这是一个创建于 496 天前的主题,其中的信息可能已经有所发展或是发生改变。
[技术讨论] 各位 VV ,小米澎湃 OS ,天气里这套动效是什么方案啊。背景云和文字相互穿透,光也可以洒在云上。
https://hyperos.mi.com/ “强大的视效渲染技术” “还原真实日出日落的天色变幻”
1
AoEiuV020JP 2023-11-20 11:16:36 +08:00
本想说播放动画视频差不多的方案,前景文字蒙层通通半透明就是了,
但仔细看还真有部分动画是覆盖在文字上方的,不好做了, |
2
yyzh 2023-11-20 11:29:00 +08:00 via Android |
3
leonkfd 2023-11-20 11:52:15 +08:00
应该是每个动画都有 2 个层级,然后把文字在它们两层中间的一层渲染
|
4
qq316107934 2023-11-20 12:01:19 +08:00
一种可能的解决方案:每一帧图像的每个像素带上图像是否位于文字上方和文字的透明度信息
|
5
x86 2023-11-20 12:09:43 +08:00
N 年前用的雅虎天气也有这个效果,不知道还存在不
|
6
Bzero 2023-11-20 15:19:28 +08:00
苹果好像也有个时间在壁纸中间层吧
|
7
Bzero 2023-11-20 15:23:08 +08:00
|
8
iostyle 2023-11-20 15:30:11 +08:00
我猜文字是动画中的一个元素(图层),然后用温度文字替换了这部分的内容
|
9
NatsuMune 2023-11-20 15:33:39 +08:00
V 友们多虑了,视频带 Alpha 通道不是个新鲜事物了,不然影视和游戏中就没法使用动效素材了
|
10
opengg 2023-11-20 21:43:26 +08:00 via Android
首先不是纯视频,肯定是实时渲染的。
没有用过实际的体验,但是 miui 上的天气是可以通过重力感应影响动画元素的。 猜测就是类似 lottie ,工具导出的动效,在端上替换预制图层为文字,绑定设备事件。 |
11
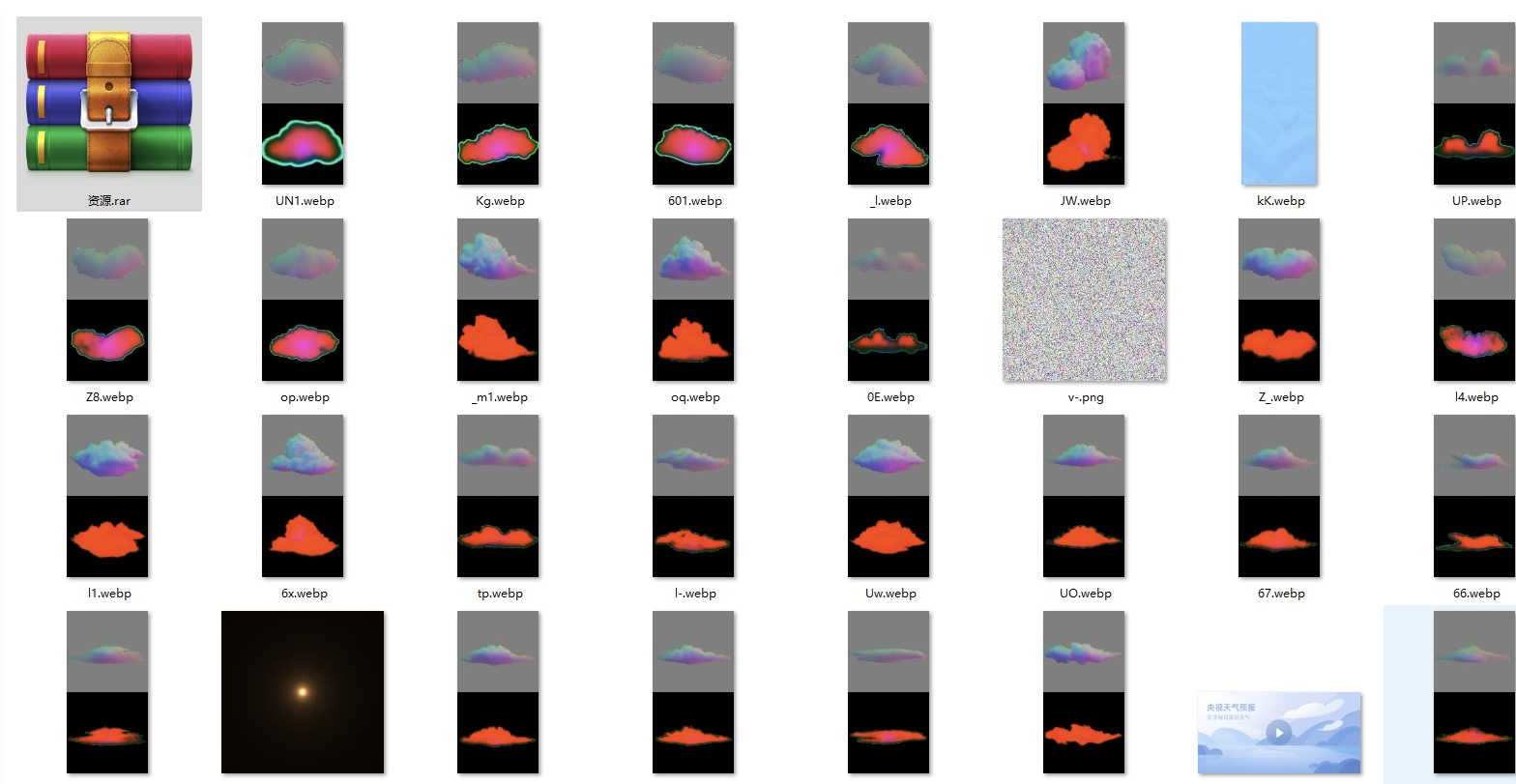
shadowkiller OP []( https://imgse.com/i/pia1VJJ)
反编译看了一下,似乎也不是通过复杂的 opengl 、其他引擎实现的。还是依赖于资源和动效设计,不知道有没有吊一点的设计大佬可以看看 |
