不要再造轮子了:聊一聊 JavaScript 的 URL 对象是什么?
powertoolsteam · 2019-12-05 11:43:34 +08:00 · 5107 次点击本文由葡萄城技术团队翻译并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
如果我们自己编写从 URL 中分析和提取元素的代码,那么有可能会比较痛苦和麻烦。程序员作为这个社会中最“懒”的群体之一,无休止的重复造轮子必然是令人难以容忍的,所以大多数浏览器的标准库中都已经内置了 URL 对象。
那么现在,有了它,我们就可以将 URL 字符串作为参数传递给 URL 的构造函数,并创建它的实例解析 URL 内容了吗?答案是:“是的!”。
要使用 URL 构造函数创建 URL 对象,我们在以下代码中使用 new 来创建:
new URL('https://www.grapecity.com.cn');
在上面的代码中,我们创建了一个绝对地址的 URL 对象的实例。但同时,我们还可以传入一个相对地址作为第一个参数,并把相对地址的基础 URL 作为第二个参数来创建一个 URL 对象。可能比较拗口,我们举个栗子:
new URL('/developer', 'https://www.grapecity.com.cn');
看上面的代码,第二个基础 URL 参数必须是一个有效的绝对地址,而不可以是一个相对的地址片段,它必须要以 http://或 https://开头,我们还可以在下面的代码中以类似于链式定义的方式来使用:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);
如果每个参数使用toString()的话,我们的执行结果应该如下:
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
第二个参数是可选参数,只有当第一个参数是相对地址时才应传入。我们传入的字符串或 URL 对象被转换为 USVString 对象,该对象对应于一组 Unicode 标量值可能的序列集合。在我们的代码中,我们可以将它们视为常规字符串。如果两个参数都是相对地址,或者基础 URL 和相对地址一起无效,则会抛出 TypeError 异常。我们可以直接将 URL 对象传递给第二个参数,因为 URL 对象的 toString 方法将在构造函数中操作之前将 URL 对象转换为完整的 URL 字符串。
URL 对象可以具有以下属性:
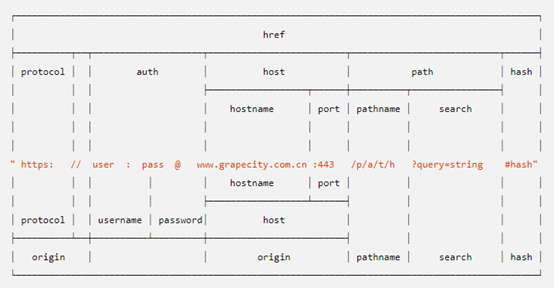
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search 等属性,接下来,让我们一起来了解一下它们吧!
Hash 属性
hash 属性能获得 URL 中位于#号后的部分。由于字符串没有经过百分比解码,因此仍然对如下所示的特殊符号进行编码。它们使用下面的映射进行编码。在编码过程中,左侧的字符将转换为右侧的字符:
‘:’—%3A‘/’—%2F‘?’—%3F‘#’—%23‘[‘—%5B‘]’—%5D‘@’—%40‘!’—%21‘$’—%24“‘“—%27‘(‘—%28‘)’—%29‘*’—%2A‘+’—%2B‘,’—%2C‘;’—%3B‘=’—%3D‘%’—%25‘ ‘—%20或者+
例如,我们有这样的 URL 字符串,https://www.grapecity.com.cn/developer/spreadjs#price,然后我们可以直接取出 Hash 属性值,如下所示:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.hash);
在运行结果中,我们在 console.log 语句中得到‘#price’。该属性是一个 USVString,当我们像上面那样获取它时,它会被转换为字符串。因为它不是只读属性,所以我们也可以像下面的代码中那样直接为它赋值:
exampleUrl.hash = '#newHash';
例如:
const exampleUrl = new URL ('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log ( exampleUrl.hash );
我们通过 href 属性就能获得更新后的 URL https://www.grapecity.com.cn/developer/spreadjs#newHash
Host 属性
URL 对象的 host 属性是包含主机名的 USVString。如果端口包含在: 之后,则我们还将获得主机的端口号。例如,如果我们有:
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/'); console.log(exampleUrl.host);
我们就能获得 huozige.grapecity.com.cn:8080。与其他 USVString 属性一样,当我们检索它时,它会转换为字符串。同样的,它也不是只读属性,所以我们也可以像 hash 属性一样为它赋值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); exampleUrl.host = 'es.grapecity.com.cn:80'; console.log(exampleUrl);
这样我们一样能够获得全新的 URL。
Hostname 属性
使用 hostname 属性,可以从 URL 得到端口外的主机名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); console.log(exampleUrl.hostname)
你同样也可以像修改其他属性一样修改 hostname 属性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 属性
URL 对象的 href 属性包含了传入 URL 对象的整个地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.href);
打出来的就是我们传给 URL 构造函数的内容,和其他属性一样,href 属性也不是只读的。
Origin 属性
区别于其他属性,Origin 是一个只读属性,它将为你返回具有 URL 来源的 Unicode 序列化 USVString。Origin 的结构是由传入的 URL 类型决定的,对于 http 或 https 的链接,得到的 Origin 将会为 协议( http/https )+ (://) + 域名 + (:端口),一般情况下,默认端口将会被忽略。对于 BLOB 链接,Origin 返回的则是 BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443") const url2 = new URL("blob:https://www.grapecity.com.cn/:443") console.log(url1.origin); console.log(url2.origin)
你将会得到
UserName & Password 属性
UserName 和 Password 属性也是可写属性,它能提取域名前的用户名和密码部分的内容,例如:
const url = new URL('https://username:password@www.grapecity.com.cn'); console.log(url.username); console.log(url.password); url.username = “username1”; url.password = “password1”; console.log(url.username); console.log(url.password);
Pathname 属性
这个属性是指获得传入 url 的第一个斜杠(/) 后面除参数外的部分,例如:
const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price") console.log(url.pathname);
Port 属性
Port 属性是指可以获得传入 Url 地址的端口值,这个属性也是可写的。
const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示'); console.log(url.port);
Protocol 属性
可以获得传入 Url 地址参数的协议名,一般是指类似 http:,https:,ftp:,file:等这样的协议。
const url = new URL('https://www.grapecity.com.cn/'); console.log(url.protocol);
Search 属性
可以获得传入 Url 地址参数?后的部分,但该属性只能获得整个查询字符串,如若需要了解各个参数的值,可以使用 searchParams 属性。
const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2'); console.log(url.search);
searchParams 属性
search 属性只为我们获取了整个参数字符串,如果有把字符串解析为键值对,这时候 searchParams 属性就派上了用场,该属性将获得一个 URLSearchParams 对象,该对象具有列出查询字符串键值对列表的能力,例如,要获取参数列表,我们可以这样使用。
const url = new URL (' https://www.grapecity.com.cn/?key1=value1&key2=value2'); console.log ( url.searchParams.get ('key1')); console.log ( url.searchParams.get ('key2'));
从第一个 console.log 语句中获得 value1,从第二个 console.log 语句中获得 value2。URLSearchParams 对象有一个 get 方法,通过键名获取给定查询字符串键的值。
静态方法
URL 构造函数里有 2 个静态方法,它有 createObjectURL()方法和 revokeObjectURL()方法。
URL.createObjectURL()静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的 URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的 URL 对象表示指定的 File 对象或 Blob 对象。
URL.revokeObjectURL()方法会释放一个通过 URL.createObjectURL()创建的对象 URL. 当你要已经用过了这个对象 URL,然后要让浏览器知道这个 URL 已经不再需要指向对应的文件的时候,就需要调用这个方法。
总结
最后为大家带来一张表,希望能更好的帮助大家通览

有了 URL 对象,操纵和从 URL 中提取部分不再是一件痛苦的事情,因为我们不必自己编写所有代码来完成这项工作。大多数浏览器的标准库中都内置了 URL 对象。现在我们可以将 URL 作为字符串传递给 URL 构造函数并创建 URL 的实例。然后,我们可以使用方便的值属性和方法来操作并获得我们想要的 URL 部分。
最后,有什么问题,欢迎直接留言。
1
fernandoxu 2019-12-05 14:20:51 +08:00
IE 不支持吧...
|
2
xiangyuecn 2019-12-05 15:00:28 +08:00 这外链加的。。。权重又涨了不少吧😁😁😁
|
3
DOLLOR 2019-12-05 15:04:36 +08:00
URL 不是来自 javascript 的标准内置对象,而是来自 Web APIs
|
4
mxT52CRuqR6o5 2019-12-05 15:06:27 +08:00 via Android
@fernandoxu 这个可以 polyfill,有标准内的东西用标准内的应该是更好
|
5
autoxbc 2019-12-05 16:27:08 +08:00
URL 的 api 设计比较渣,这方面的典范是 URI.js
|
6
myqoo 2019-12-05 16:32:49 +08:00
@fernandoxu 可以用 <a> 元素模拟 🐶
|
7
powertoolsteam OP @xiangyuecn 其实不是的,我们很认真。[手动狗头]
|
8
powertoolsteam OP @fernandoxu IE 全体不支持.不过还好有 polyfill
|
9
hoosin 2019-12-05 17:15:42 +08:00
这个还不错
|
10
justyy 2019-12-05 17:46:45 +08:00
@xiangyuecn V2 上是 nofollow 不影响权重。
|
11
xiangyuecn 2019-12-05 18:41:59 +08:00
@justyy 看到了,主题的 a 标签上都加了 rel=nofollow,这下没得玩了😂
|
12
php01 2019-12-06 11:09:44 +08:00
你们的东西很好,如果能够流行起来,能够解决很多导入导出麻烦的问题。
就是官网名字,有点菠 c 既视感 |
13
TomatoYuyuko 2019-12-06 11:11:07 +08:00
昨天刚在 OSCHINA 看到讲这个的文章
|
14
redbuck 2019-12-06 11:17:54 +08:00
> IE 全体不支持.不过还好有 polyfill
这条回复咋一看好眼熟,这不是我在 cnblog 回你的吗😂 |
15
MyFaith 2019-12-06 11:31:03 +08:00
把葡萄城看成了葡京城
|
16
lizz666 2019-12-06 11:35:39 +08:00
学到了
|
17
powertoolsteam OP @redbuck 确实是这样 [手动滑稽]
|
18
KuroNekoFan 2019-12-06 14:16:52 +08:00
还有个 urlsearchparam
真是气死个人 |
19
veike 2019-12-06 23:22:44 +08:00 看到葡萄城 为什么想起 性感荷官 在线发牌
|
20
powertoolsteam OP @veike - .-!
|
21
stabc 2019-12-07 15:01:53 +08:00
澳门葡萄城
|
22
userdhf 2019-12-07 15:36:47 +08:00
抄 api,没啥意思
|
23
qiaobeier 2019-12-07 15:52:02 +08:00
IE 不支持,不过 edeg 支持,safari 有 bug,有点类似 custom event 用 polyfill 就很爽了,searchParams 的那些方法还是很有用的。
|
24
qiaobeier 2019-12-07 15:55:27 +08:00
另外这文章写的真不怎么样,好文章你得介绍用这个 api 的好处可以适当举列子在哪些业务场景里使用,这个 api 有什么坑要怎么去解决,以及这个 api 未来的展望,虽然是个很细节的东西其实也有很多可以写的。
|
25
shehuizhuyi 2019-12-07 18:45:01 +08:00 via iPhone
这名字听起来就像 线上娱乐城 那种...
|