这是一个创建于 669 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
chenzhekl 2023-06-01 11:07:17 +08:00 via iPhone
竖排标签页有啥好处吗?我觉得横排才是最自然的,而且节省空间。
|
2
hackpro 2023-06-01 11:08:27 +08:00 via iPhone
求问 Chrome 有好用的树状标签扩展吗
|
3
ciming 2023-06-01 11:47:50 +08:00
之前用了 arc 浏览器体验了几天垂直标签,可能因为屏幕太小,体验感觉实在差,又换回了 brave
|
4
wyllan 2023-06-01 11:56:32 +08:00
能和 edge 一樣,自動收起來嗎,然後鼠標移到那,就自動展開
|
5
h404bi OP @wyllan #4
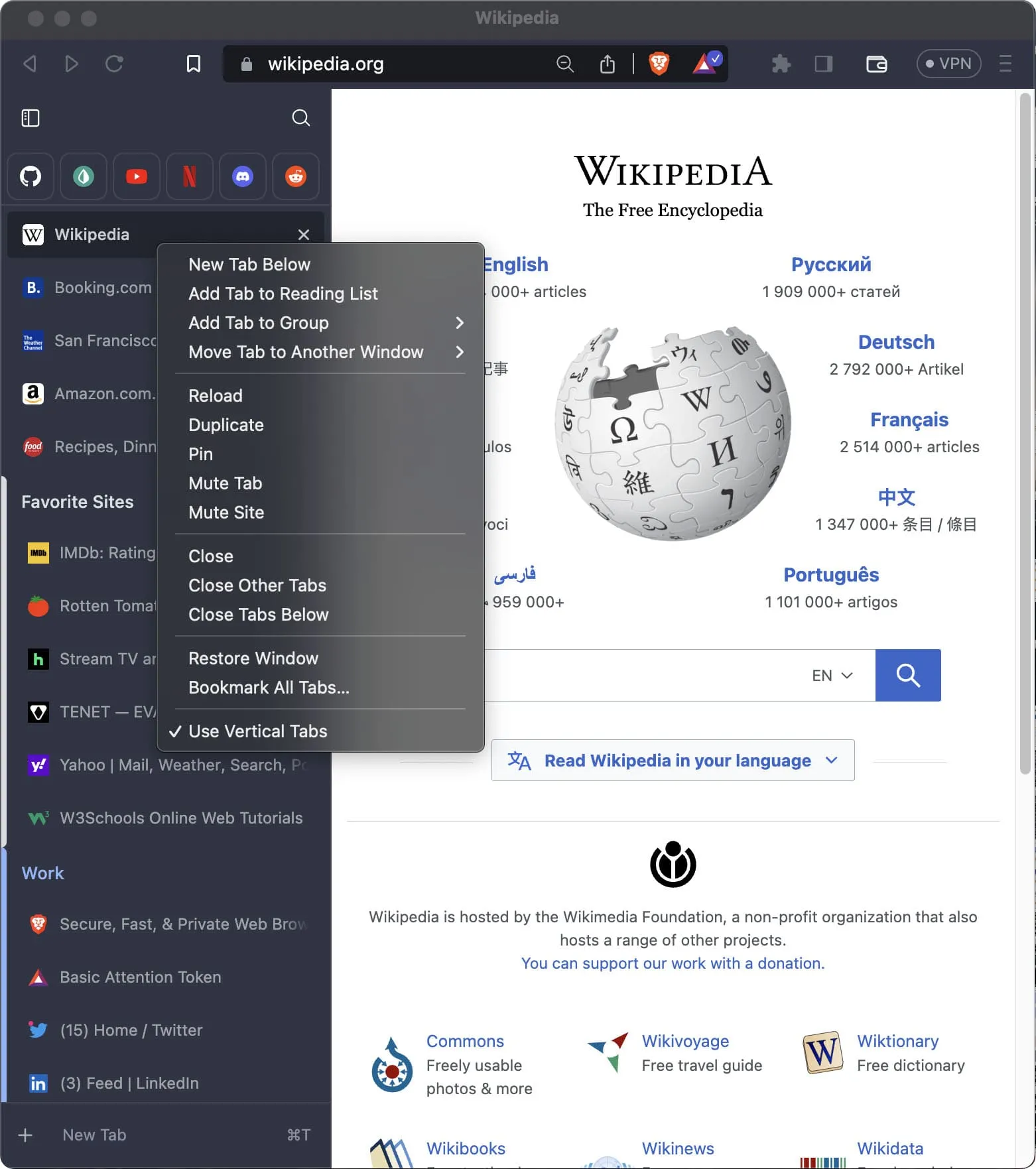
可以。 @hackpro #2 我用过几个都不太喜欢,给不了你推荐。 @chenzhekl #1 就我个人而言,竖排带给我一个最显著的体验改变就是定位标签页更随意了,得益于竖排状态下「无论标签页数量有多少,标题都固定可见」。横排在标签页数量增加时压缩标签页,要在一个很小的地方定位标签页,负担就上来了。日常打开标签页数量不多的用户其实难以感受这种情况的,这就是 Preferences ,毕竟不是每个人都失控般地打开着一两百个标签页。垂直标签页还有可能会反过来加重这种失控 XD 。 至于空间嘛,本质上竖排就是以显示空间换来标签页标题的稳定可读。现在的网页多少都以居中展示内容为主,左右区域利用率不高,所以这个影响也还好(对小屏幕影响挺大,小屏幕本身就放不下多少内容)。而且竖排也还是能收起来的,收起来后空间占用跟横排也没什么差别了(虽然我觉得会浪费一点点点点效率)。 |
6
DemoJameson 2023-06-01 17:50:41 +08:00
试了下,Windows 上不能像 Edge 那样隐藏标题栏
|
7
h404bi OP @DemoJameson #6
我估计你这里说的是不能左右拖动改变垂直标签页的大小,隐藏标题启用垂直标签页后点击左上角后退键下方的按钮就可以,这个就是 #4 说的。 |
8
neochen13 2023-06-02 01:26:00 +08:00
可惜 chrome 上没有
|
9
DemoJameson 2023-06-02 09:10:12 +08:00
|
10
DemoJameson 2023-06-02 09:12:59 +08:00 |
12
ahaooahaz 2024-01-05 16:40:52 +08:00
|