这是一个创建于 345 天前的主题,其中的信息可能已经有所发展或是发生改变。
开发了一个 Vue 的 VSCode 扩展,适用于本来没有做国际化,突然需要对大量页面进行国际化的需求。可能不是最佳的国际化解决方案,但应该是最快的。
VSCode Market: https://marketplace.visualstudio.com/items?itemName=hancel.front-i18n
GitHub: https://github.com/imlinhanchao/vsc-vue-i18n
使用方式
- 打开 Vue 文件,点击右上角的自动识别中文:

- 稍等片刻,待其识别完成后,会打开编辑界面:

- 确认 Vue 文件是否还有遗漏的需翻译的中文字符串。如果有,则选中后点击浮窗的
添加到国际化:
- 对于不需要翻译的位置,鼠标移动到翻译项位置,点击出现的
移除翻译位置即可:
- 添加完成后,点击
国际化 Key后的按钮自动生成。自动生成国际化 Key:
- 点击操作的删除按钮可以删除国际化项目,跳转按钮可以跳转到国际化的行。

- 最后,点击
导出按钮,弹出的文件夹选择框选择导出的目的地。确定后就会开始导出,同时会将国际化 Key 使用$t('key')插入到代码中,只要再在代码中加入实现或导入$t函数即可。

1
DearMark 345 天前
真的不错
|
2
sugars 345 天前
star 一个表示支持
|
3
gujuji 345 天前 via iPhone
真不错啊
|
4
musi 345 天前
有个疑问,为什么不直接用中文做为 i18n 的 key ,这样就不用任何扩展了
|
5
imlinhanchao OP @musi #4 这是个好问题,似乎大都用英文做 key 。可能是有历史惯性。
|
6
gdrk 345 天前
好东西~
|
7
Chickenvsduck 345 天前
正好公司有这个需求,虽然实现不太一样,但也有很多可以学习的点
|
8
dfkjgklfdjg 345 天前
虽然但是,其实有一个差不多的项目了 👉 [i18n Ally]( https://github.com/lokalise/i18n-ally)。
不只是 vue 其他的项目做 i18n 也可以支持 👉 [i18n-ally/tree/main/examples/by-frameworks]( https://github.com/lokalise/i18n-ally/tree/main/examples/by-frameworks) |
9
Wxh16144 345 天前
@dfkjgklfdjg 我也用过这个一段时间,确实不错。
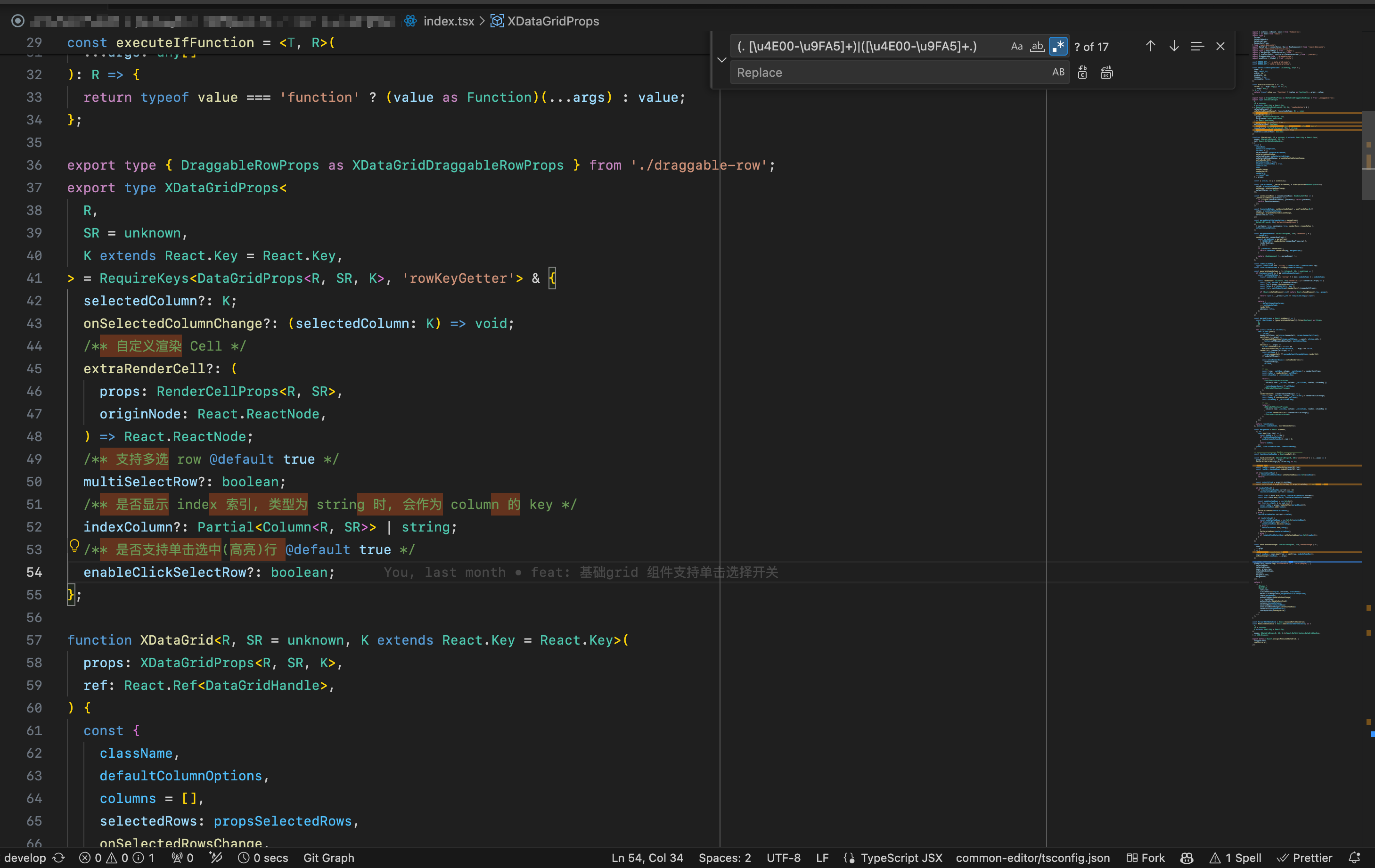
(我很久没用 vue 了,所以没有项目可以测试楼主这个插件) 楼主的第一个 feature: 「打开 Vue 文件,点击右上角的自动识别中文」 应该是只提取 template 段落的中文吧? 但其实也能用 VS Code 正则表达式搜索中文, 也不太好用。`(. [\u4E00-\u9FA5]+)|([\u4E00-\u9FA5]+.)`  剩下的几个 feature i18n Ally 也差不多能用 |
10
agdhole 345 天前
react 有类似的吗
|
11
Chickenvsduck 345 天前
OP 我现在项目实现有个难点,请教下,比如说我的代码如下:
```ts a.ts export enum Rules = { "规则 1" = "规则 1", "规则 2" = "规则 2" } b.tsx <Select options = Object.values(Rules).map(lable => ({label, value: label})> 现在想实现的是对 label 加上 translate ,value 不做处理,现在难点是如何判断这个呢,我想的是从 webpack-bundle-analyzer, 解析分析依赖,但是有可能"Rules" 经过一系列的函数处理,这个函数处理我应该怎么处理比较合适呢, 比如这个 Object.values(Rules).map(lable => ({label, value: label}) 我需要处理 label 但是 Object.values(Rules).forEach(lable => lable + "test").map(lable => ({label, value: label}) 我就要处理第一个 label ,而不是第二个 lable , 不知道我表达清楚没,我现在想法是找到这个可能引用的中文字段,加上提示,手动处理,但是公司让我看看还能不能进一步处理,大家有什么好的思路 |
12
imlinhanchao OP @Wxh16144 #9 js 也可以。纯 ts 文件也行
|
13
imlinhanchao OP @Chickenvsduck #11 不是很明白你的需求
|
14
EkkoYY 345 天前
@musi 我之前做过一些国际化工作,用中文做 key 会很方便,但会遇到一文多译的问题,比如“分”字单独拿出来可能表示“分钟”or“分数”,此时“分”这个 key 就很难适应这种情况,所以这里的 key 其实是一种类似 id 或者用作模块化的作用,不一定真正要表意
|
15
Chickenvsduck 345 天前
@EkkoYY 可以参考 react-intl 用 hash 做处理
|
16
Chickenvsduck 345 天前
@imlinhanchao 简单描述点,现在的工具都是直接处理当前页面的中文字符,如果我引用其他文件一个变量且变量会被预处理,如何接入翻译比较合适
|
17
qping 345 天前
@Chickenvsduck #11 如果仅仅在在原有的 value 后面拼接一个字符串,还是比较好解决的,每个字符串都翻译即可。
比如: export enum Rules = { "规则 1" = $t("规则 1"), "规则 2" = label: $t("规则 2"), } Object.values(Rules).forEach(lable => lable + $t("test")).map(lable => ({label, value: label}) 但是如果是还会根据上一个字符串的内容,进行截断、indexOf 之类的操作,那就基本实现不了了,需要你们改变模式 |
18
unco020511 345 天前
这个只能一个个文件的扫描吗
|
19
imlinhanchao OP @unco020511 #18 是的,因为不能保证识别的准确性,所以还是需要人工确认一遍。因此提供了增删语言项目的功能。
|
20
ZAnko 344 天前
@musi #4 @imlinhanchao 我司目前的国际化项目是用中文作为 key 的,其实中文会更加清晰明了。希望 OP 可以作为 feature 考虑一下。
|
21
Arthit 344 天前
不错不错
|
22
haikea 342 天前
真不错啊,支持一波
|