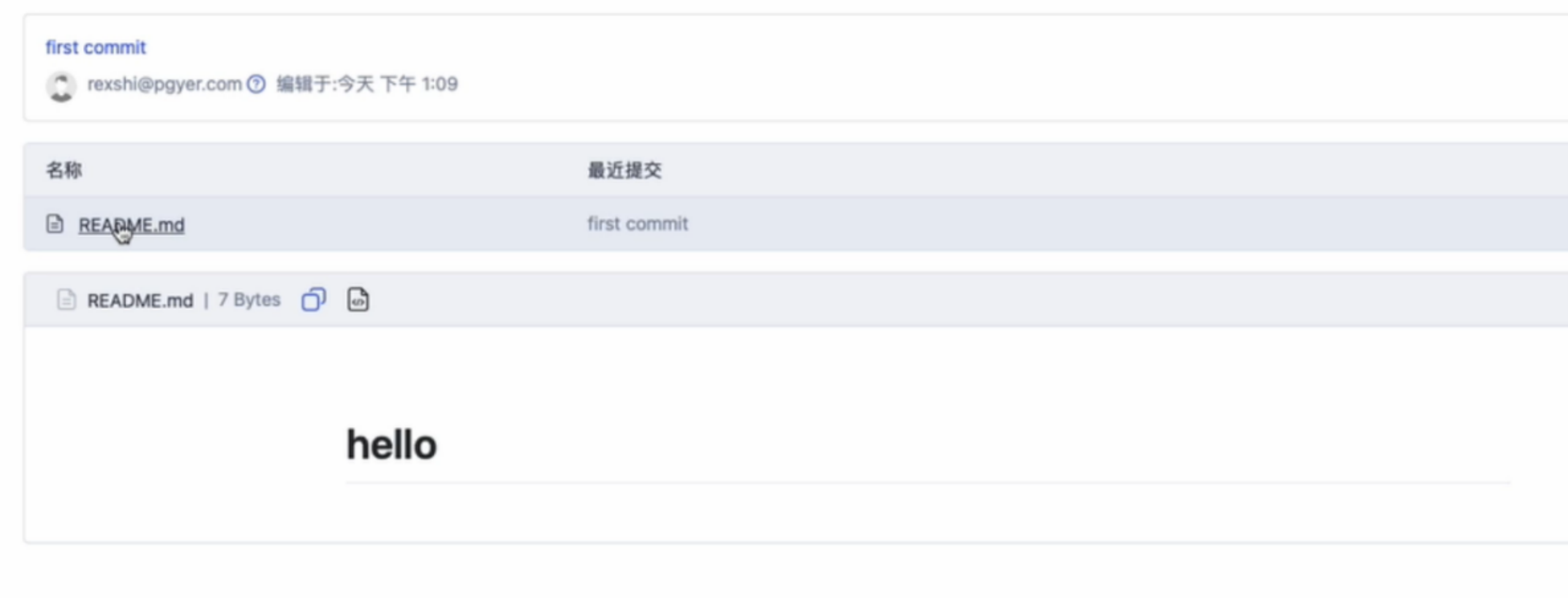
完成后发现没有出错,说明这个 readme 文件已经 push 到我们的远程仓库中了。我们刷新一下。
这样就算成功了。
左边那一栏还支持合并、分支、标签、添加成员的操作。同时你还可以从右上角的帮助文档中了解一些基本的使用流程。
有任何问题,欢迎评论区讨论,当然该帖子的评论区可能也能有所帮助 https://www.v2ex.com/t/832380 Have fun~😊