这是一个创建于 319 天前的主题,其中的信息可能已经有所发展或是发生改变。
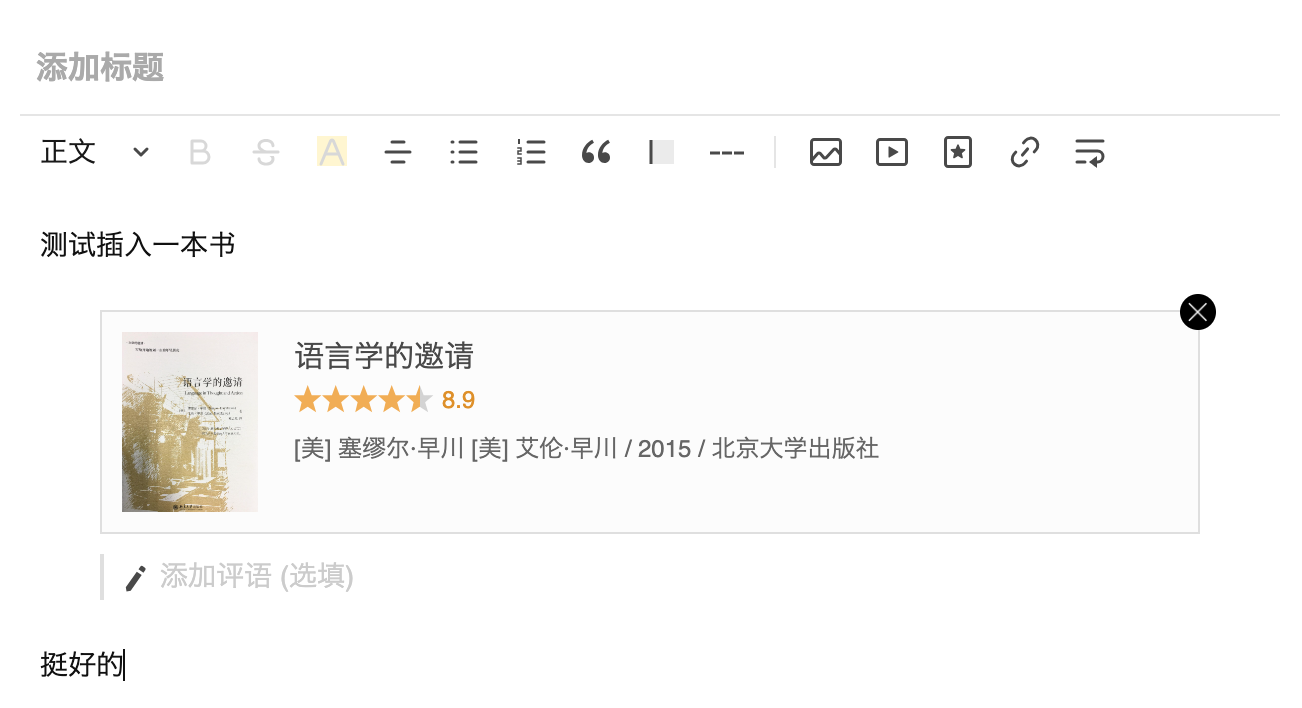
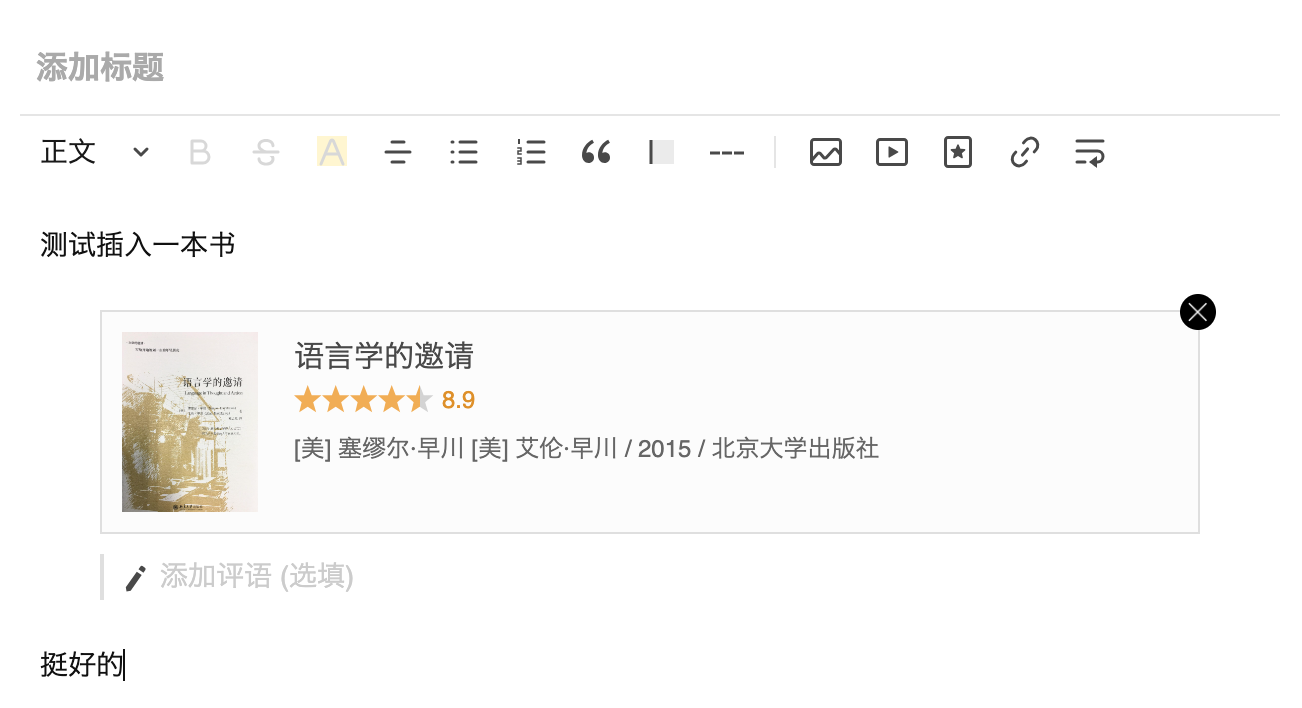
目前想了下较笨的解决方案。就是当用户选中相应的书时调用手工拼写的 html 代码块插入进去。
但是这种有两个问题[由于是 h5/小程序,所以用了 Uniapp 做的]
1 、这样因为不同端的渲染标签不一样(看起来),在不同端就要准备不同的代码块,有点脏。
2 、书 /影音的还是比较简单的展示块加链接,但是像投票这类的有交互逻辑的通过拼凑代码块插入富文本编辑器应该不太容易实现吧。
非专业前端,没有搜到什么有效的方案(可以搜的关键字也不一定对),想来请教一下各位大佬指点一二。
[]( https://imgse.com/i/pCmDgtU)
但是这种有两个问题[由于是 h5/小程序,所以用了 Uniapp 做的]
1 、这样因为不同端的渲染标签不一样(看起来),在不同端就要准备不同的代码块,有点脏。
2 、书 /影音的还是比较简单的展示块加链接,但是像投票这类的有交互逻辑的通过拼凑代码块插入富文本编辑器应该不太容易实现吧。
非专业前端,没有搜到什么有效的方案(可以搜的关键字也不一定对),想来请教一下各位大佬指点一二。
[]( https://imgse.com/i/pCmDgtU)
1
ChefIsAwesome 319 天前 富文本编辑器有存 html 和存 json 两种类型。
存 html 的,渲染时不需要 js 。这种编辑器插入内容块的方式自然就是直接插入 html 。传统网页就是服务器生成 html ,js 找到对应的 id 、class 等属性,加上交互功能。这种编辑器生成的内容想要有交互,也是这么处理。 存 json 的,需要 js 渲染。本质上跟那种拖拽建站的东西差不多。段落、图片等等都是一个一个组件。这类编辑器通常也会给你丰富的 api 做自己的组件。 |
2
whooami OP @ChefIsAwesome 哦这样,我用的是封装过的编辑器,只有 html 。我先去研究下,谢谢
|
3
freeman12 319 天前
quill.js 是自定义 blot 可以实现
|
4
whooami OP @freeman12 感谢指点。去看了相关的文档。但是现在有点纠结。不过看了下文档,列出的支持的标签列表,那如果这样添加自定义的组件是不是不能渲染? https://uniapp.dcloud.net.cn/component/editor.html
|
5
chnwillliu 318 天前 via Android
有个点子,用 web component 浏览器原生的自定义组件,html 层面可以做到很干净。但也得想办法整合进编辑器。
|
6
whooami OP @chnwillliu 嗯,你提到了关键的问题点
|