这是一个创建于 925 天前的主题,其中的信息可能已经有所发展或是发生改变。
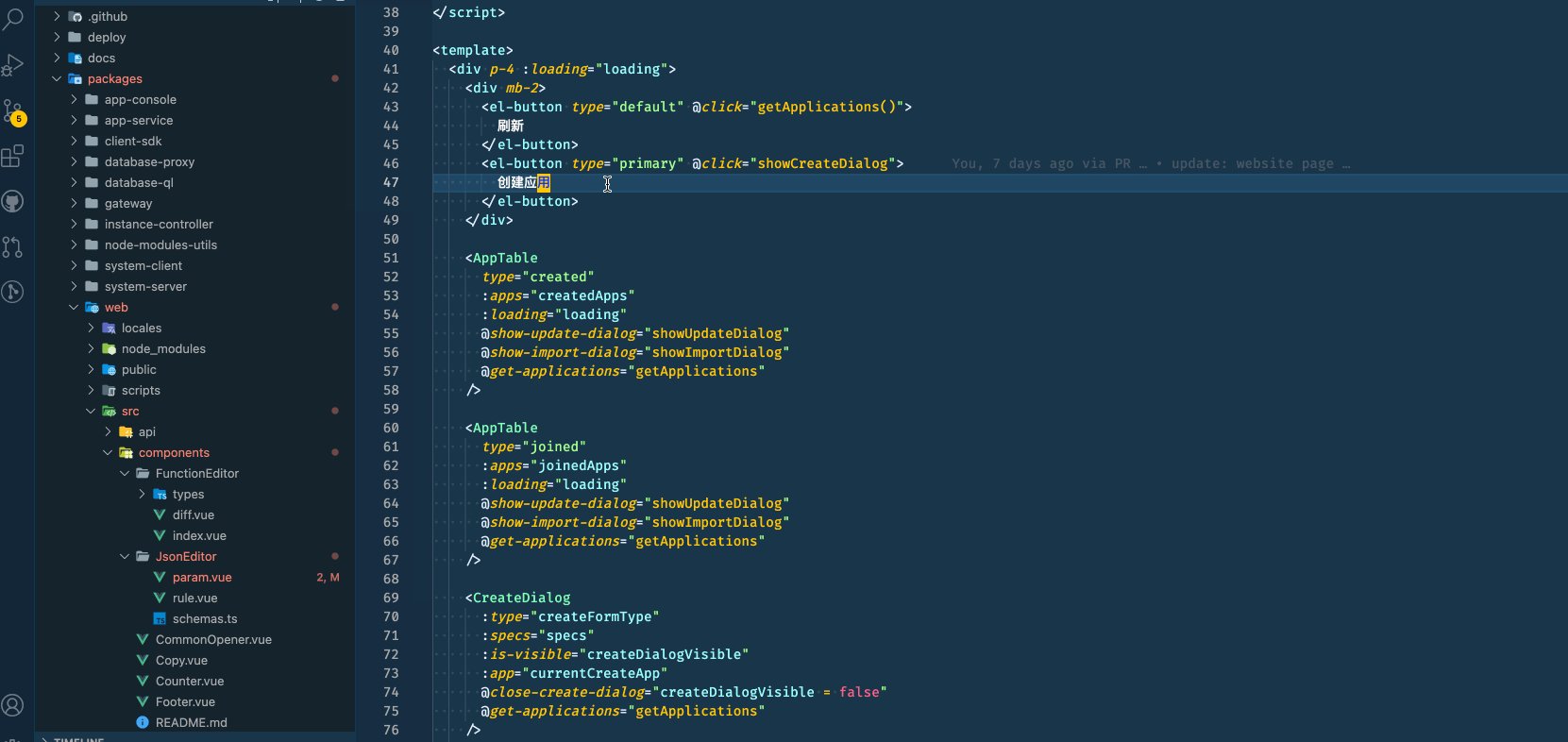
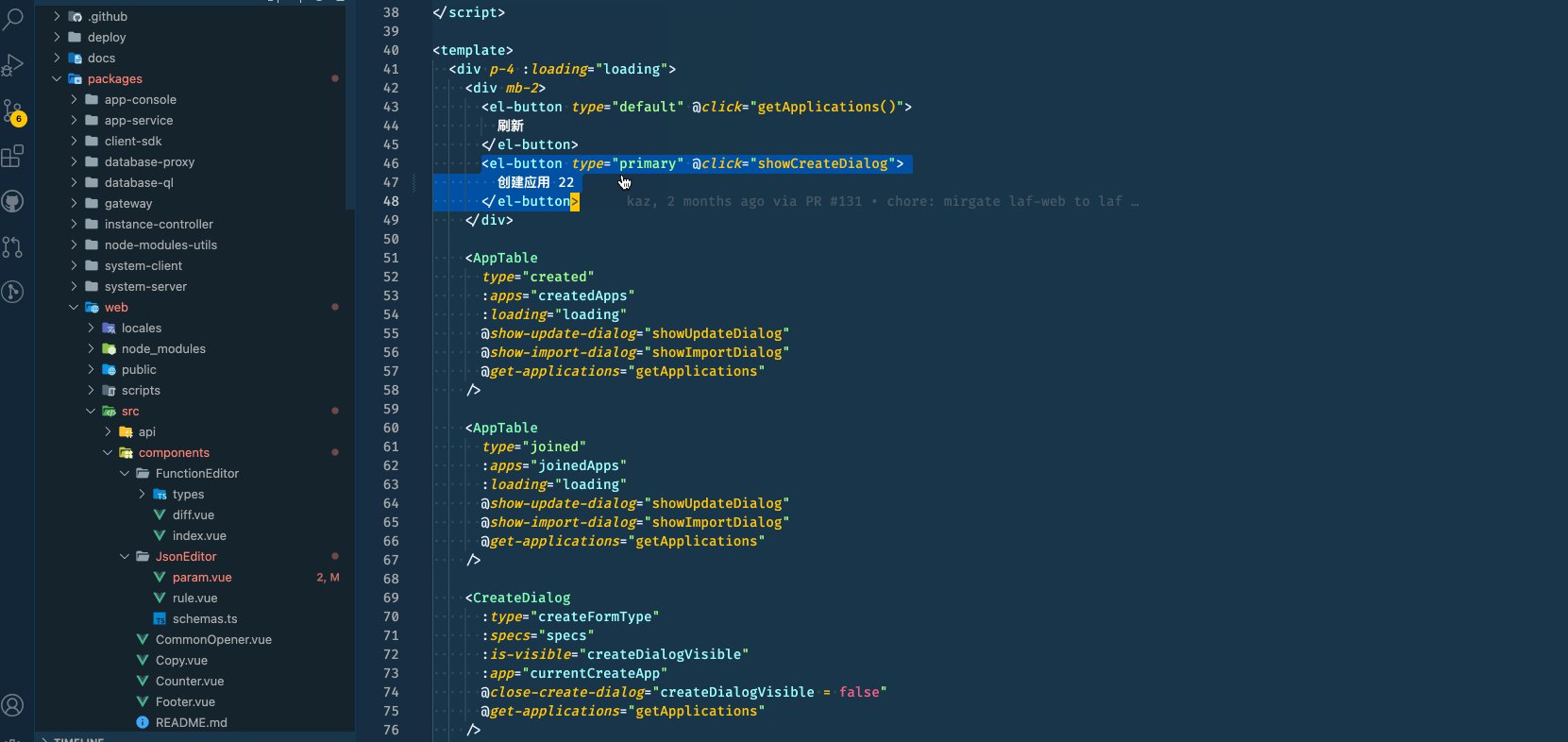
最近开发 vue3 的项目,然后用的 vscode 的 volar 插件,发现一个非常好用的功能,我可以通过 alt 键直接定位到 vscode 中的代码,
想问下 react 有相关的插件吗?

1
qrobot 2022-08-08 15:20:52 +08:00
有啊,vscode 一搜索一大堆
|
2
zed1018 2022-08-08 17:15:43 +08:00
这个吼啊,react devtools 那个 component tree 真是地狱,一副 spring 的模样。同求答案
|
3
jishu541464750 2022-08-08 17:21:57 +08:00 click to component
https://github.com/ericclemmons/click-to-component |
4
kiritoxf 2022-08-08 17:41:13 +08:00
|
5
jishu541464750 2022-08-08 18:25:11 +08:00
@kiritoxf 这个跳转必然需要改动代码,或者改动构建配置,vue 可以跳是 vue cli 在编译时做了处理,但是 react 可没有 vue cli 这种统一的 cli ,create-react-app 都是后面才出的,所以你肯定需要加点东西才行。
而且换一个角度想,这个还不需要加插件呢,yarn 完就可以用了。 |
6
LeeeeeeezQ OP @jishu541464750 确实,vue 的不需要改代码,直接 vscode 插件就完事了,react 的好像都要改代码。
|
7
snarkprayer 2022-08-09 09:13:41 +08:00
这个是怎么操作的?按住 alt 点击元素就行么?
|
8
LeeeeeeezQ OP @snarkprayer 是的
|