这是一个创建于 266 天前的主题,其中的信息可能已经有所发展或是发生改变。
原生 dialog 说明
网站最近上了一批用户, 为优化用户体验,决定用 AJAX + modal 窗口优化交互。 找到 JQuery modal 插件发现已放弃维护,建议使用 dialog , 才知 html 有了原生 dialog ,学习吧。
项目
早知 121 , 轻松创建个人导航站。 网站地址 : https://www.zz121.com
dialog 使用场景
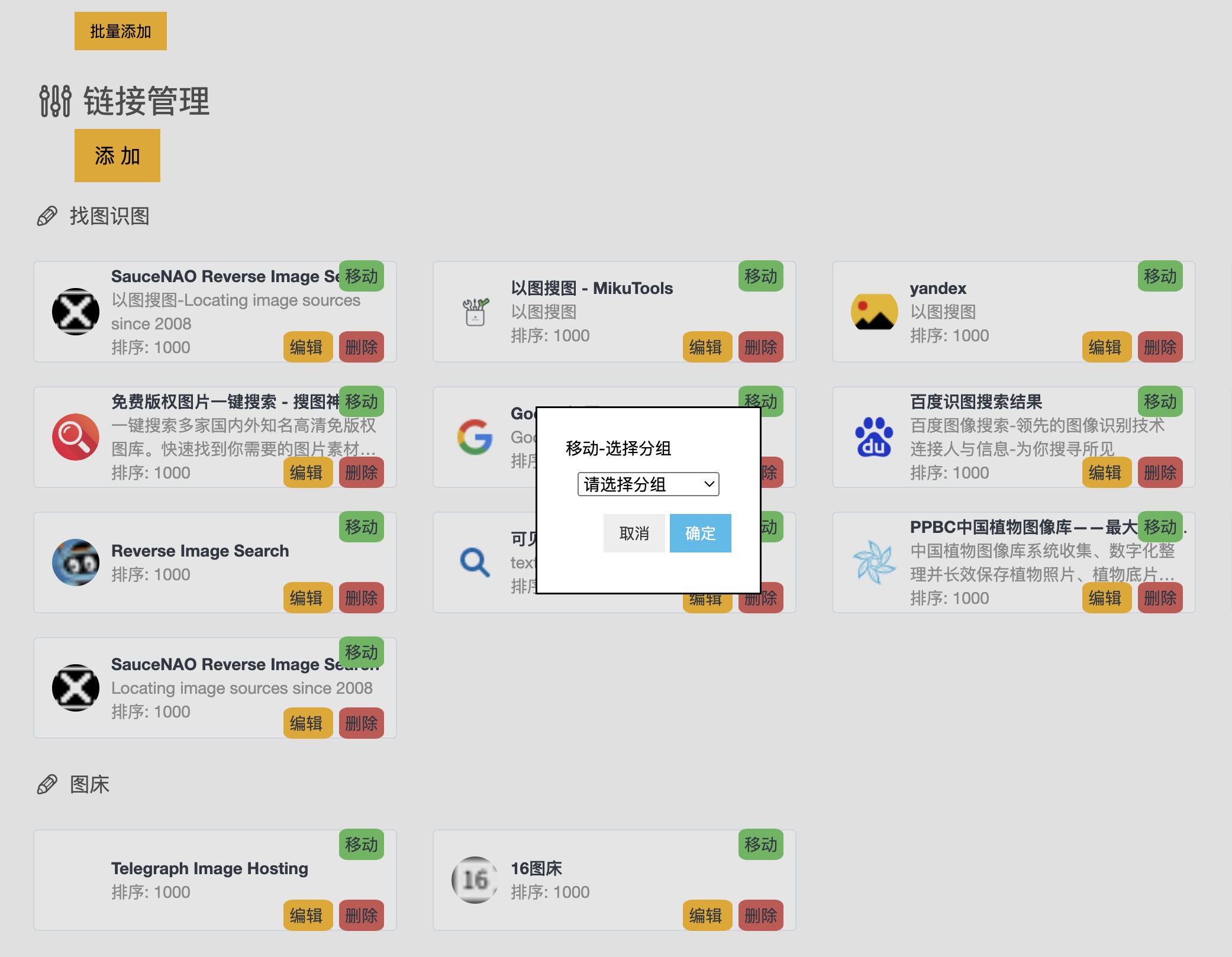
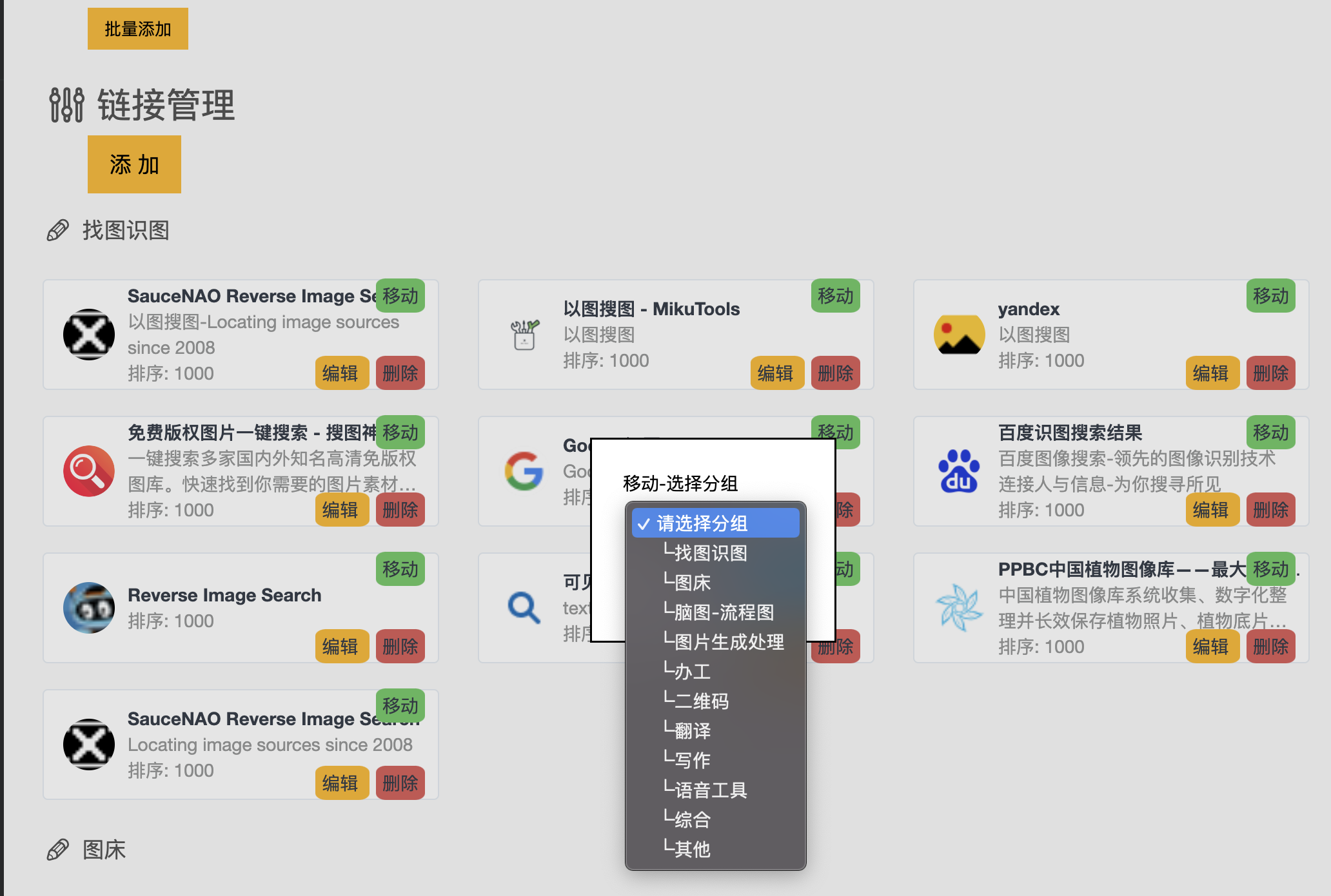
移动 url 分组时,弹出窗口, 选择分组, “确定” 保存内容,关闭弹出窗口。
点击 “取消” 关闭弹出窗口。
使用 dialog 效果展示


代码实现
dialog 标签内包含 html 代码 dialog 可以像 其他 html 标签 一样,设置 ID 属性
注意 form method="dialog" , "确定" 和 "取消" 触发关闭弹出窗 。
<dialog id="moveDialog">
<form method="dialog" style="margin: 10px;">
<div>
<label>
移动-选择分组<br/>
<select name="class_id" id="class_id" style="margin: 10px;">
<option value="0">请选择分组</option>
{{range .ClassApiSrv.OptionsByUId .UserId}}
<option value="{{.Id}}"> {{.Title}}</option>
{{end}}
</select>
</label>
</div>
<div style="display: flex; flex-direction: row-reverse;">
<button onclick="moveSave()" class="btn btn-info">确定</button>
<button class="btn btn-gray" >取消</button>
</div>
</form>
</dialog>
// 只展示关键代码
// dialog 显示
const favDialog = document.getElementById("moveDialog");
favDialog.showModal()
// 获取 dialog 内表单数据, 和其他 element 一样的获取方式
let class_id = $("#class_id").val()
最简单的用法,就满足我的需求, 此外还可以设置背景色,背景图,显示位置等,详见官方文档。
dialog 官方文档地址
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
其他
我不是专业前端人员,感觉基于 dialog, template, web component 的前端框架应该会是一个好用的框架。 如果有哪个前端框架包含这些元素,评论区告诉我,感谢。
1
sparkinglemon 266 天前 又到了每日推荐 daisy ui 的时候了,这个库虽然基于 tailwind ,但是很多组件的实现是基于和楼主说的 dialog 一样的 html 元素自身特性做的。
https://daisyui.com/components/modal/#method-1-using-dialog-element-recommended 我自己最近很喜欢 alpinejs+daisy ui 快速解决简单页面 |
2
lisongeee 266 天前
chrome@37 就能使用,在上面基本没有兼容性问题了
但是要 [email protected] 才能使用,生产环境上不太敢用啊 另外问一下想要升级 Safari 版本是不是必须升级 Mac 系统啊? |
3
coolcoffee 266 天前
@sparkinglemon 我觉得 daisy 样式和交互不如 nextui 🐶
|
4
wen20 OP @sparkinglemon 非常感谢, 我学习下这个框架
|
5
wen20 OP @coolcoffee nextui 这个有时间我也看看。
|
6
wen20 OP @sparkinglemon alpinejs 这个 js 我感觉写简单页面,CURD 比较简单好用, 工程化是不是有点艰难。
|
7
codehz 266 天前
dialog 要做展示和消失动画的话比较麻烦,需要使用非常多的新特性才可以
首先浏览器要支持 transition-behavior: allow-discrete ,其次展示动画需要使用 @starting-style 来指定初始样式 |
8
IvanLi127 266 天前
现在唯一难受的点是全局 toast 在这被覆盖了,不知道现在有没有啥好方案解决。
|
9
zed1018 266 天前
@coolcoffee 我新开的项目打算用 nextui 来着,但是我用 create-next-app 然后手动安装 nextui 的项目,会使 vscode prettier 插件不会格式化代码。
|
11
codehz 266 天前 via iPhone
|
12
caocong 265 天前
看了一眼 nextui 的 Modal ,没有判断预留滚动条的宽度,每次打开关闭都会造成页面抖动,这个有什么解决方法么
|
13
stew5566 265 天前
路过。。
兄弟还是注意下间距吧,不然不好看,加一点就行了。 按钮间的间距,按钮和文字,按钮和边框的间距这样 |