如果要说 VSCode 哪个特性极大的提高了编码效率,多光标编辑绝对是其中之一。多光标编辑让我们避免重复进行相同的文本操作,VSCode 内建的和第三方扩展提供的文本处理命令更是能极大的增强多光标编辑的灵活性。希望通过阅读这篇文章,能够教会读者如何在日常编辑中灵活运用多光标编辑。
内容大纲:
- 如何添加多光标
- 移动光标
- 选中文本
- 删除文本
- 文本处理命令
- 多光标实战示例
- 多光标编辑外更好的选择
如何添加多光标
通用的方法
按住 ⌥ 键不放,再将光标移动到任何你想添加光标的地方直接点击就会增加一个光标。

添加光标的快捷键
VSCode 中和光标相关的快捷键中都有 ⌥ 键
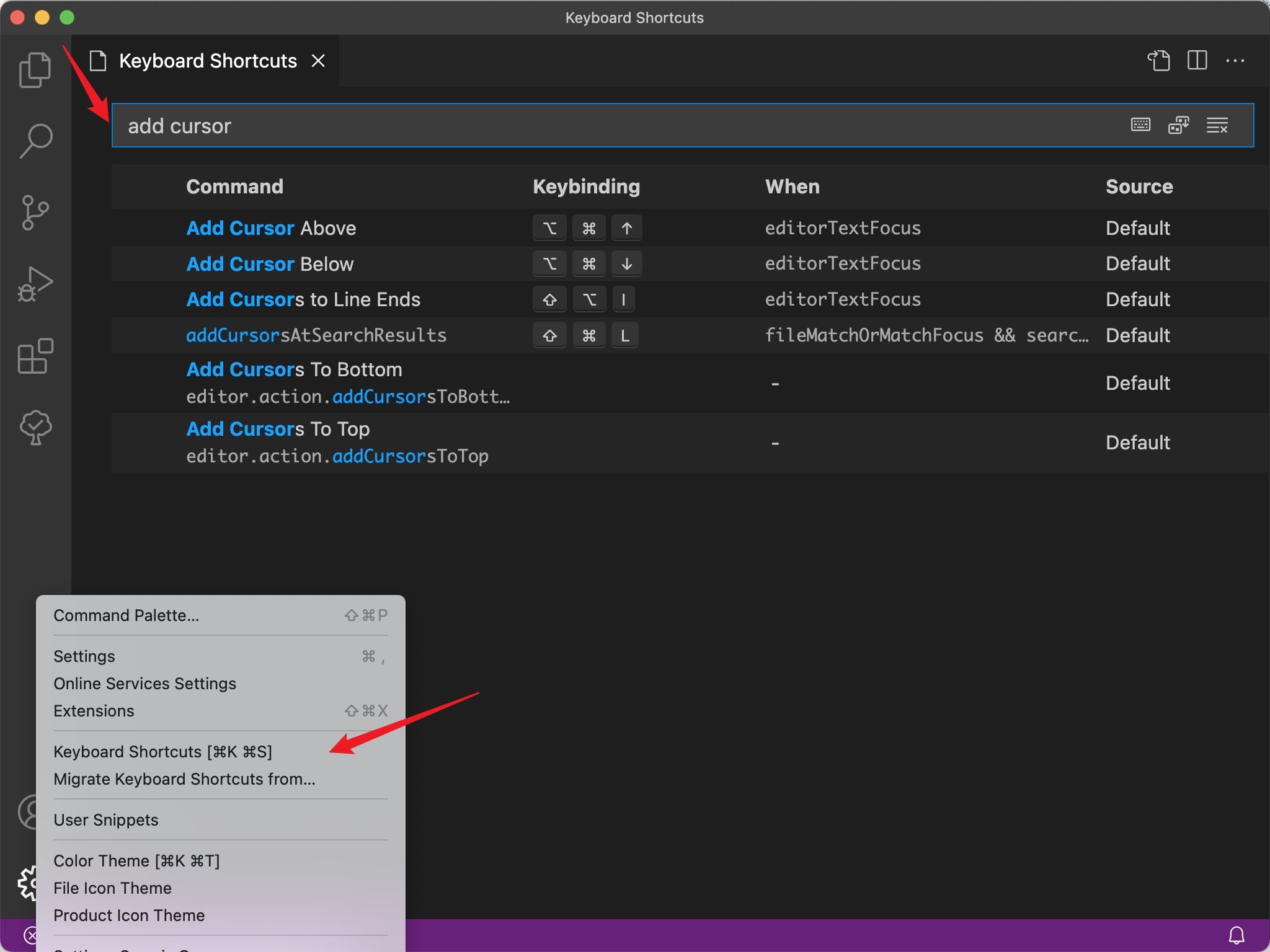
我们可以通过 ⌘+K, ⌘+S 快捷键组合打开 VSCode 快捷键表,搜索 cursor 会列出所有和光标有关的快捷键,搜索 add cursor 就可以查看和 添加光标 相关的快捷键:

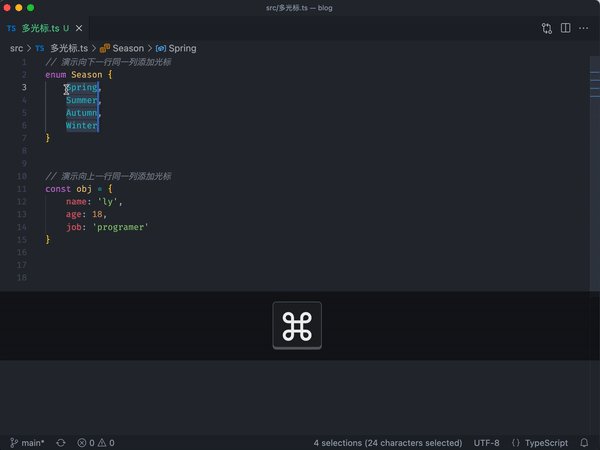
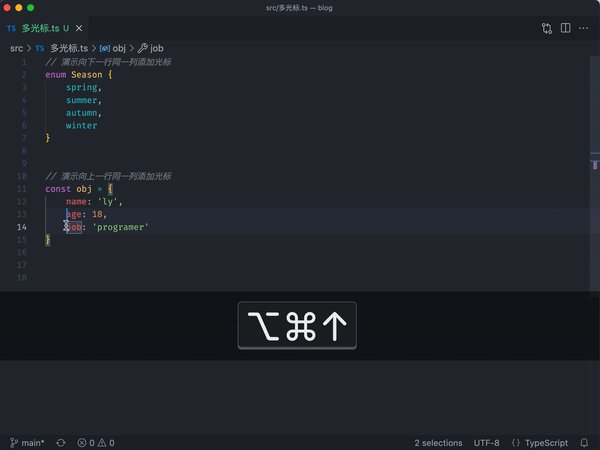
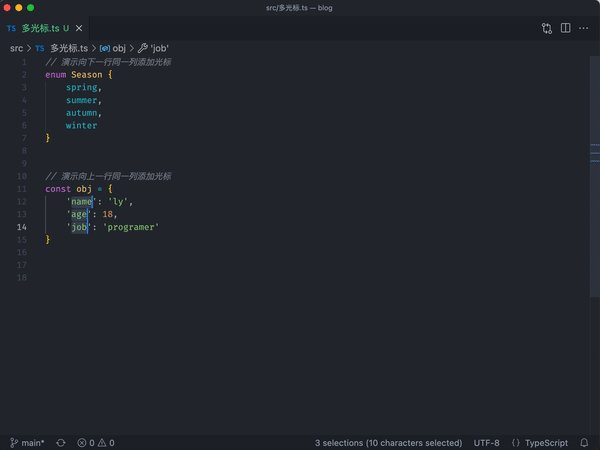
同一列添加光标:
- ⌘+⌥+↓: 在下一行同一列添加光标
- ⌘+⌥+↑: 在上一行同一列添加光标

添加选区
VSCode 编辑器中可以同时存在多个光标,也可以同时存在多个选区。在 VSCode 中大多数添加选区的命令,添加选区的同时也会添加一个光标。因此我们可以利用添加选区的快捷键来添加多光标。
常用的有:
- ⌘+D:添加选区到下一个查找到的匹配,如果匹配到多个,每触发一次就多添加一个
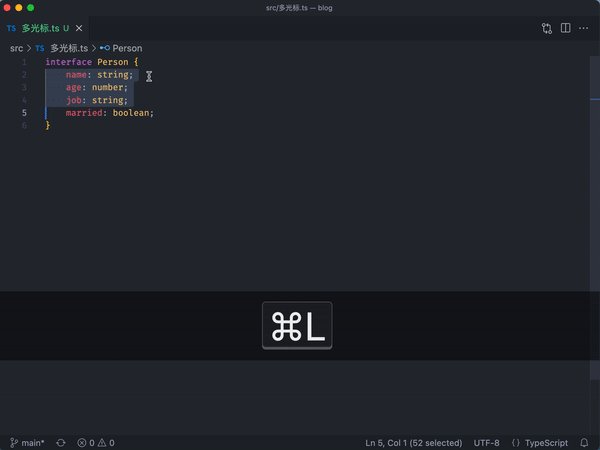
- ⌘+⇧+L: 添加选区到所有查找到的匹配

上面两个快捷键虽然是说查到到的匹配,实际上使用的时候并不会展开搜索框。
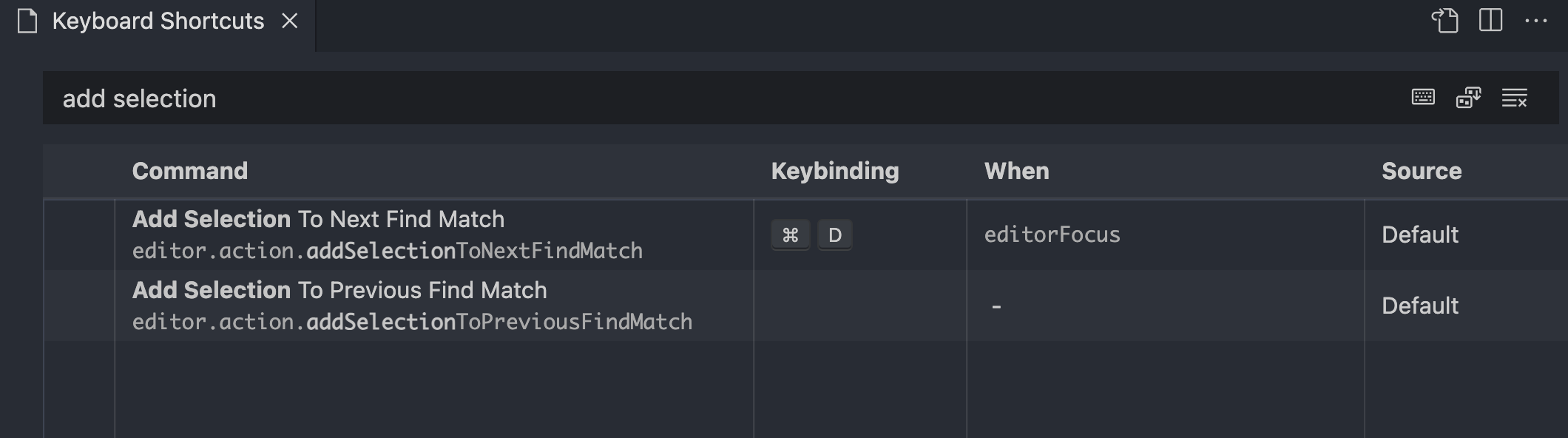
VSCode 提供的命令很多时候是满足对称性的,例如 ⌘+D 是添加选区到下一个查找到匹配,那么大概率就会有一个命令用于添加选区到前一个查到到的匹配。

如过要查找的文本比较复杂,我们可以直接先打开搜索,利用搜索框提供的 大小写忽略,匹配整个单词,正则 功能来查找复杂的文本,再使用 ⌘+⇧+L 来选中所有。

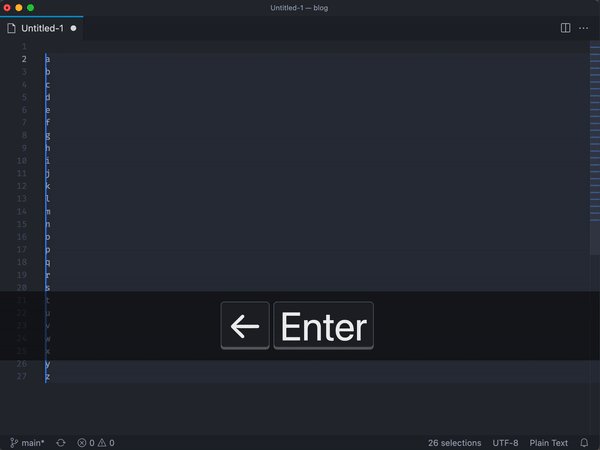
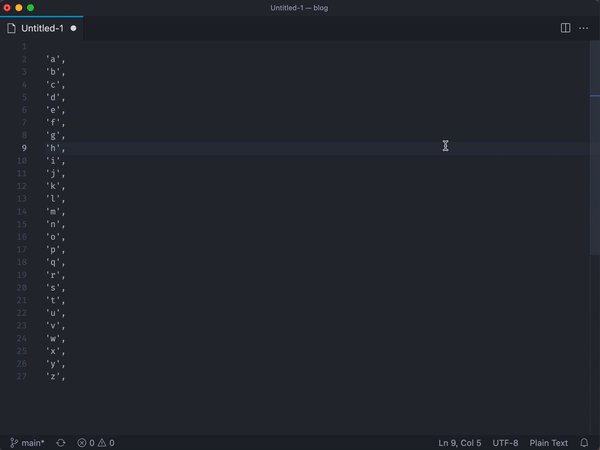
如果已经有一个选区,我们可以使用快捷键 ⌥+⇧+I 来在选区的所有行尾添加光标。如果这个时候你想将光标移动到行首,直接输入 Home 键即可。
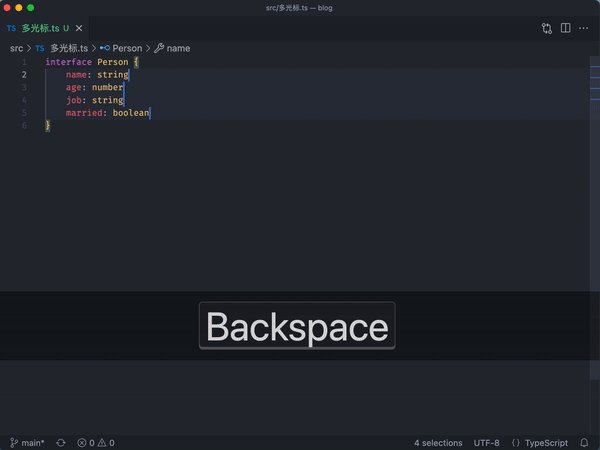
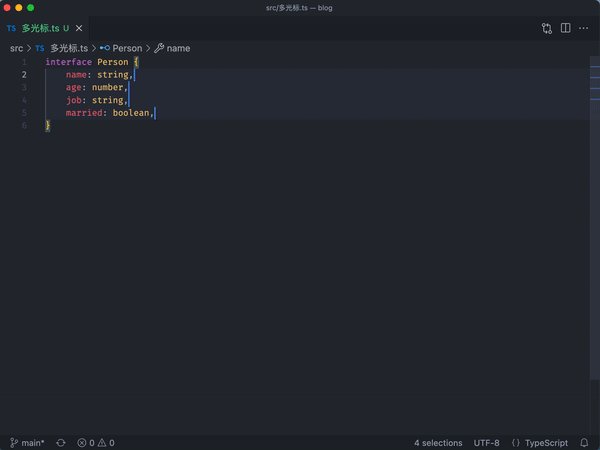
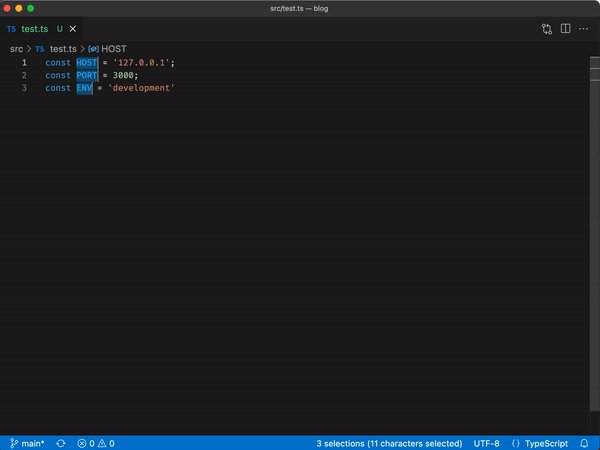
下面的例子就是先选中多行,再将光标添加到所有行的行尾,将 TypeScript 的 interface 改成使用逗号来分隔属性:

光标移动
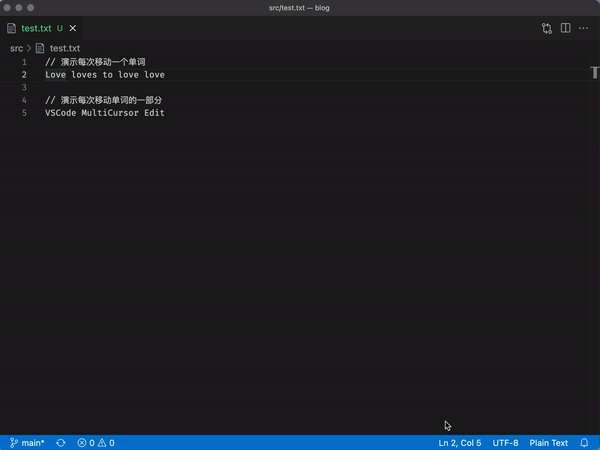
多光标编辑的时候显然是不能使用鼠标定位的,这就要求我们使用按键去移动。最基本的上下左右四个箭头,Home, End 键就不用多说了。除此之外,常用的还有每次移动一个单词,或者单词的一部分。
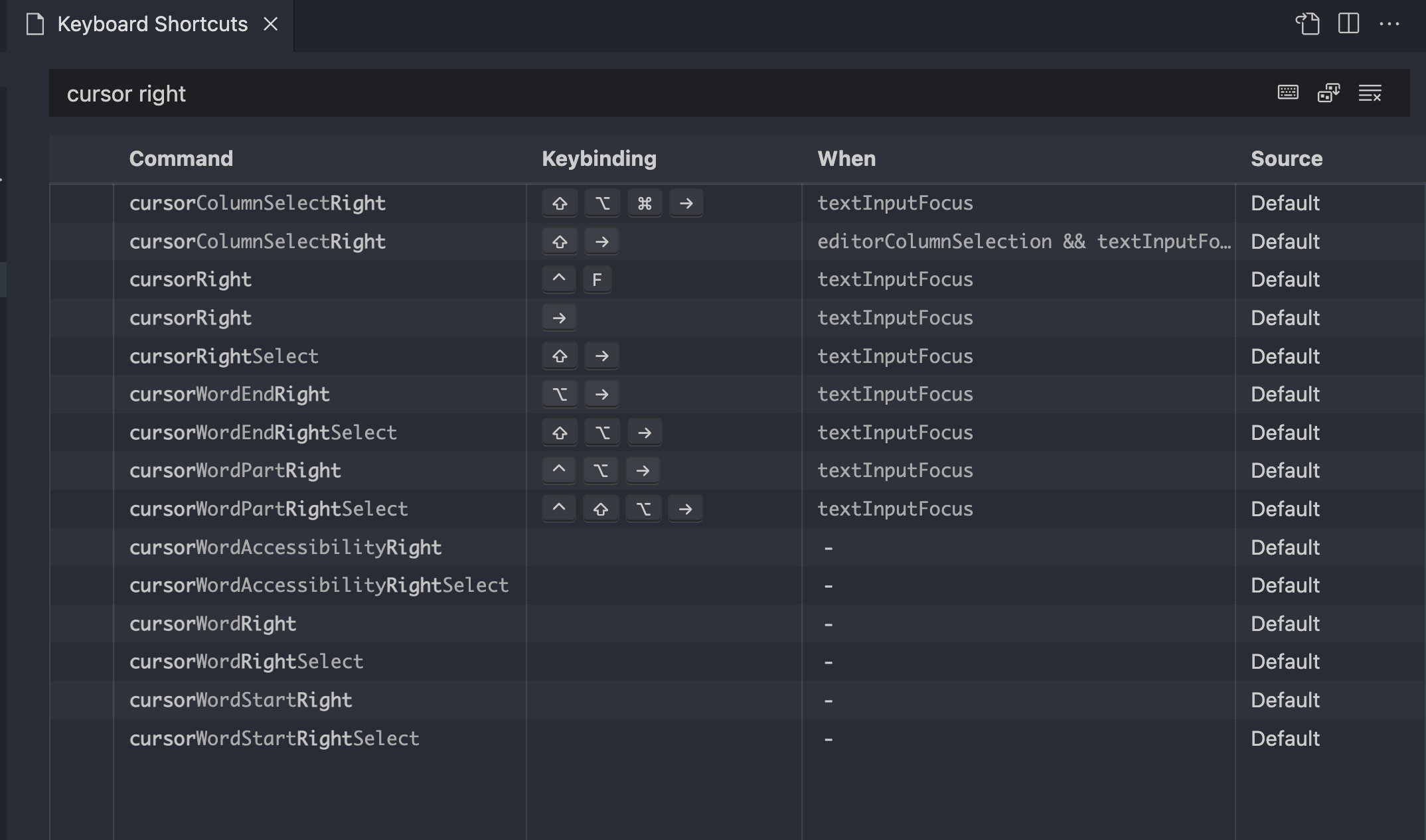
通过搜索 cursor right,cursor end 之类的可以查看和移动光标相关的快捷键:

单词级别的移动是非常常用的:
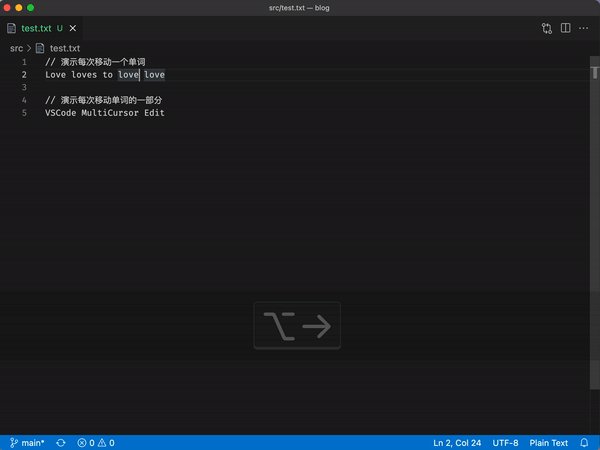
- ⌥+→:向右移动光标到下一个词尾
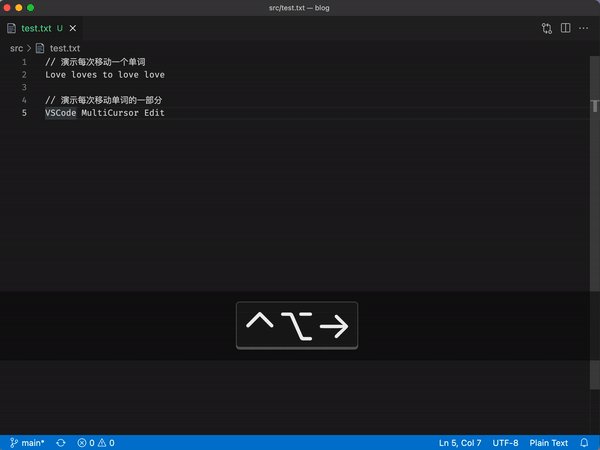
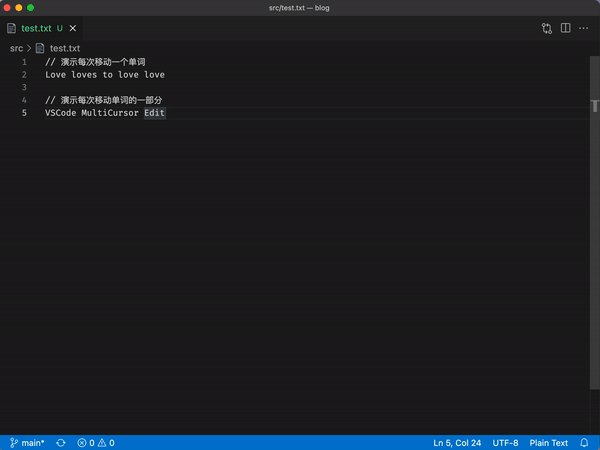
- ^+⌥+→:向右移动光标到单词的下一部分,驼峰,词首和词尾都是停留点

之前说过 VSCode 命令的对称式设计,⌥+→ 是向右移动到下一个词尾,那么 ⌥ + ← 就是向左移动上一个词首。
而且这里也验证了之前我们说的,和光标相关的快捷键都有 ⌥。所以我们自定义快捷键时,和光标相关的快捷键最好也带上 ⌥。例如可以定义 ⌥+J 为移动到上一个 git change 处,再对称式设计 ⌥+K 移动到下一个 git change 处。方便记忆,也方便搜索。
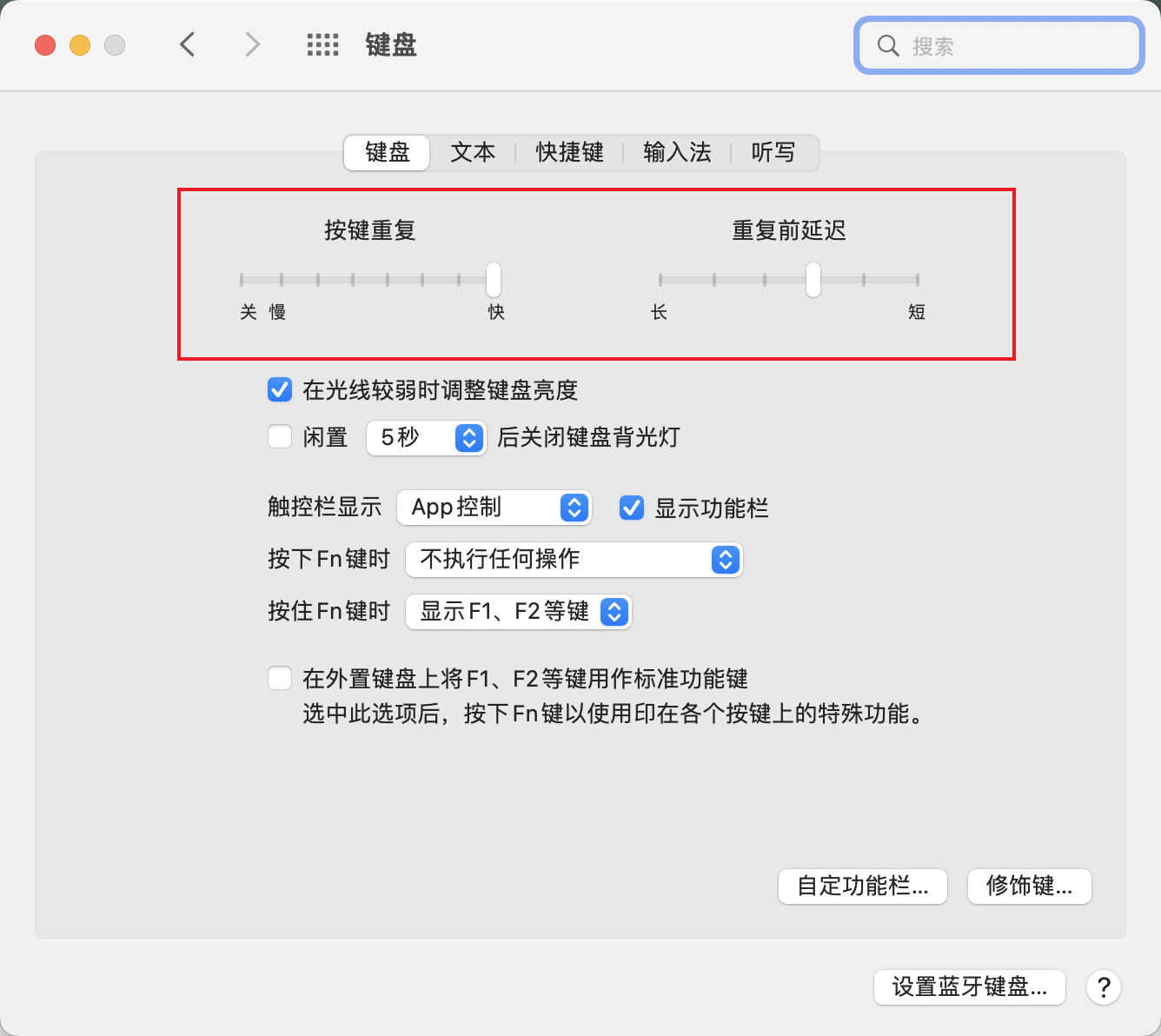
有些 Mac 用户可能会觉得光标移动太慢,这个可以在 设置 -> 键盘中调节,让光标移动的更丝滑:

- 拖移
重复前延迟滑块以设置字符开始重复前的等待时间。 - 拖移
按键重复滑块以设置字符重复的速率。
建议把 按键重复 速度调快,这样光标移动就会更快更丝滑。
选中文本
在多光标编辑时,最常见操作便是移动,选中,删除,插入等。
移动光标的快捷键加上 ⇧ 就是选中移动区域的快捷键
稍微列举几个例子验证这个规律:
- → 是向右移动一个字符,⇧+→ 可以向右选中下一个字符
- ↑ 是向上移动一行,⇧+↑ 就是向上选中一行
- ⌥+→ 是向右移动到词尾, ⇧+⌥+→ 就是选中光标当前位置到下一个词尾
- ^+⌥+→ 是向右移动到单词的下一部分, ⇧+^+⌥+→ 就是向右选中单词的一部分

有个需要单独介绍的选中命令是 smart select。我们知道快捷键 cmd + D 可以选中一个单词,但如果想选中一个字符串它就不行了,这个时候可以就可以用智能选中来实现。
- ^+⇧+→:扩大选中范围
- ^+⇧+←:减小选中范围

最近 antfu 有写一个用双击来智能选中文本的扩展,虽然和多光标编辑没啥关系,不过感兴趣的读者可以体验一下:**vscode-smart-clicks**。
删除文本
移动光标的快捷键加上 ⌫ 键就是向左删除光标移动区域的快捷键,加上 fn + ⌫ 就是向右删除光标移动区域的快捷键
Mac 上 ⌘+→ 表示 End 键,⌘+← 表示 Home 键,fn + ⌫ 表示 Delete 键这个规则应该是所有应用都通用的。
- ⌥+⌫: 向左删除到词首
- ^ + ⌥+⌫: 向左删除词的一部分
因为 Backspace 本身就带有方向性,因此快捷键里面不需要搭配方向键。
文本处理命令
在多光标编辑时我们可以借助 VSCode 自带的或者第三方扩展提供的命令来快捷插入特定文本或者将选中文本转换成特定文本。
VSCode 内置的有下面几个,以单词 letterCase 举例,转换结果分别为:
- Transform to Uppercase:
LETTERCASE - Transform to Lowercase:
lettercase - Transform to Title Case:
LetterCase - Transform to Snake Case:
letter_case
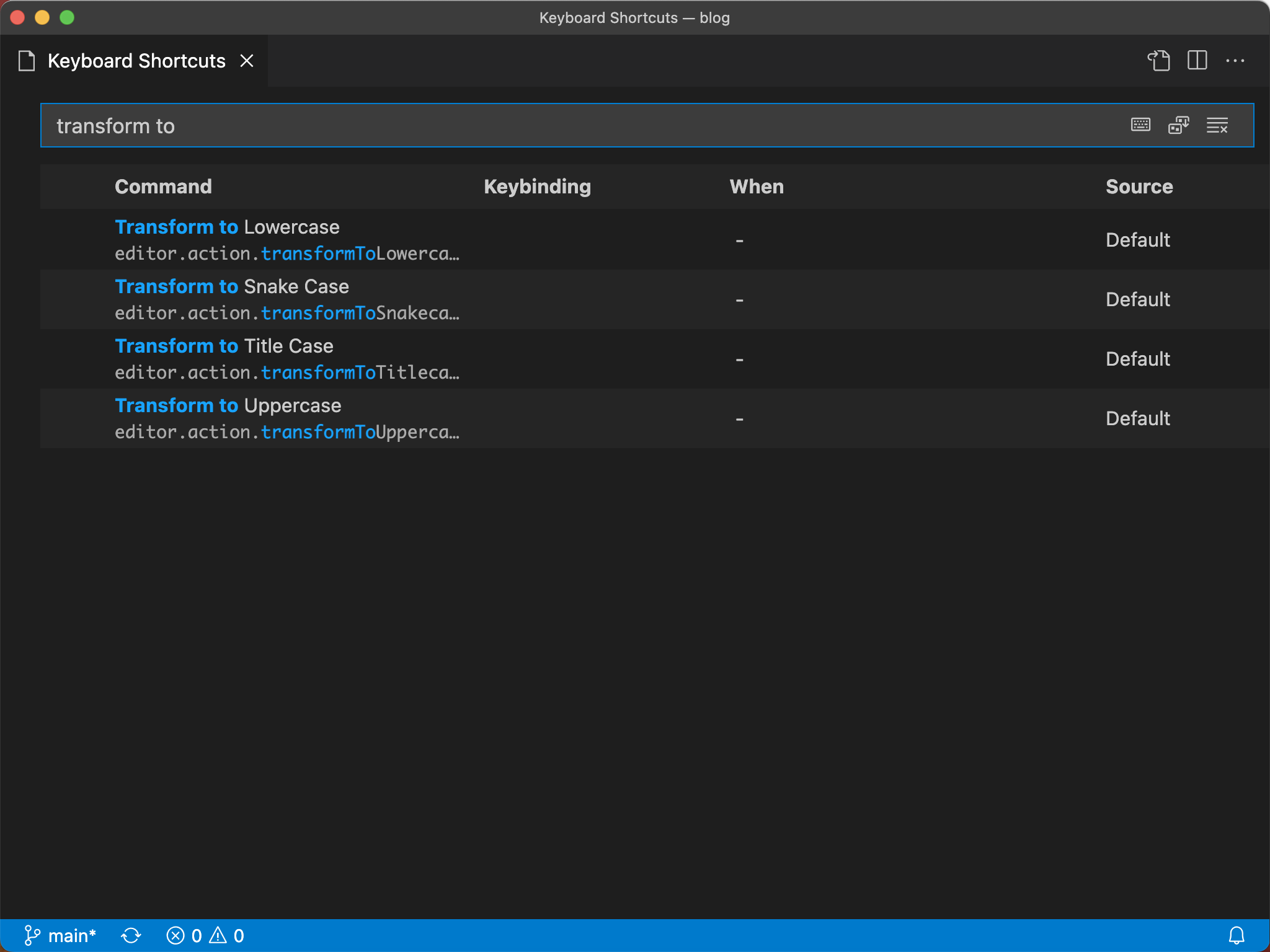
搜索 transform to 就可以找到所有文本转换命令了

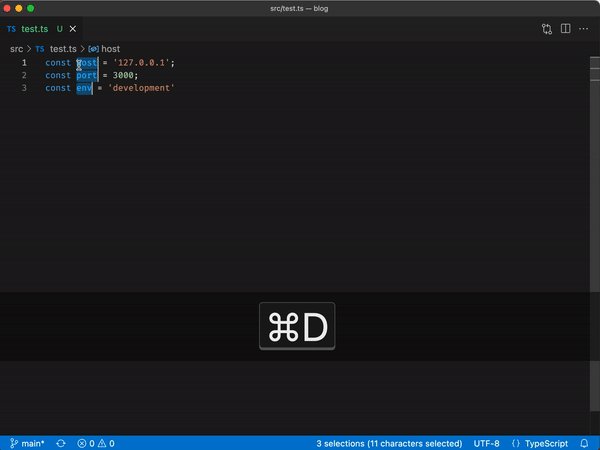
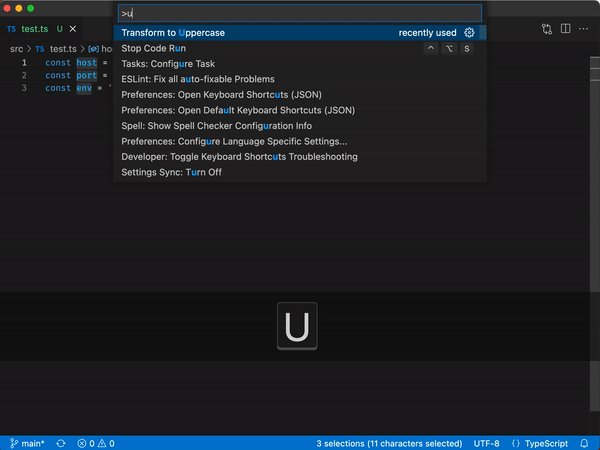
举个实际的使用例子,例如我们要把一堆原本是小驼峰的常量改成全大写:

除了 VSCode 内置的文本处理命令,还可以借助第三方插件,这里推荐:Text Power Tools。推荐理由:维护积极,功能丰富。
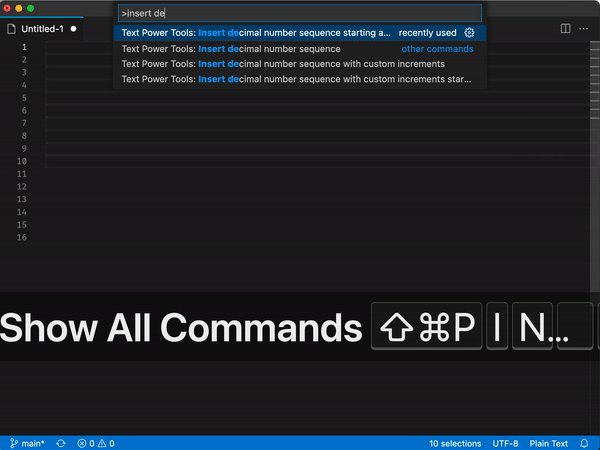
功能非常多,读者可以查看扩展主页自行了解。我觉得如果你没有探索精神和折腾的能力估计也看不到文章这里了。我这里只演示一下插入数字的功能:

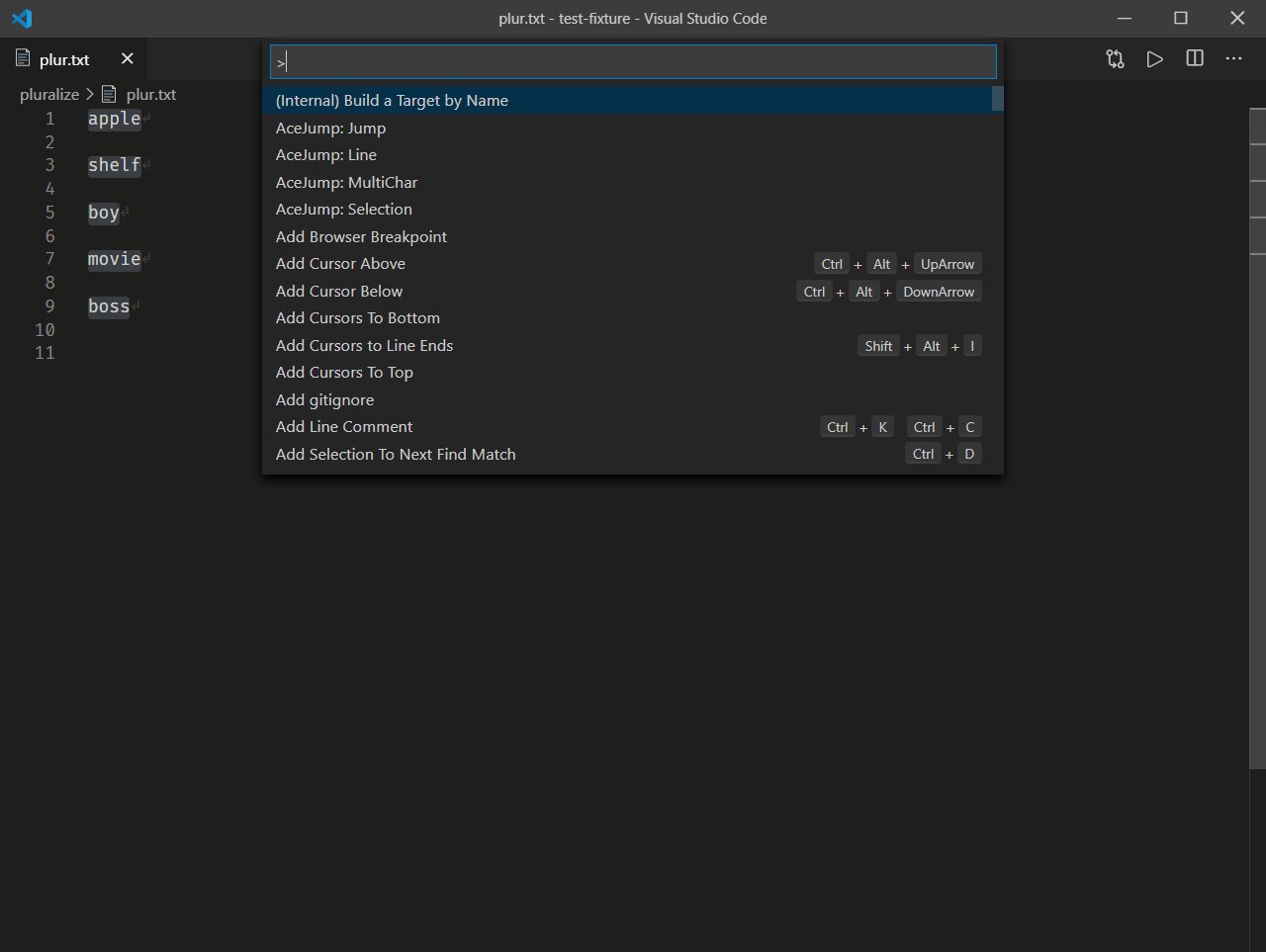
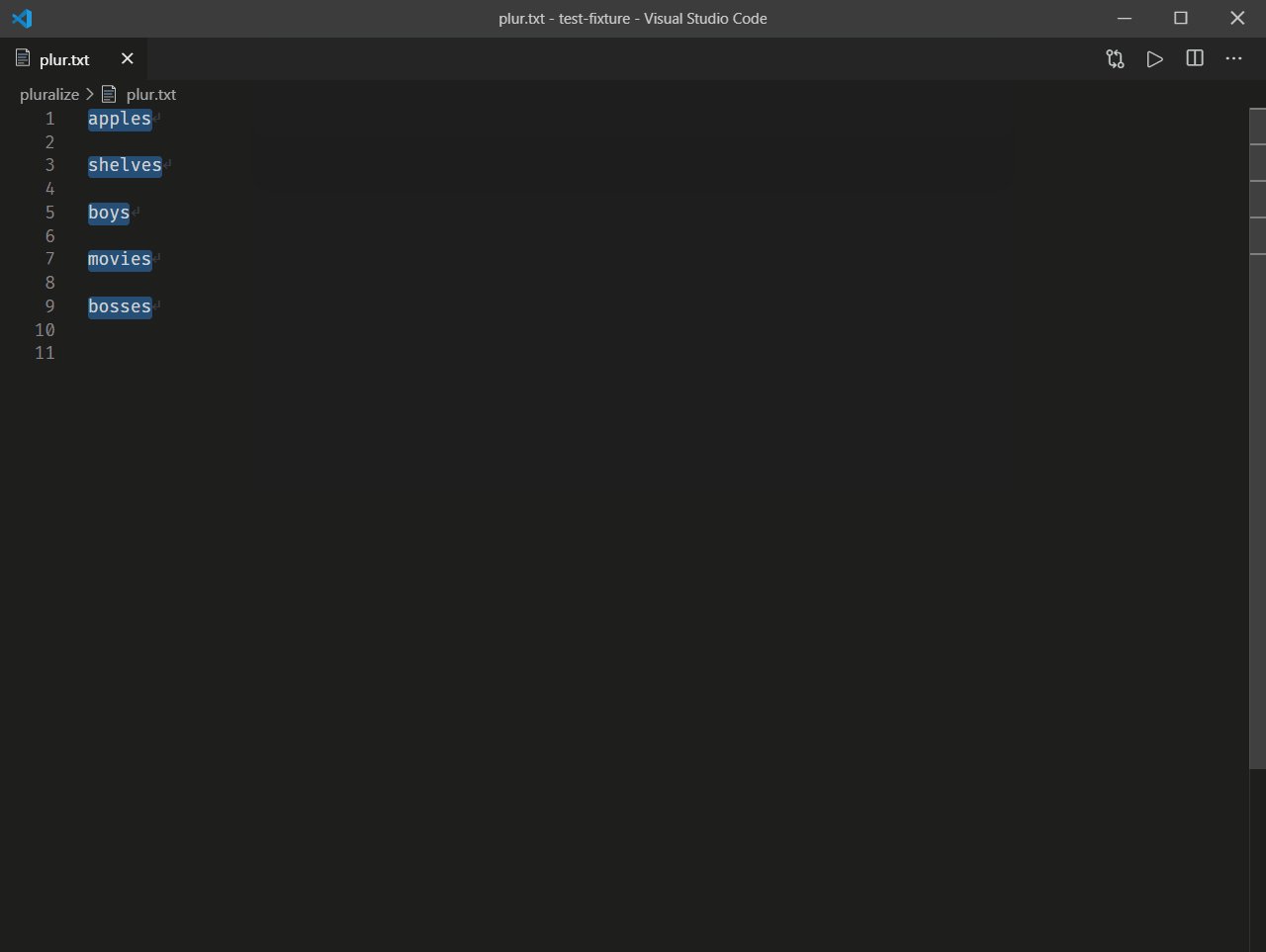
有能力的读者也可以自己编写 VSCode 扩展去实现更多的插入,转换,甚至删除等文本处理命令。需要注意的是实现的时候要处理所有选中,例如笔者的 VSCode 扩展 VSCode FE Helper 实现的将选中单词变复数的扩展是下面这样实现的。代码很简单。可以注意到里面遍历了所有选区,所以在多光标编辑时调用这个命令时能够处理所有选中:
import { TextEditor } from 'vscode';
export default async function plur(editor: TextEditor): Promise<void> {
const { default: pluralize } = await import('pluralize');
editor.edit((editorBuilder) => {
const { document, selections } = editor;
for (const selection of selections) {
const word = document.getText(selection);
const pluralizedWord = pluralize(word);
editorBuilder.replace(selection, pluralizedWord);
}
});
}

多光标实战示例
接下来我会演示几个我平时用到多光标的几个例子。对于不熟悉多光标编辑的朋友可能看着会有点复杂,不过自己实操一遍多练练应该就没问题。我平时开发的时候经常会用到多光标编辑,但没有文中演示的那么丝滑,可能步骤也不是最少的,但还是比重复编辑效率高多了。也会经常输错,但是没关系反正可以撤回嘛。
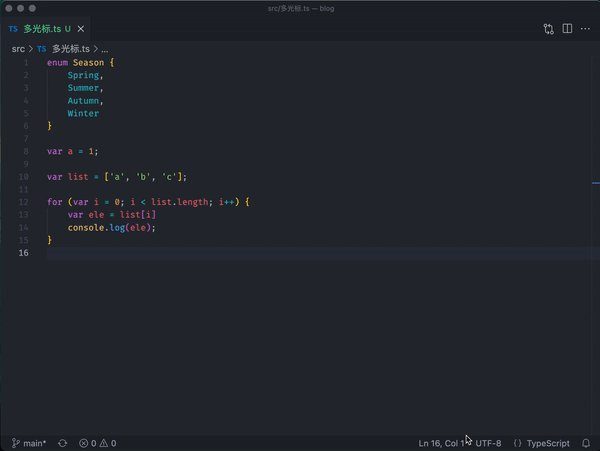
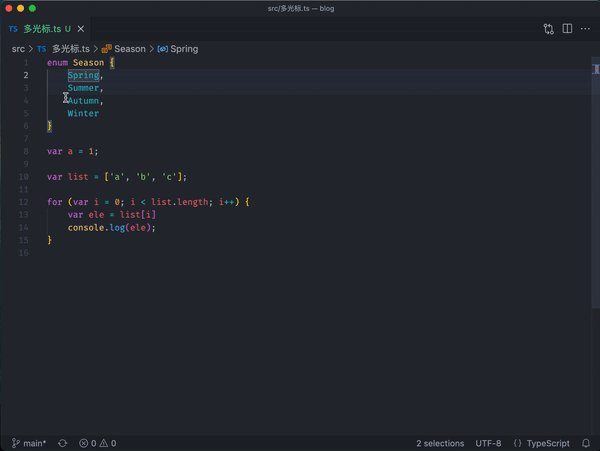
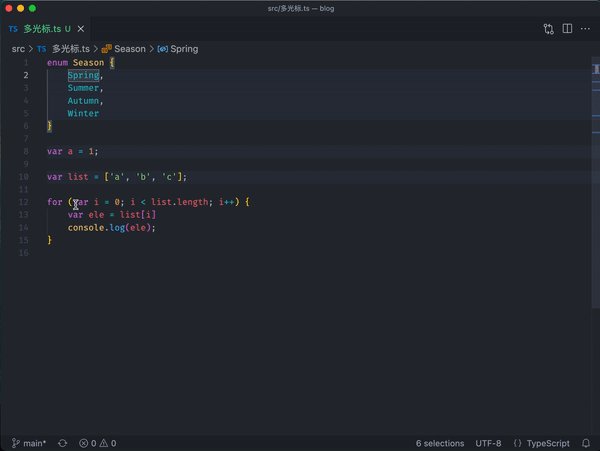
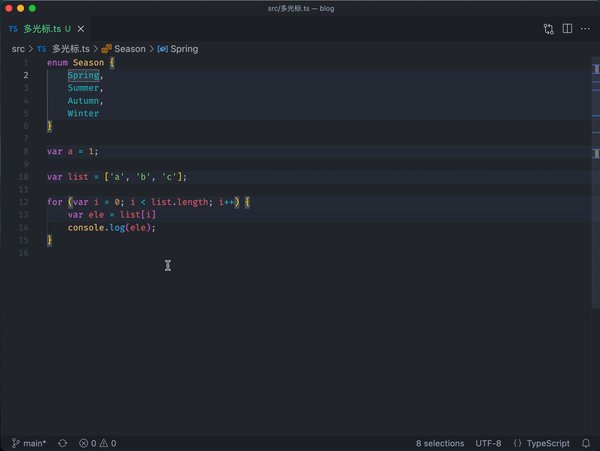
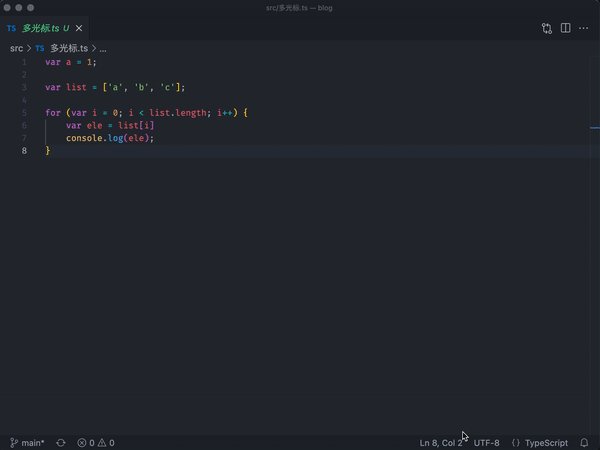
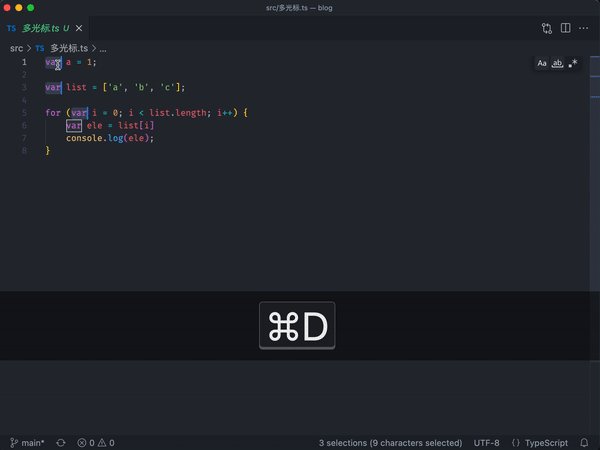
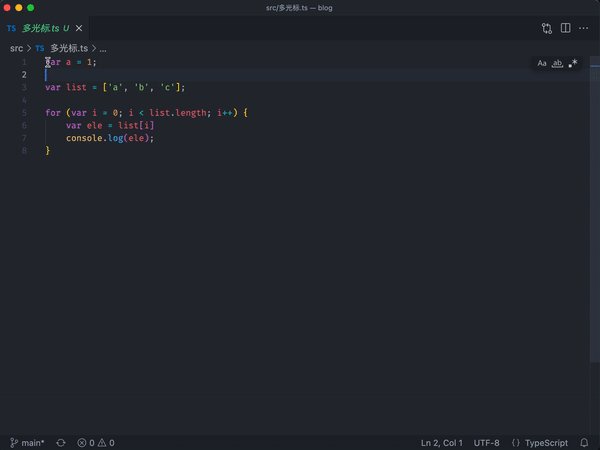
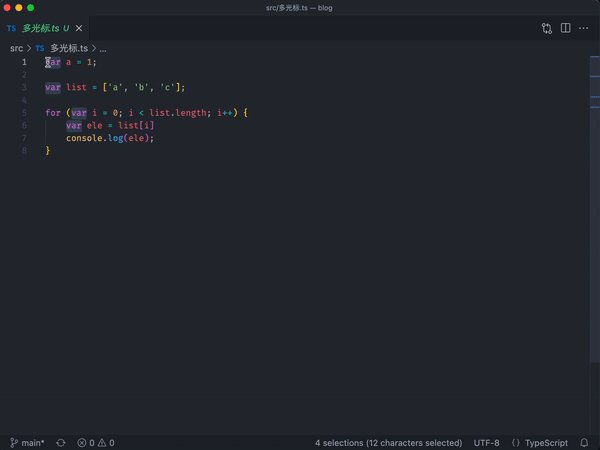
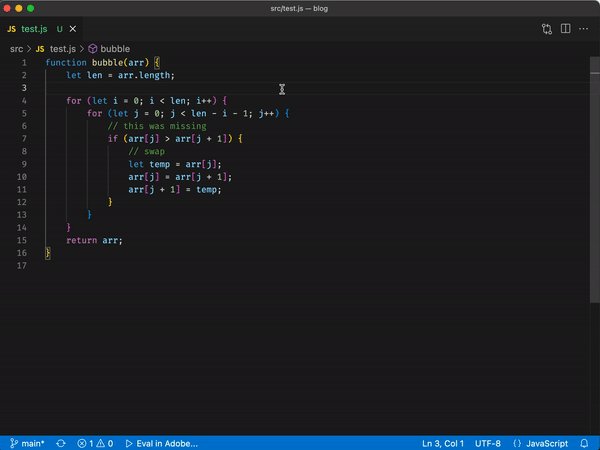
替换 var
众所周知,当你学会了 ctrl + c, ctrl + v ,你已经是个初级程序员了。当你不但能够抄代码还能够改别人的代码,那么你已经是个成熟的程序员了。学会了多光标编辑,可以大大提高那我们修改代码的效率。
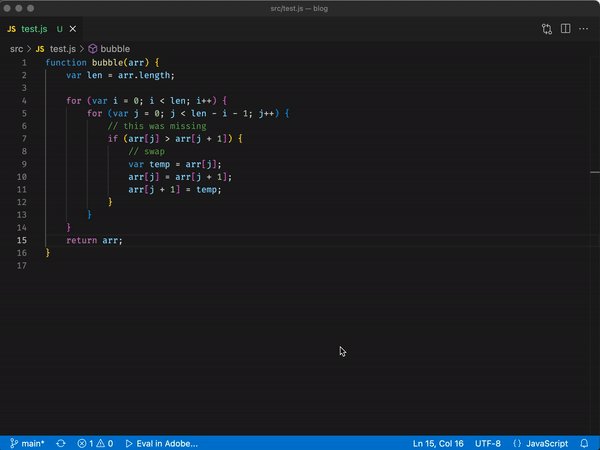
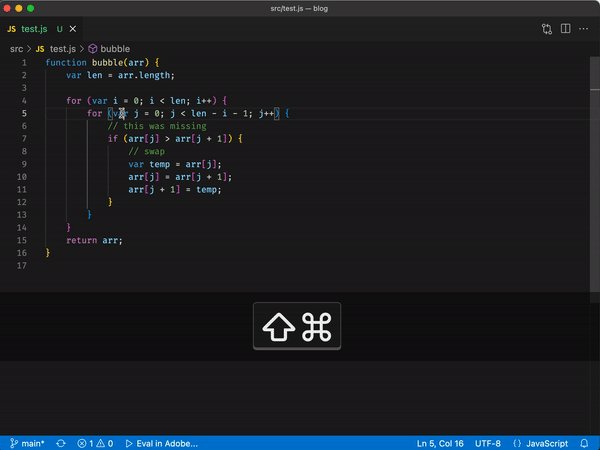
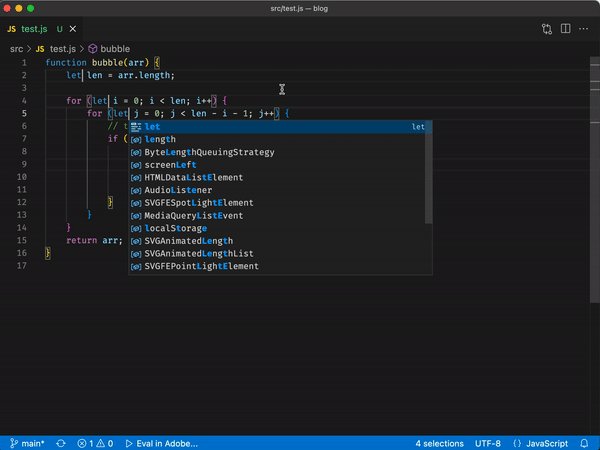
当我们从 stackoverflow 抄了一段 JS 代码下来,可能里面有很多 var ,我们可以利用多光标编辑来将所有 var 替换成 let 。
Steps:
- 将光标定到 var 上
- ⌘+⇧+L ,来选中所有 var
- 输入 let

安装多个 node package
有时新开了一个项目,我会需要安装很多 eslint 插件。最开始我的做法是是到之前项目的 package.json 中把包名一个一个抄过来,那太麻烦了。有人说,你咋不直接把包名和版本号一块复制到新项目的 package.json 就好了,不那样做主要是之前项目的包版本号不一定是最新的,新项目需要安装最新的版本。
Steps:
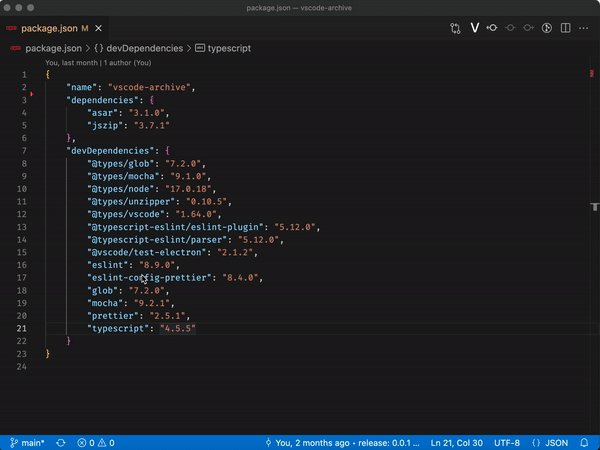
- 打开 package.json ,把光标定到第一个包名
- ⌘+Alt+↓ 添加多个光标到多个包名
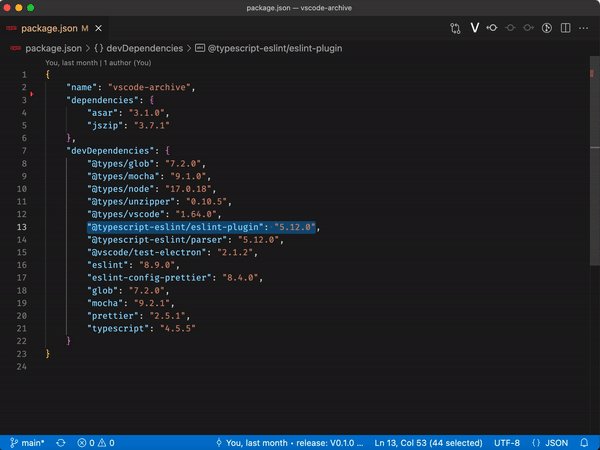
- ^+⇧+→,利用
smart select选中包名并 ⌘+C 复制 - ⌘+N ,新建一个临时文件,⌘+V 粘贴过去
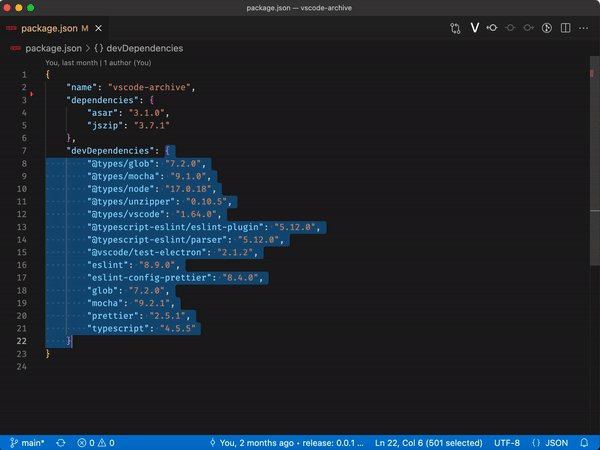
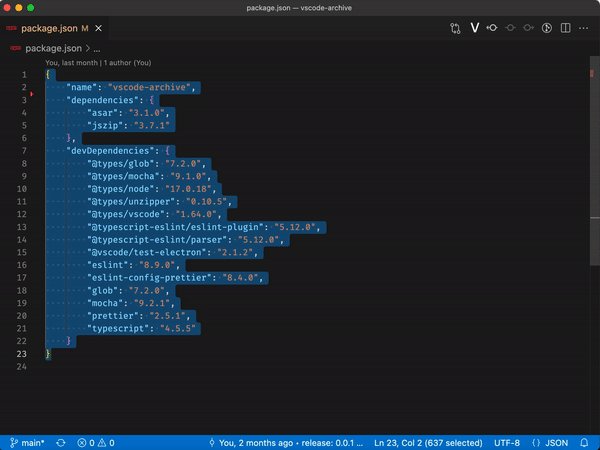
- 把光标定到第二行的行首,⌘+Alt+↓ 往下面同一列添加多光标
- 先 ⌫,再敲一个空格就可以把整个文本复制到 terminal 了

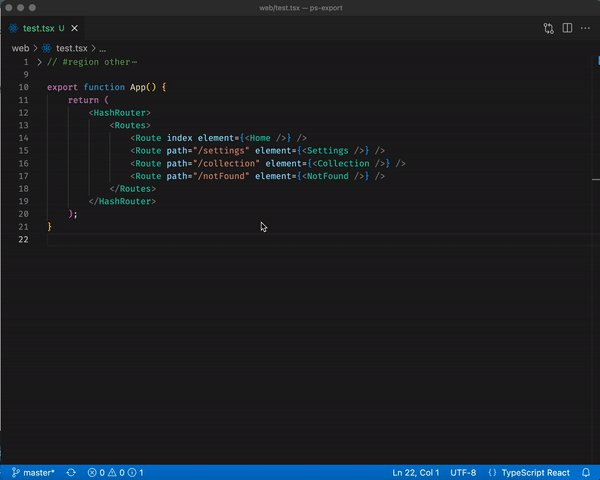
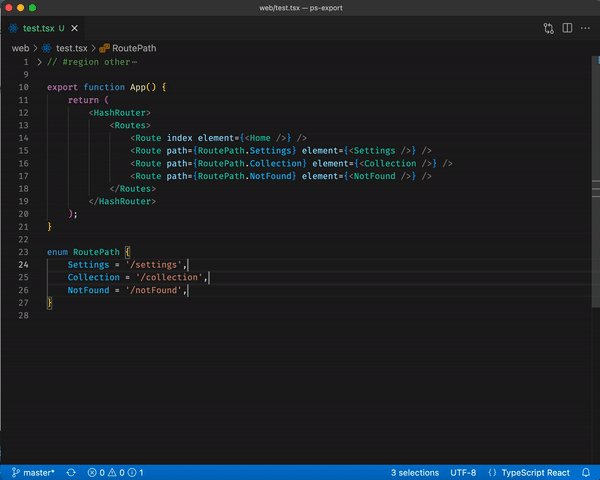
重构 react router path 为枚举
原代码:
function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path="/settings" element={<Settings />} />
<Route path="/collection" element={<Collection />} />
<Route path="/notFound" element={<NotFound />} />
</Routes>
</HashRouter>
);
}
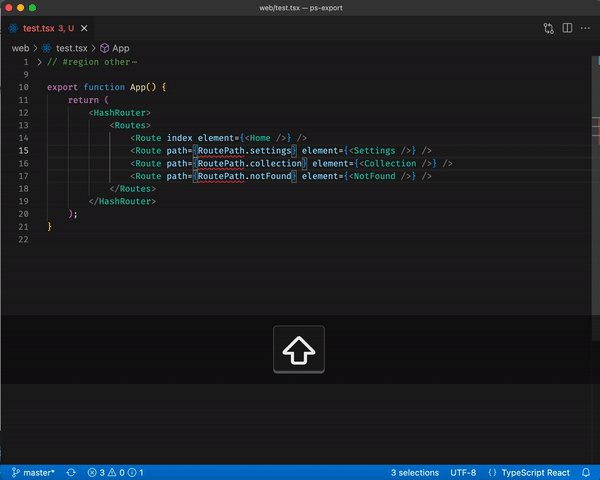
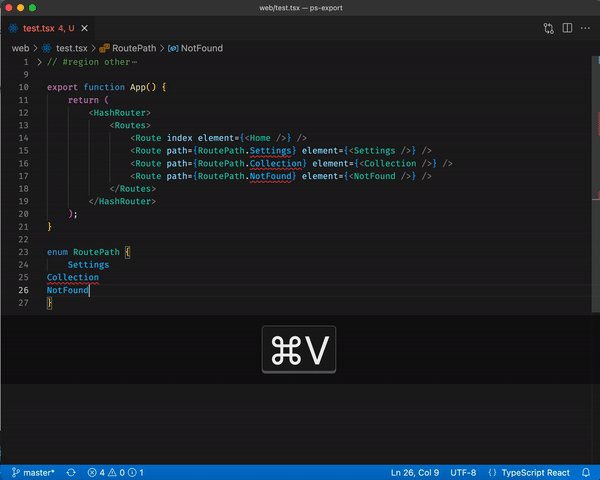
将原本字符串形式的路由重构为枚举类型:
export function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path={RoutePath.Settings} element={<Settings />} />
<Route path={RoutePath.Collection} element={<Collection />} />
<Route path={RoutePath.NotFound} element={<NotFound />} />
</Routes>
</HashRouter>
);
}
enum RoutePath {
Settings = '/settings',
Collection = '/collection',
NotFound = '/notFound',
}
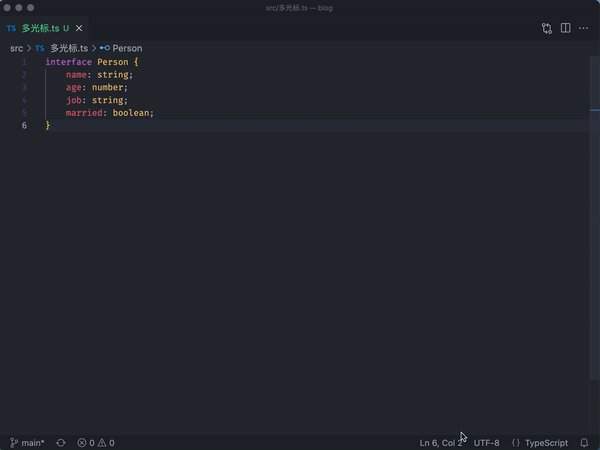
挑选这个例子主要是因为操作过程中用到了文本处理命令来处理大小写问题,由于步骤太多,大家就直接看动图演示吧:

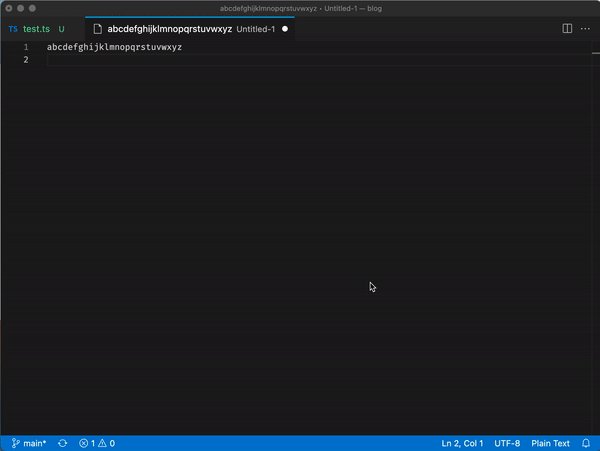
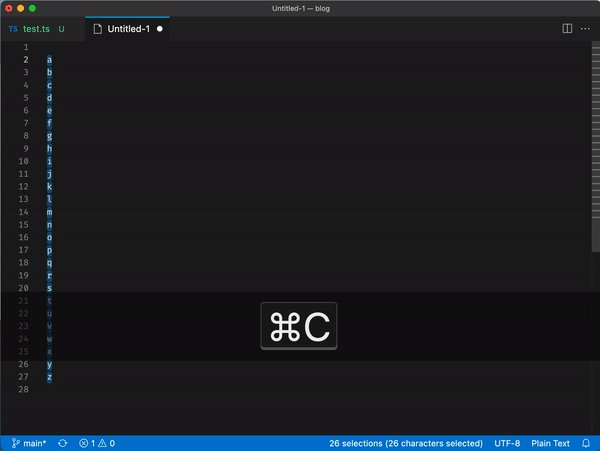
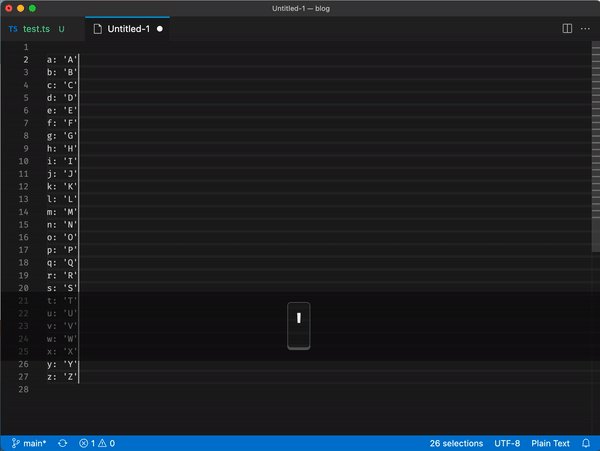
实现 LetterMapper 类型
在我 TypeScript 类型体操实例解析 这篇文章中有实现过一个将字符串字面量类型中所有字符转换成大写的类型:
type LetterMapper = {
a: 'A';
b: 'B';
c: 'C';
d: 'D';
e: 'E';
f: 'F';
g: 'G';
h: 'H';
i: 'I';
j: 'J';
k: 'K';
l: 'L';
m: 'M';
n: 'N';
o: 'O';
p: 'P';
q: 'Q';
r: 'R';
s: 'S';
t: 'T';
u: 'U';
v: 'V';
w: 'W';
x: 'X';
y: 'Y';
z: 'Z';
};
type CapitalFirstLetter<S extends string> = S extends `${infer First}${infer Rest}`
? First extends keyof LetterMapper
? `${LetterMapper[First]}${Rest}`
: S
: S;
这个 LetterMapper 类型手敲会觉得很浪费光阴,让我们用多光标编辑酷炫的实现它:

多光标编辑之外的选择
VSCode 作为编辑器界的新生代王者,集百家之众长,除了多光标编辑还有很多可以提高编码和重构效率的特性。例如:
- F2 重命名符号,批量替换变量名可以的话就不要用多光标编辑
- Snippets ,曾经在 twitter 看到有人发帖说写了一下午的 react 组件,结果人家一个 snippet 就整完了
- Code Actions On Save ,在保存文件的时候自动添加缺失的 imports ,格式化,lint 的 auto fix 等
- Auto fix 和 fix all ,如果你用了自动保存就不能用 Code Actions On Save 了,不过你可以手动调用自动修复和修复所有
- 各种格式化扩展,例如使用 prettier 格式化代码风格,JS/TS Import/Export Sorter 格式化 imports
等等。作为一个 VSCode 老玩家,我都觉得 VSCode 还有很多使用的功能特性地方我没探索到。众所周知,折腾编辑器,折腾 shell ,折腾系统,是程序员的三大乐趣。充满未知才会有趣,才能让我们热此不疲,让我们每一次发现新大陆的时候感叹自己以前的无知。
总结
多光标编辑是 VSCode 一个非常实用的特性,熟练掌握光标的移动,选中,删除和一些常用的文本处理命令可以让我们使用多光标编辑时更加得心应手。VSCode 的快捷键设计有它的一套自己的设计哲学,理解它不但有助于我们记忆快捷键,也便于在快捷键表中搜索。在我们自定义快捷键或者编写扩展的提供默认快捷键的时候也应该要参考这套哲学。当你觉得对下前编码重构的效率不满意时,不妨折腾下编辑器,也许能够带给你意外的惊喜。
本文完。
首发于我的 blog 仓库,未经本人允许,禁止转载。
Mac 和 Windows 按键映射关系:
-
⌘ 也就是 command 键对应 ctrl,command 键简称 cmd
-
⌥ 也就是 option 键对应 alt
^ 就是 ctrl 键,另外在 Mac 自带的键盘上:
- cmd + → 等同于 end 键
- cmd + ← 等同于 home 键
- fn + backspace 等同于 delete 键
Mac 的键盘由于同时有 cmd 键和 ctrl 键,所以相比于 Windows 平台可以配置更多的快捷键。
文中提到的快捷键可以按照上面的对应关系去映射,例如:
- cmd + D 是添加选区到下一个查找到的匹配,在 Windows 上对应快捷键就应该是 ctrl + D
- cmd + option + ↑ 是在上一行同一列添加光标,在 Windows 上对应的快捷键就应该是 ctrl + alt + ↑
关系对应并不一定完全准确,利用好 VSCode 的快捷键搜索功能,可以模糊匹配和记录键位搜索。模糊匹配可以匹配命令名,快捷键,when 表达式,来源等,你在快捷键表里面看得到的东西都可以用来模糊匹配。
VSCode 和编辑相关的快捷键的规律:
- 和光标移动相关的快捷键都包含 option 键,对应 Windows 上就是 alt
- 光标移动的快捷键搭配 shift 就是选中移动区域的快捷键
- 光标移动的快捷键搭配 backspace 就是删除移动区域的快捷键
- VSCode 快捷键设计的对称性,有向右的快捷键是 xxx + -> ,那么向左的快捷键就是 xxx + <-
记住移动相关的快捷键,使用上面的规律等同于记住了选中和删除的快捷键,你自定义快捷键应该也要符合这个规律。
其它的规律:
- cmd + k 用于组合复杂的快捷键,例如 cmd + k, cmd + s 是快捷键表
- 和面板相关的快捷键都是 cmd + shift + xxx,例如 cmd + shift + e 是打开文件列表面板, cmd + shift + d 是 debug 面板的,cmd + shift + f 是打开搜索搜索面板的,cmd + shift + j 是新建 terminal 的, cmd + shift + m 是打开问题面板的,cmd + shift + u 是打开 output 面板的,cmd + shift + y 是打开 debug output 面板的
有没有想过为什么 cmd + k, cmd + s 是打开快捷键表的快捷键?k 就是 key,s 就是 shortcut。
为什么 cmd + shift + e 是打开文件列表面板的快捷键?e 就是 explorer。
d 就是 debug,f 就是 find。明白为什么我用软件从来不用汉化的原因了么?
学什么东西不需要成本?如果掌握了上面的规律还是觉得记快捷键太麻烦,那我觉得 vim 你还是碰都不要碰的好。
自定义快捷键是一门学问,有时间单独写一期文章。但可能不是只聊咋自定义快捷键,而是聊 VSCode 命令的设计哲学,本质上快捷键都是为了触发触发命令。如果你想自定义快捷键实现一些功能,那么你应该去查对应的命令。
1
Origami404 2022-03-27 22:01:48 +08:00 via Android
写得很好,mark 了,感谢
|
2
hcsu 2022-03-27 22:10:10 +08:00
很实用,谢谢
|
3
YuTengjing OP 感觉国内关于 VSCode 的文章很多都太小白了,经常能看到一堆文章推荐一些过时的扩展,像多光标编辑这种非常实用的特效都没人提。还能经常看到一些估计是 VSCode 都还没用几天就直接发帖喷 VSCode 难用,引战的。我想要让他们知道它们小白眼里的 VSCode 和真正的玩家眼里的完全不是一个东西,要保持敬畏之心。
|
4
XTTX 2022-03-27 22:44:21 +08:00
vscode + Vim: 3gb ===> 对包括此 word 的后 2 个相同 word 添加光标。
|
5
Mountain 2022-03-27 23:57:35 +08:00 @YuTengjing #3 敬畏之心就有点过了吧。。。。
|
6
Yukineko 2022-03-28 01:15:51 +08:00
知道有多光标编辑功能,但一直不知道实际能用在什么地方。这下学到用途了~感谢
|
7
zhaohy 2022-03-28 01:22:00 +08:00 via iPhone
写的真好
|
8
lanlanye 2022-03-28 03:34:10 +08:00 via iPhone
图做得真好
可惜用了 vim 后就不想再折腾这些了 |
9
gowinder 2022-03-28 07:55:18 +08:00 via iPhone
vs 的老功能继承下来了
|
10
LewisHorse 2022-03-28 08:05:43 +08:00
收藏了 谢谢
|
11
rioshikelong121 2022-03-28 08:37:12 +08:00
挺好。实战例子不错。顺便补充下。Text Pastry 插件可以增强多光标时候的一些行为,比如说生成从 1 -> x 的序列,从 A -> x 的序列。
|
12
villivateur 2022-03-28 08:43:13 +08:00
补充一下,Windows 下是 Alt 键
|
13
akilawu 2022-03-28 08:47:54 +08:00
多光标是真的实用,比营销号推荐的娱乐插件不知道高到哪里去了。
|
14
daveh 2022-03-28 10:07:25 +08:00 via iPhone @YuTengjing 楼主讲的是一个现代编辑器的基本功能,很多人可能不知道,可以学习下。
但没必要来引战或证明什么,VSCode 难用也是事实,做一个编辑器勉强还行,要当 IDE 用,比起其他现代 IDE 如 JetBrains 全家桶,还是差太远。 ps:类似多光标功能 JB 里面是叫 Caret 。 |
15
senninha 2022-03-28 10:09:05 +08:00
这不就是 Vim 的 Visual 模式吗
|
16
skys215 2022-03-28 10:24:35 +08:00
部分功能早在 sublime text2 就有了
|
17
Curtion 2022-03-28 10:34:43 +08:00 非常重要的没有说: ⌘ == win , ⇧ == shift ,⌥ == Alt ,⌃ == Ctrl
使用下面代码替换文中的字符方便阅读。 document.querySelector('.topic_content').innerHTML = document.querySelector('.topic_content').innerHTML.replaceAll('⌘','Win').replaceAll('⇧','Shift').replaceAll('⌥','Alt').replaceAll('^','Ctrl') |
18
wdssmq 2022-03-28 10:46:11 +08:00
非苹果用户,别的姑且搞清楚了对应,,
^+⌥+→ 这个 ^ 对应的是哪个键??? |
19
opiviqo 2022-03-28 10:48:19 +08:00
有没有类似 sublime 的多光标操作? 一直用 vs code 的 vim 模式,然后切 sublime 的多光标操作
|
21
hugo2lee 2022-03-28 11:08:46 +08:00
我说两个我常用的: 按住 shift+option+三指拖动添加多个光标; shift+option+上下键 整行移动
|
23
jaxer 2022-03-28 11:12:35 +08:00
一直有个需求,如何多光标输入序号,就是列选中 10 行,然后前面输入 1. 2. 3. 4. 5. 6...
|
24
arischow 2022-03-28 11:12:49 +08:00
敬畏之心还行……
|
25
YuTengjing OP @jaxer #23 文章里不是说了吗?用扩展 [Text Power Tools]( https://github.com/qcz/vscode-text-power-tools)
|
26
jaxer 2022-03-28 11:25:33 +08:00
@YuTengjing 哈,被你说中了,我没有看完文章就提问了。sorry
|
27
wonderfulcxm 2022-03-28 11:33:07 +08:00 via iPhone
学习了
|
28
ccyu220 2022-03-28 11:55:30 +08:00
一直用的 sublime text Keymap 没注意过,VSCode 刚出的时候还有一份官方的快捷键 PDF 来着。
不过,敬畏之心还行…… |
29
ios 2022-03-28 11:57:37 +08:00
记不住 太多了,要经常使用 才有 肌肉记忆
|
30
AllenHua 2022-03-28 12:23:07 +08:00
这个触发过,没楼主研究的这么深刻。还是感谢分享。
另外建议使用 command 、option 、shift 、control 、alt 、capslock 、tab 、windows 等等按键名称代替图标描述快捷键。不是 mac 、win 双持的人很可能有一方面按键不了解或不熟悉。 |
31
AllenHua 2022-03-28 12:27:36 +08:00
|
32
jinliming2 2022-03-28 12:48:06 +08:00 via iPhone
@Curtion 注:win/mac 的默认 vscode 快捷键并不完全一样,不能简单的替换。
比如你简单的将 ⌘ 替换为 Win ,但 WinKey 在 windows 下是系统快捷键的按钮,一般不会有程序绑定这个键的。Mac 下复制粘贴都用 ⌘ + c ⌘ + v ,但 windows 下就是 ctrl + c ctrl + v 。 总的说就是 Mac 的 ⌘ 是可以给程序用的快捷键,windows 的 WinKey 一般是只给系统用的快捷键。所以 Mac 的快捷键组合方式比 windows 多一些。 |
33
masterclock 2022-03-28 12:48:50 +08:00
多光标功能并不是新功能吧,大道至简语言没泛型的时候,还有人多光标输入多个函数的
另外这个功能某些情况下,我都用正则表达式替换来做了,更简单点 |
34
wdssmq 2022-03-28 12:57:04 +08:00 @AllenHua #31
@Curtion #17 @wdssmq #18 发现不该纠结对应关系,op 的内容暗含了一种「按这个键就会有这个效果」的表达,然而还有不同系统和习惯的差异; 我自己有份快捷键列表,附带了某个效果对应哪个内部命令,正好补充了一下; 很多键是我自己改过的,有一部分甚至没有默认绑定键,根据命令项查看实际绑定键或自定义; ----------------- 博客内表格排版很不好,,建议直接 GitHub 查看; Markdown-To-Z-Blog/2013-05-25-VSCode-Hot-Key.md at main · wdssmq/Markdown-To-Z-Blog https://github.com/wdssmq/Markdown-To-Z-Blog/blob/main/_posts/2013-05-25-VSCode-Hot-Key.md 「 VSCode 」快捷键备忘_电脑网络_沉冰浮水 https://www.wdssmq.com/post/20130525410.html 测试下插件能不能解析表格 - -: | 快捷键 | 操作 | 命令 | | ----------------- | ---------------------------- | ------------------------------------------------ | | ctrl + b | 切换侧栏显隐 | workbench.action.toggleSidebarVisibility | | ctrl + d | 复制当前行(向下) | editor.action.copyLinesDownAction | | ctrl + e | 展开 emmet 缩写 | editor.emmet.action.expandAbbreviation | | ctrl + q | 切换注释 | editor.action.commentLine | | ctrl + l | 选中当前行 | expandLineSelection | | ctrl + shift + ↑ | 选中文本 - 向上一行 | cursorUpSelect | | ctrl + shift + ↓ | 选中文本 - 向下一行 | cursorDownSelect | | ctrl + ← | 光标移动 - 单词左侧为界 | cursorWordLeft | | ctrl + shift + ← | 选中文本 - 同上 | cursorWordLeftSelect | | | 光标移动 - 词首或驼峰 | cursorWordPartLeft | | | 选中文本 - 同上 | cursorWordPartLeftSelect | | ctrl + → | 光标移动 - 单词右侧为界 | cursorWordEndRight | | ctrl + shift + → | 选中文本 - 同上 | cursorWordEndRightSelect | | | 光标移动 - 词尾或驼峰 | cursorWordPartRight | | | 选中文本 - 同上 | cursorWordPartRightSelect | | shift + alt + ← | 收起选择 | editor.action.smartSelect.shrink | | shift + alt + → | 展开选择 | editor.action.smartSelect.expand | | ctrl + p | 最近打开过的单文件 | workbench.action.quickOpen | | ctrl + r | 最近打过的工作区或文件夹 | workbench.action.openRecent | | ctrl + shift + o | 转到编辑器中的符号 | workbench.action.gotoSymbol | | ctrl + alt + b | 格式化代码 /文档 | editor.action.formatDocument | | ctrl + alt + ↑ | 同一列的上一行添加光标 | editor.action.insertCursorAbove | | ctrl + alt + ↓ | 同一列的下一行添加光标 | editor.action.insertCursorBelow | | ctrl + shift + p | 命令面板 | workbench.action.showCommands | | ctrl + shift + x | 扩展 /插件 查看 | workbench.view.extensions | | ctrl + shift + g | 源代码管理( Git ) | workbench.view.scm | | ctrl + shfit + e | 工作区 /文件夹查看 | workbench.view.explorer | | ctrl + shift + k | 删除当前行 | 感觉 ctrl + l ,然后 del 会更安全? | | ctrl + shift + l | 将全部查找匹配项添加到选择 | addCursorsAtSearchResults | | alt + d | 将下一个查找匹配项添加到选择 | editor.action.addSelectionToNextFindMatch | | alt + ↑ | 向上移动行 | editor.action.moveLinesUpAction | | alt + ↓ | 向上移动行 | editor.action.moveLinesDownAction | | ctrl + k z | 禅模式 | workbench.action.toggleZenMode | | ctrl + k m | 语言模式 | workbench.action.editor.changeLanguageMode | | ctrl + k k | 快捷方式设置 | workbench.action.openGlobalKeybindings | | ctrl + k u | 关闭已经保存的编辑器页 | workbench.action.closeUnmodifiedEditors | | ctrl + k o | 在新窗口打开活动文件 | workbench.action.files.showOpenedFileInNewWindow | | ctrl + k ctrl + l | 转为小写 | editor.action.transformToLowercase | | ctrl + k ctrl + u | 转为大写 | editor.action.transformToUppercase | |
35
Building 2022-03-28 13:03:17 +08:00 via iPhone 记住这么多命令并有效执行❌
听着音乐慢悠悠地粘贴复制✅ |
36
danc 2022-03-28 13:06:53 +08:00
其实,如果你是 sublime text 的老用户的话,其快捷键就很好用。vscode 上有个叫做 Sublime Text Keymap and Settings Importer 的插件
|
37
howe670 2022-03-28 13:38:07 +08:00
知道多光标编辑,但动图里 shrift + ctrl + → 来选择多个不同长度的词汇,第一次知道。以前都是只有每行长度一致或者能对齐,才使用列编辑。
|
38
thrinity 2022-03-28 13:39:38 +08:00 写的不错,但是平时最让我头疼的是这些快捷键会和其他软件起冲突,渐渐的就不想使用了。
|
39
kaedea 2022-03-28 13:40:54 +08:00 via Android
column selection mode ?
|
40
adoal 2022-03-28 14:15:05 +08:00
一直没找到 ctrl+k 后第二个键是只按字母还是 ctrl+字母的分布规律……
|
41
YuTengjing OP @thrinity #38 我把 Mac 系统,用的输入法,IM 软件等自带的绝大多数快捷键都给禁了,自带的很多快捷键没啥卵用,你想要舒服,坑定是要自己打磨的
|
42
YuTengjing OP @masterclock #33 大纲的最后一小节没写好,只写了一个重命名符号,本来就是想写一些可以使用其它方式实现的功能,不要只想着用多光标实现,可能反倒会更复杂浪费时间。不过多光标当练着玩也行,还是有挑战性和趣味性的。
|
43
thrinity 2022-03-28 14:35:12 +08:00
@YuTengjing 不一定是输入法,还有一些工作流相关的快捷键,这部分只能设置为全局。只希望当鼠标焦点在 VS Code 的时候优先响应 VS Code 的快捷键,这样既可以体验到 VS Code 的快捷,又可以不影响其他全局的快捷键。
|
44
jkbspin 2022-03-28 14:35:18 +08:00
请问这个按键的时候屏幕中间那块出来提示的,是怎么弄的
|
45
YuTengjing OP @jkbspin #44 cmd + shift + p, 打开命令面板,输入 Developer: Toggle Screencast Mode
|
46
jkbspin 2022-03-28 14:44:24 +08:00
@YuTengjing 感谢
|
47
DOLLOR 2022-03-28 15:27:28 +08:00 按住鼠标中键画矩形就可以实现多点编辑,不用记那么多快捷键了。
这么多层楼居然没一个提么? |
49
daveh 2022-03-28 17:31:35 +08:00 via iPhone
@jaxer 如果用 JetBrains 全家桶,你这个诉求不用安装其他扩展,用自带的 Live Templates 加 Groovy Script 就能搞定。
|
50
daveh 2022-03-28 18:15:15 +08:00 via iPhone
@ jaxer 说下 JetBrains 的方法:
1 、新加个 Live Templates 如名称 seqb ,用 Groovy Script 将当前行号拷入剪切板;再加个 Live Templates 如名称 seq ,用 Groovy Script 将当前行号减去剪切板的行号,得到序号并返回输出 2 、在要插入序号的起始行输入 seqb ,触发 Live Templates 替换,自动记录起始行号 3 、快捷键或配合鼠标选择要插入序号的所有连续行并添加到 Caret ,也就是多光标 4 、在 Caret 光标处输入 seq 并触发替换,每行自动输入序号编号 1 2 3…完成 5 、如果行不连续,多搞几个不同方法计算序号的 Live Templates 混着用 |
51
gdrk 2022-03-28 18:25:05 +08:00
刚好借地问一下类似 webstorm ctrl + w 的扩展选词功能是哪个快捷键,一直没找到
|
52
hldnpqzzy 2022-03-28 19:52:15 +08:00 cmd+shift+i 选中的多行添加行尾光标 这个是我最常用的
|
53
Jinnmki 2022-03-28 21:09:22 +08:00
想问一下 vs 有没有类似的用法或者有插件可以达到这个效果 每次要大量改词的时候都要用 vscode 打开来改。。
|
54
mshadow 2022-03-29 19:10:11 +08:00
我 vsc 使用的 IDEA 的快捷键,alt+鼠标左键就可以多行编辑
|
55
Thanch 2022-04-01 19:03:43 +08:00 via Android
这个功能很早以前 sublime 就有了
|
56
bthulu 2022-05-03 16:31:44 +08:00
⌥ 键是个什么? ⌘又是个啥? ⌫又是个啥? 谜语人说谜语, 地球人表示看不懂啦
|
60
lostpg 2022-05-03 17:38:50 +08:00
挺好的总结,虽然自己在用 vsc 的时候能够下意识按出所需的功能,但是脱离键盘就说不出来了 233
|
62
findex 2022-05-04 02:04:41 +08:00
一般情况下,vscode 不能满足的操作。我会到我的 vim 里面,用各种插件以及组合键完成多选、复选、替换操作。然后 vscode 只是当 IDE ,vim 才是 editor 。
|