V2EX › 分享创造
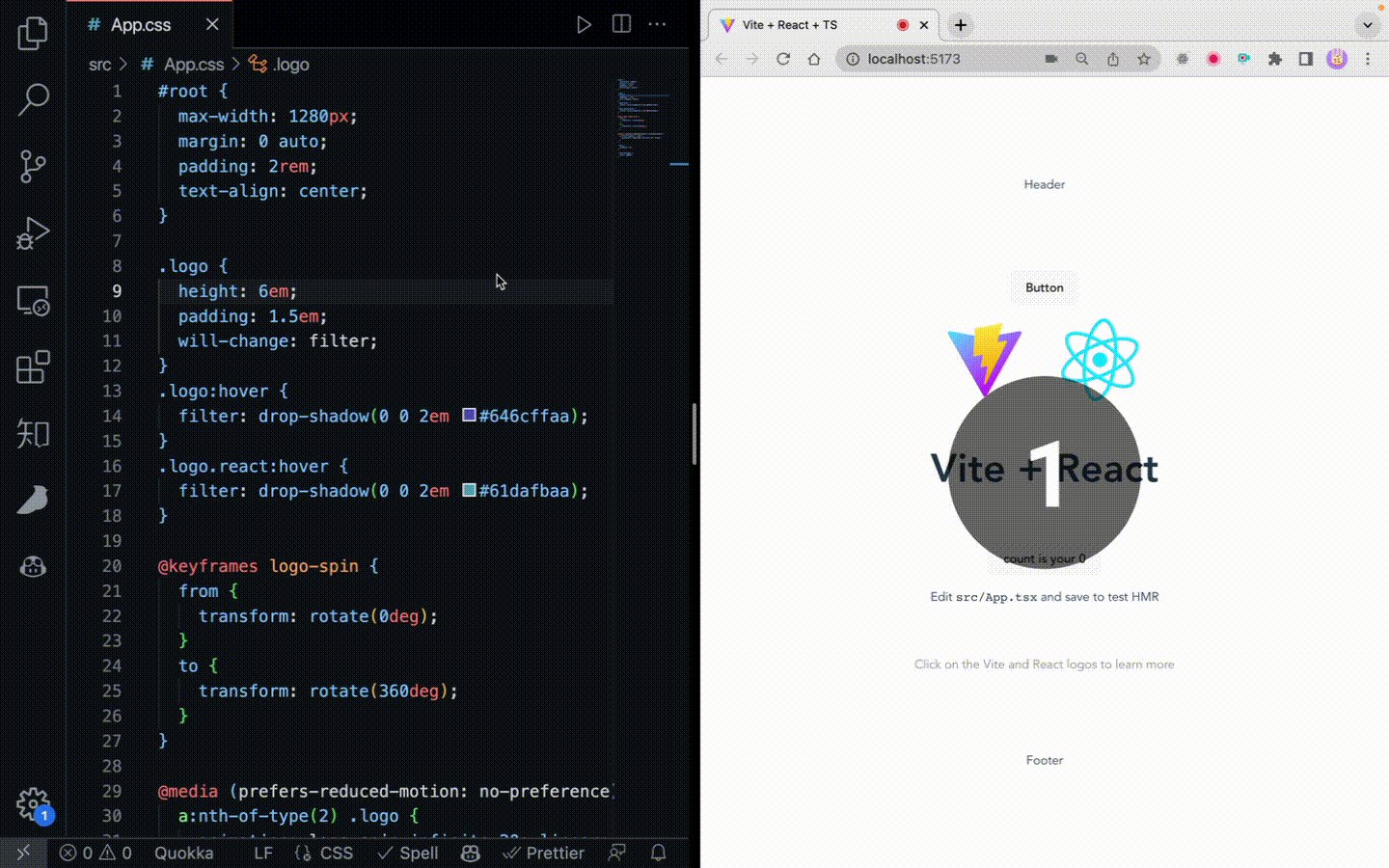
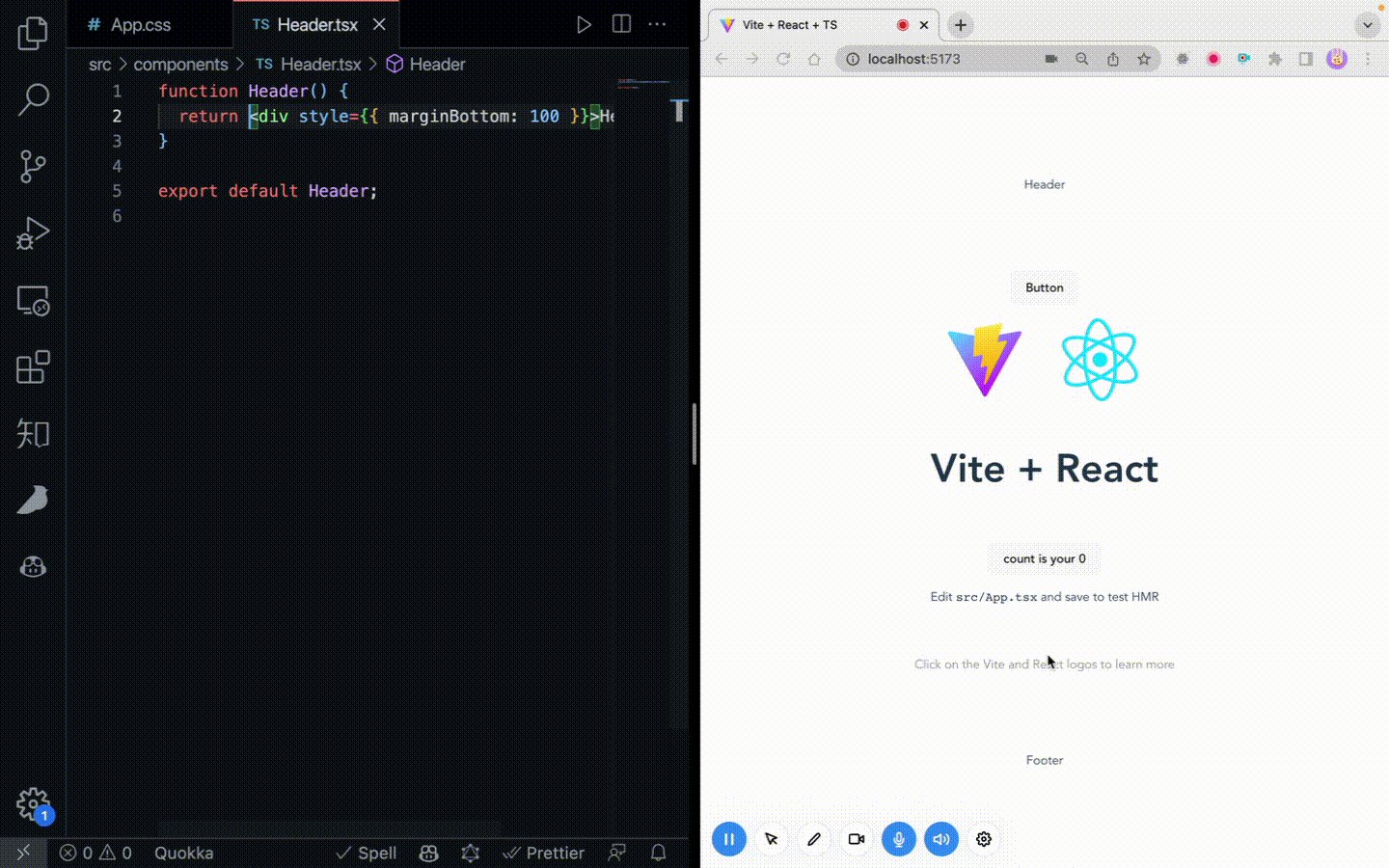
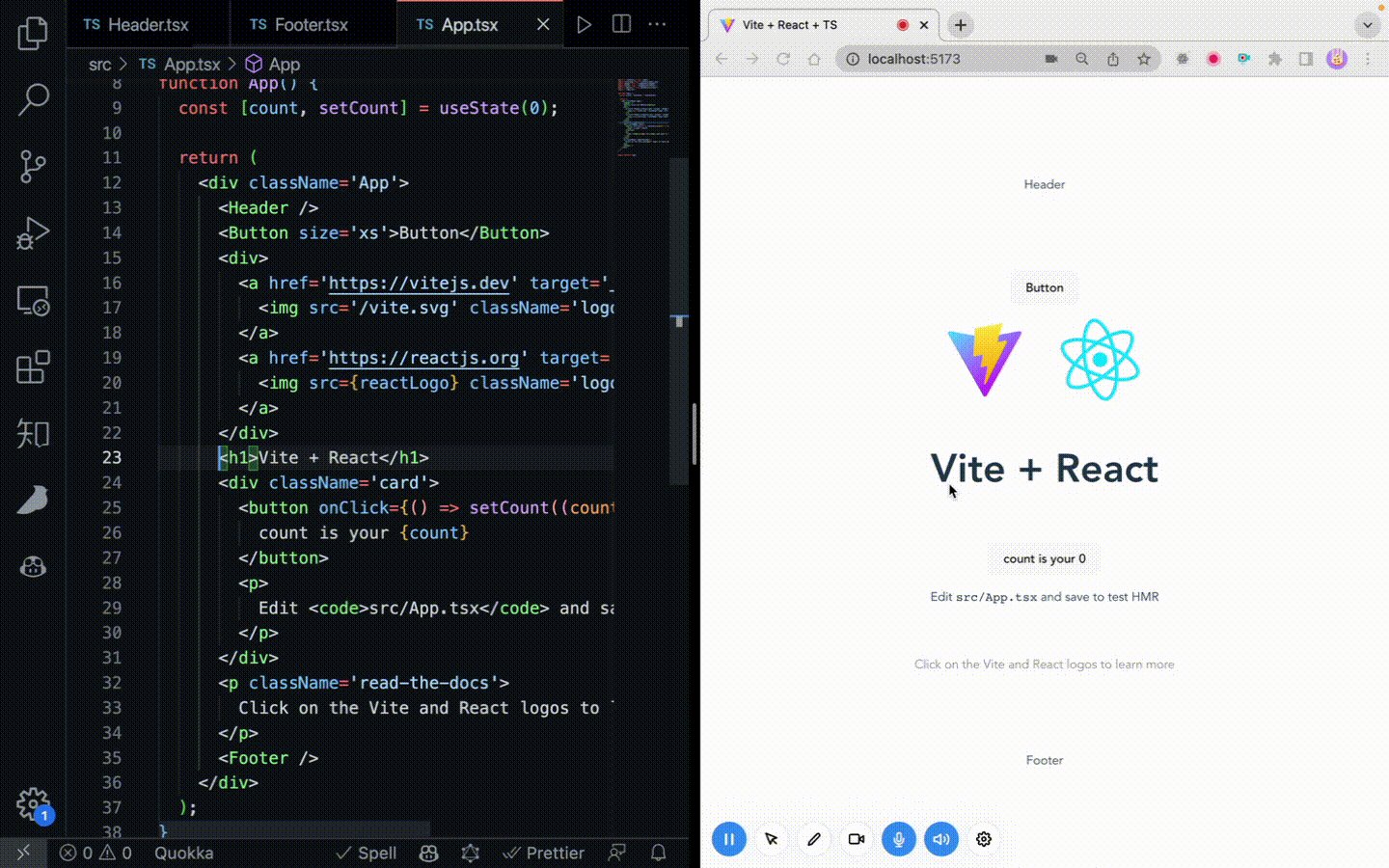
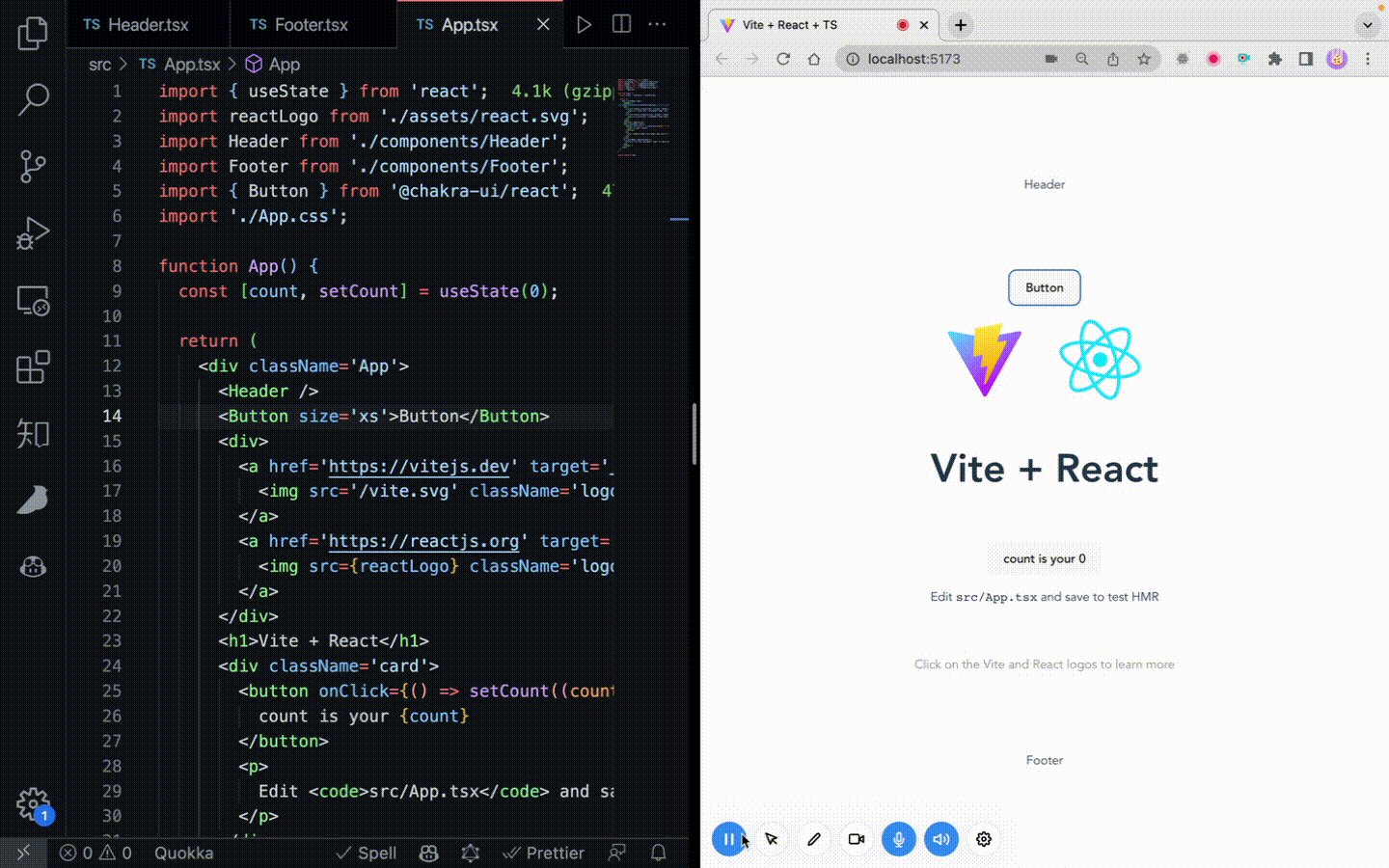
[Chrome 插件] 写了一个针对 React 项目本地开发时,点击页面上对应元素即可跳转到编辑器对应组件位置的 Chrome 插件
you222 · 2023-01-11 12:29:21 +08:00 · 2524 次点击这是一个创建于 789 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
no13bus 2023-01-11 12:33:53 +08:00
好神奇,这是啥原理
|
2
djs 2023-01-11 12:36:00 +08:00
这个好呀,先 mark 下
|
3
you222 OP 随着 React 项目越来越大,在本地开发时经常会遇到这样一个场景,想改页面上的一个功能,但是比较难去找到这个功能在编辑器中对应的页面 & 组件的位置。这时候使用本插件可以支持一键点击页面元素跳转到编辑器对应文件的行数。
|
4
cation 2023-01-11 13:27:16 +08:00
赞一个, 有些是动态展示的 dom 不知道能不能支持。
|
5
you222 OP @no13bus 主要是通过 babel-plugin-transform-react-jsx-source 这个 babel 插件去拿到 dom 节点的文件信息来实现跳转打开到对应的位置
|
7
shuxge1223 2023-01-11 14:40:04 +08:00
好像在 producthunt 看到类似的项目 是你吗
|
8
sunjourney 2023-01-11 14:42:10 +08:00 LocatorJS 专门做这个的
|
9
looppppp 2023-01-11 14:42:22 +08:00
太强了,赞赞赞
|
10
chenzhe 2023-01-11 14:50:55 +08:00
很好用,赞赞赞。
|
11
rookiebulls 2023-01-11 15:29:31 +08:00 via iPhone
刚好能解决我现在老项目碰到的问题,试用一下
|
12
zhuangpipi 2023-01-11 15:50:23 +08:00
确实好用
|
13
bury 2023-01-11 15:54:17 +08:00
看起来很不错!
|
14
angith 2023-01-11 15:59:36 +08:00
牛皮
|
15
randomstream 2023-01-11 16:18:45 +08:00
记得好像 Vue 那边也有人做过了?
|
16
zthxxx 2023-01-11 17:34:12 +08:00
楼主做的挺好的,比这个的实现简洁 https://github.com/zthxxx/react-dev-inspector
|
17
sechi 2023-01-12 08:52:51 +08:00
|