使用 SpreadJS 开发在线问卷系统,构筑 CCP(云数据采集)平台
GrapeCityChina · 2020-05-28 14:33:45 +08:00 · 2095 次点击什么是 CCP (云数据采集)平台?

图片来自于网络
CCP (云数据采集)平台诞生于大数据时代的背景下,通过实时数据挖掘,在海量的云端数据中发现隐藏其中的价值。
在线问卷系统,作为 CCP (云数据采集)平台的信息采集接口,通过网络信息收集,帮助问卷设计者和数据分析师分析消费者在线上的行为特征和态度,批量而精确地抽取目标网页中的任何数据及任何信息,快速实现实时的信息获取。
CCP (云数据采集)平台的数据采集工作能否更简洁、更方便、更精准的执行,取决于在线问卷系统的基本功能和架构。
因此,在线问卷系统一般需包含以下四个功能模块:在线设计问卷、数据收集、数据分析和导出。
在线问卷系统的基本功能模块
在线设计问卷需具备:
-
问卷设计方式简单、易操作
-
可自由地修改问卷外观、可制作带有公司 Logo 的问卷模板
-
项目类型丰富, 内置选择题、填空题、打分、排序、个人信息收集等
-
应用场景广泛,可设计问卷调查、投票、满意度、表单、测评等模板
数据收集需具备:
-
独有的自定义数据收集渠道
-
支持手机端填写
-
支持无缝嵌入网站、APP 和小程序
-
可通过第三方社交平台完成填写
数据分析需具备:
-
调查数据可实时查看
-
支持表格、图表等多样化的数据展示
-
提供数据筛选、交叉分析和原始数据下载
-
提高数据来源追溯,趋势一目了然
导出需具备:
-
支持导出为 xlsx 、CSV 等格式
-
提供更安全的数据存储
-
不限发布数量,支持多并发
在线问卷系统的实现思路
因为需要对收集到的问卷数据进行数据分析,并导出分析结果,所以系统需要支持图表、计算公式和在线导入导出功能。
在充分评估后,发现使用 SpreadJS 控件,可以满足上述需求,原因如下:
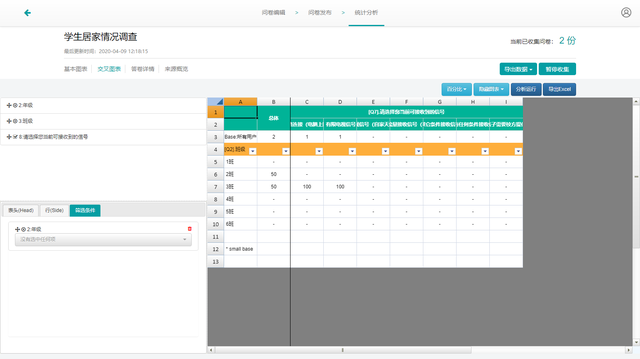
- 可生成交叉图表:SpreadJS 提供了双向数据绑定的功能,可以将收集的数据绑定至表格中,可以方便的实现数据分析及展示。

图 1 生成交叉图表分析页面
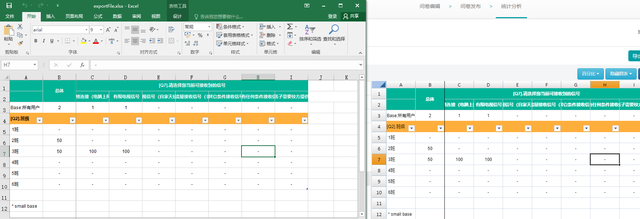
- 在线导入导出 Excel 文件:SpreadJS 无需借助任何后台代码和第三方组件,可直接在浏览器中完成 Excel 文件的导入导出、PDF 导出、打印及预览操作,解决了前端导出 Excel 、CSV 文件的需求,方便用户将问卷统计分析结果导出至本地,导出的文件对比效果如下图所示:

图 2 导出 Excel 文件对比
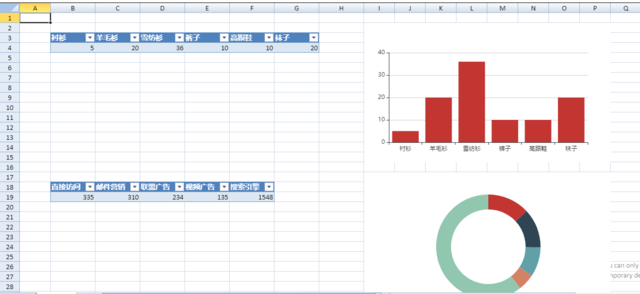
- 数据可视化:SpreadJS 支持 Excel 的 450 种公式和 32 种图表,可以帮助用户更全面的分析采集到的数据。

图 3 SpreadJS 内置多种图表
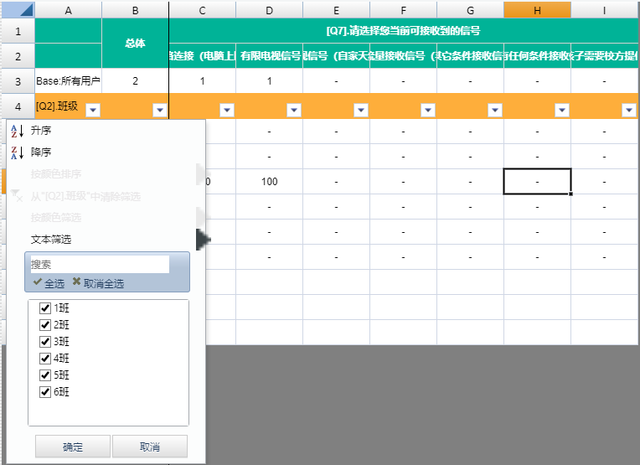
- 数据筛选:从后台返回的数据,通过 SpreadJS 在前端进行展示,并提供数据筛选、排序、分组、批注、切片器等操作,方便用户对统计结果进一步分析。

图 4 数据筛选
将 SpreadJS 的组件功能嵌入在线问卷系统,我们可以专注于业务逻辑,而不用分散关注点于基本的功能模块如何实现。借助 SpreadJS 将问卷系统以组件化的方式重构,既降低了后期测试成本,明显缩短了项目交付周期,也为项目二期奠定了良好的基础。
如果您也有此类系统开发的需求,请访问SpreadJS 产品官网,查看应用场景和各类技术资源,可以为您的系统搭建提供帮助。
1
ahmcsxcc 2020-05-29 13:16:58 +08:00
为什么没有回复?
|
2
optional 2020-06-01 15:43:11 +08:00
可以按列分配权限吗(可见度,可编辑)
|
3
GrapeCityChina OP @optional 可以,如果需要进一步评估,请在此处详细描述您的需求: https://www.grapecity.com.cn/developer/spreadjs/applyonline
|