这是一个创建于 498 天前的主题,其中的信息可能已经有所发展或是发生改变。
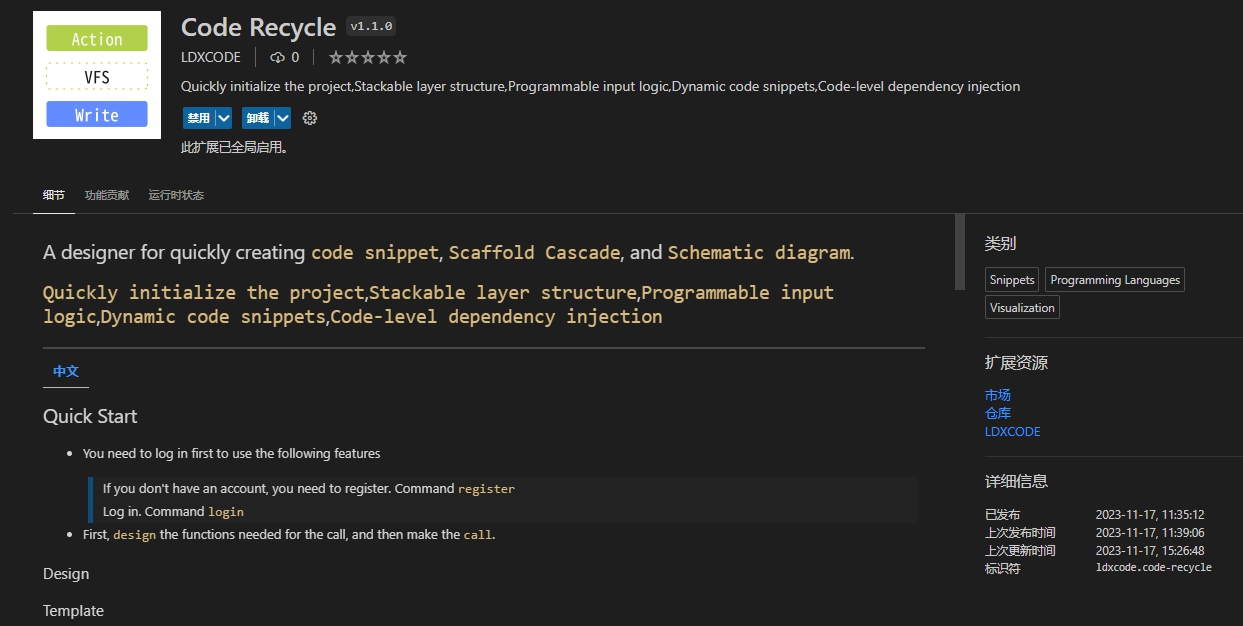
Code Recycle: 代码生成设计器
- 如何快速开发,自然是写的越少,开发越快
- 那么如何写的少?当然是只写实现逻辑最好.
- 但是很多时候,除了必要的逻辑,一些周边代码也要实现:声明/注册/引用......他们在每次使用中很相似,但是又有一点不同.而这点不同,就使我们每次重复,重复再重复的去写.并且,每次去实现逻辑无关代码时,思维的转换也会影响开发
- 当代码重构/升级/迁移时,也有这种情况.主要逻辑基本不动,仅仅是一些框架/调用等一些逻辑无关,架构相关代码变动.小项目的迁移,手动就可以了;但大项目的话,很有可能在重复性机械劳动时,漏掉或者改错,提交之前还需要每一个文件都检查一遍,浪费时间不说,精力也被浪费掉;要是遇到了中间插入的新功能,重构完发现还有其他功能没有改,那感觉,直接崩溃掉......
- 那么有没有一种方法可以自定义这种实现呢?
- 有!接下来就开始就是开始老王卖瓜,自卖自夸了.
介绍

- 它目前不是一个库,也没有开源(暂时),目前支持
Vscode与所有系统,目前已经在微软插件市场上架 - 插件支持对打开项目的文件裁剪,快速生成文件模板;并提供组合为
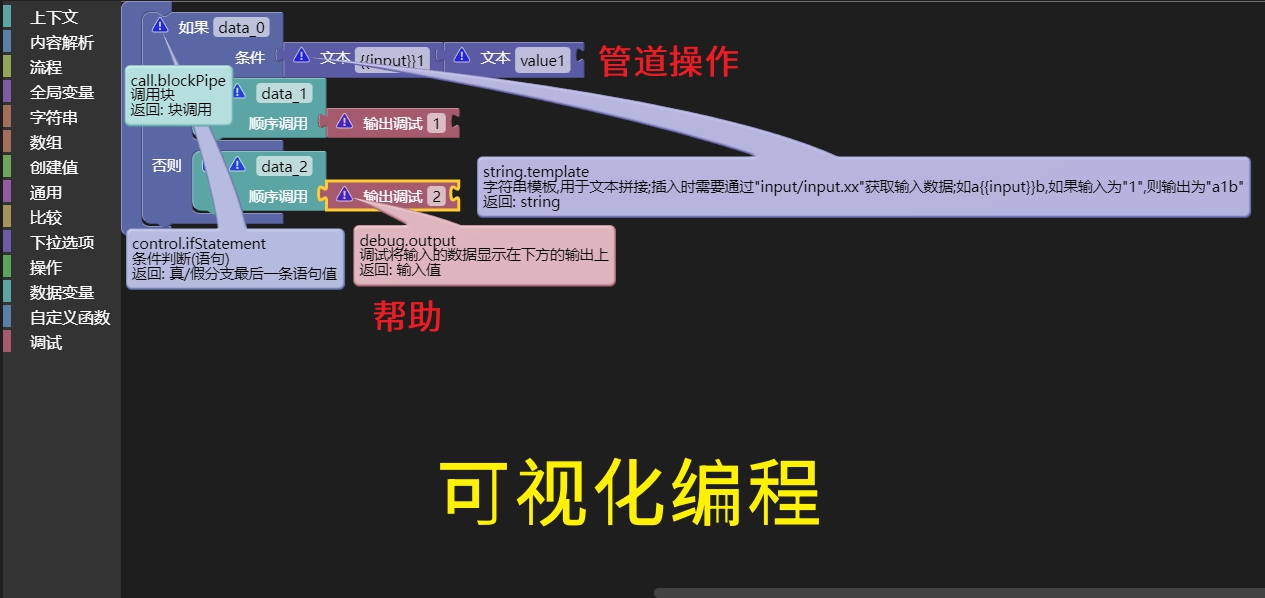
动作调用 - 插件实现了一个与原理图类似的自定义规则,同时也实现了自定义规则设计器,允许大家通过 ui 进行设置自己的生成逻辑并调用
代码片段调用时匹配到的参数,也可以传入动作调用-
如果你还不够清楚,那么最直白的说法:如果你通过肉眼能看到代码之间存在某种关系,并且你能手动实现修改/新增/删除.那么这个插件就可以固化这个逻辑,并且重复实现
它是 AI 模型?不是,所有设计都需要自己实现,只不过实现被具象
它是鼠标/键盘记录?不是,重复实现逻辑是通过对应语言实现的解析器,进行语法解析确定位置进行修改的.相当于外挂中的特征点定位.选择器不变,生成不变
实现是否会很复杂?使用插件直接超过修改代码的时间?可能会,所以如果是很小的修改,并不建议使用;如果是修改数量不确定,修改安全一致性需要保证,修改实现有重复,那么一定先试一下 - 插件也有一个
公共区,显示其他人分享的动作,代码片段和自定义规则函数大家也可以先查找下有没有类似功能的,可以直接调用或者复制一份使用 - 那么接下来说下这个插件可以用于哪些场景
名词解释
动作执行单元,所有文件的修改都是在动作中进行自定义规则可以理解为原理图的一个通用语言设计器

使用场景
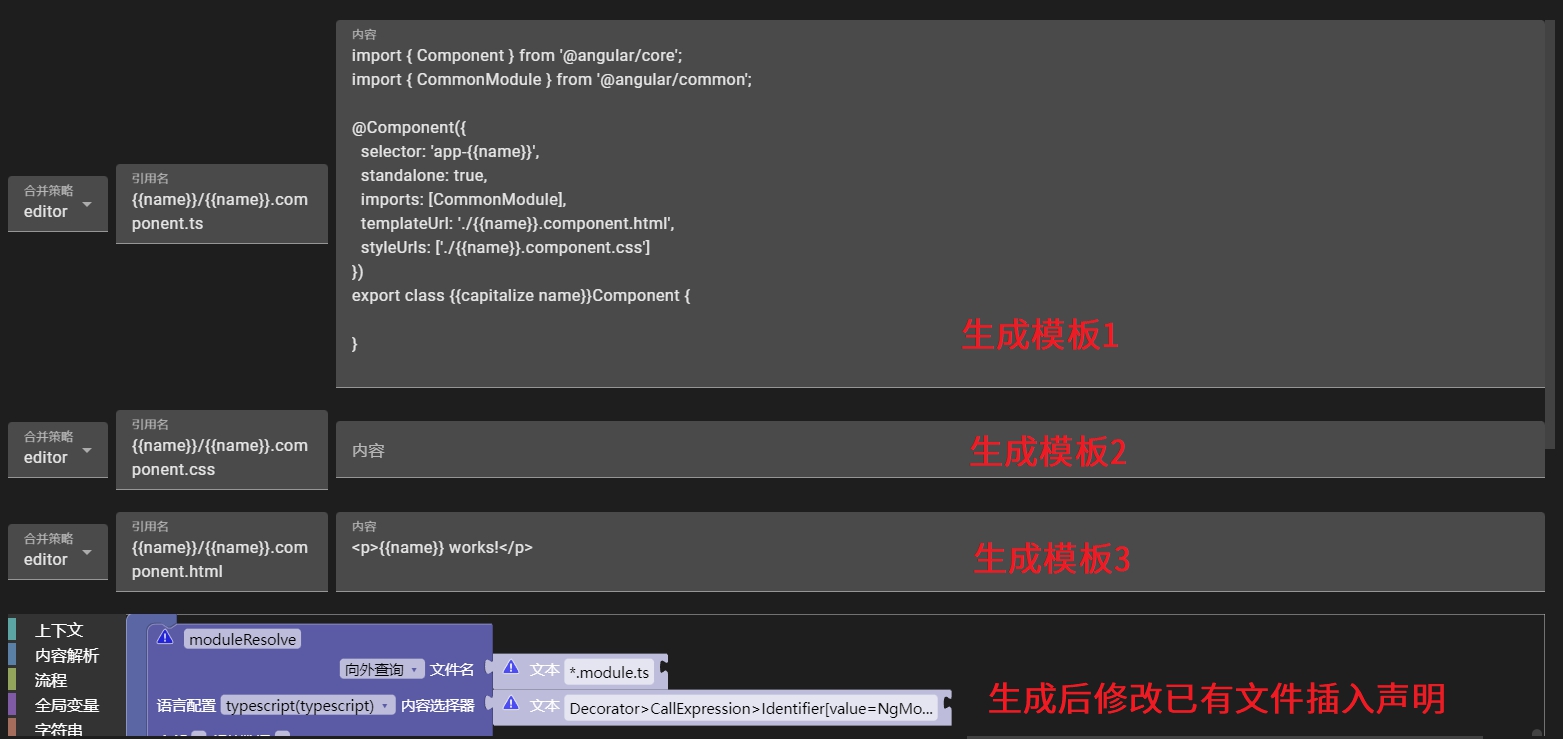
初始化项目/初始化模块
- 一般初始化项目,我们都会参考以前的项目或者其他人的项目,而这时如果想要将部分代码用于自己的项目,通常也会是直接复制,然后再修改
- 这时就会有一个问题,如果使用的代码更新了,我们怎么处理?可能是再手动修改吧?
- 本插件可以直接裁剪项目的文件,并且可以将多个文件添加到
动作,支持文件同步及冲突解决. - 指定不同文件位置调用
动作,可以初始化整个项目,也可以初始化某个功能模块
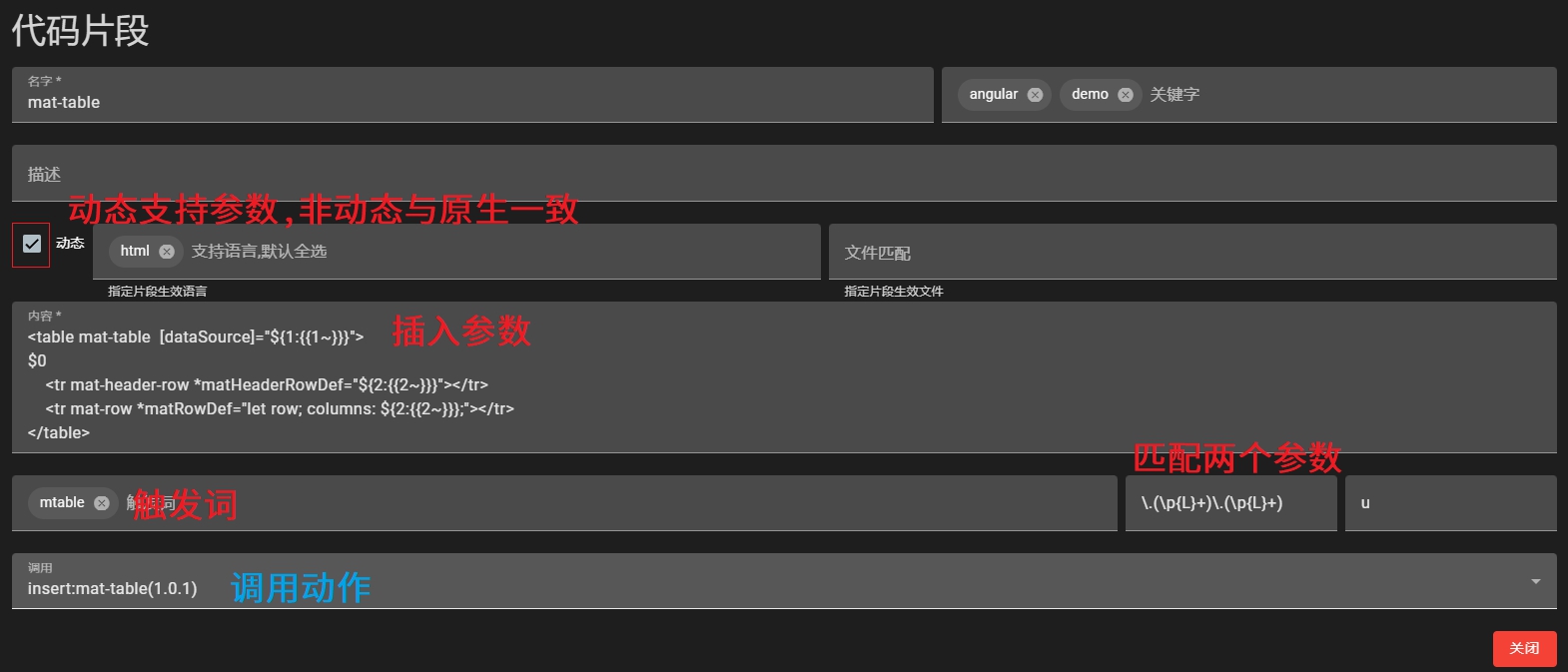
动态代码片段
- 一般
代码片段,都是固定代码的生成;可以解决部分重复性代码的编写 - 但是有时候实现的逻辑需要声明/注册/引用,然后再调用时,代码片段就没办法实现了
- 因为
代码片段只作用于当前文件,当前光标位置处进行生成;无法跨文件,将代码插入到某个文件的某个位置(虽然我们确实需要,但是无法实现) - 本插件可以在调用
代码片段时,允许调用动作并传入上下文,通过自定义规则生成对应代码并插入到相应位置
你可以像这样定义
trigger.xx.yy(正则匹配),将xx,yy传入到动作中,再通过动作生成相关代码

代码重构/升级/迁移
- 这部分工作量往往是很大,通常都是一些重复性劳动的修改,但是又很没有技术含量的一些机械性问题;只有很少情况下需要进行处理,但有时候因为大批量的重复性工作导致的操作失误排查也浪费了大量的时间;甚至有时候在修改到最后发现方案不可行,需要还原代码重新考虑新的方案
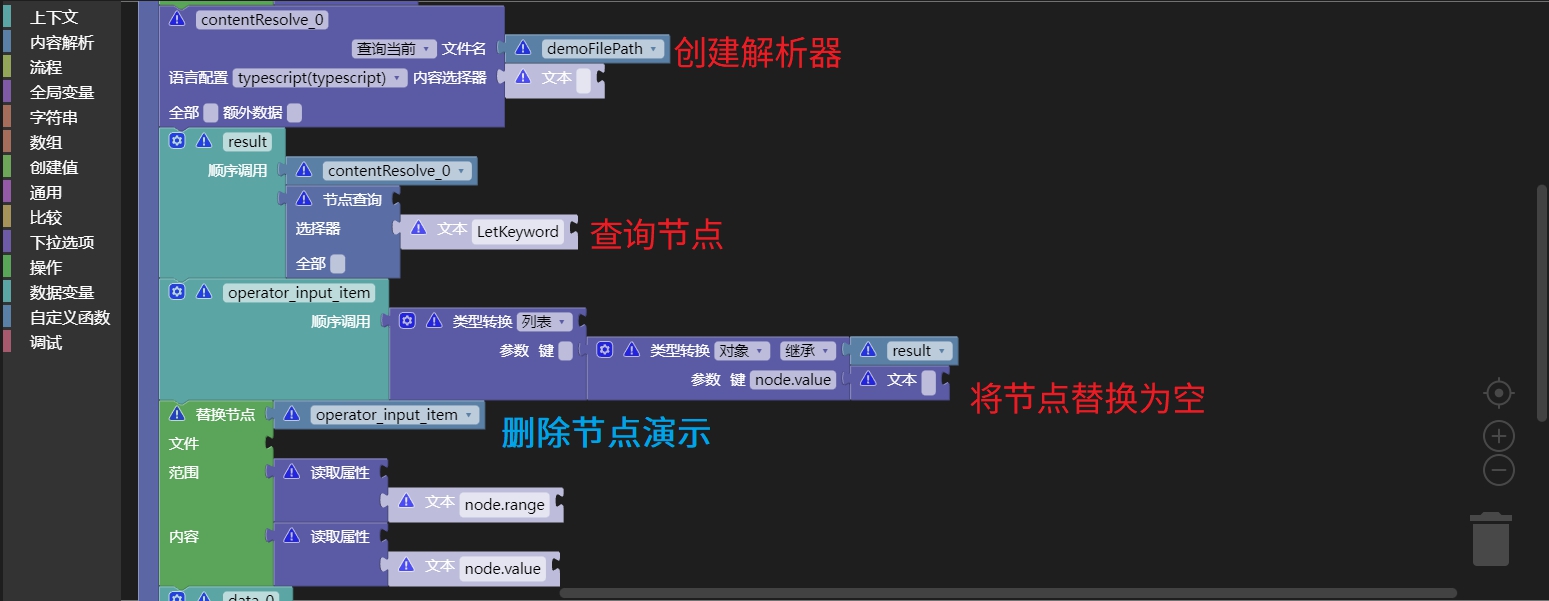
- 本插件的自定义规则,简单的说就是语法查询=>替换工具,只不过语法查询的准确度远远超过了普通的查询替换,正则的查询替换
- 通过实现各种语言的
CSS 选择器查询,允许通过同一种查询规范兼容不同语言,并自带语法树调试工具,保证查询符合预期
数据提取
- 当代码需要国际化时,需要将将部分字符串提取出来,集中翻译,然后再通过专门的国际化函数调用
- 本插件可以通过
语法查询先提取出指定数据,然后翻译完成后,再将指定数据替换到原来的字符串上,由于定位选择器不变,所以查找到的替换位置也是绑定的
特点
便捷性
- 任何项目下都可以快速添加文件
- 更方便的对文件进行裁剪
交互性
- 传入变量
- 模板冲突解决
原子性
- 每个动作执行时都会在VFS中进行创建,只有所有操作完全成功后才会写到文件中
- 演练模式,可以执行后将修改内容输出到控制台,调试完全正常后再修改模式写入到文件中
组合性
- 不同项目下的文件可以组合为一个动作
- 动作可以引用其他动作
通用性
- 语言无关,框架无关,只要有对应语言的解析器,就可以进行使用自定义规则
支持
- linux/windows/mac 支持
- vscode 支持
如果需要适配其他 IDE 可以联系我
相关资源
- https://www.bilibili.com/video/BV1Nb4y1u7FP/ 介绍插件的视频
- https://www.bilibili.com/video/BV1Vj411J7VZ/ 插件的一些使用演示
- 插件中文说明
- https://github.com/wszgrcy/code-recycle 目前保存 i18n 的仓库,也是未来开源的仓库
其他
是否可以离线运行
- 当动作/代码片段第一次执行后,会进行本地缓存,之后的调用不会依赖服务器
- 你可以强制刷新清理缓存
- 未来会实现纯单机版实现
为什么目前不开源?
- 虽说当前本插件免费使用并且未来也不会对现有功能收费,但是最终还是想要使用这个插件进行盈利的,只不过目前不清楚如何盈利;如果有人有更好的想法也可以联系我
- 目前大环境下的开源即自研令人害怕,所以在产生盈利之前不会有开源这个想法
1
wszgrcy OP 更新了。去掉了 blockly 拖拽,全部改成了 js/ts/yaml 脚本配置
同时支持 cli github actions vscode extension |