V2EX › 分享创造
Vue3+Vite2.6+TypeScript+ant-design-vue 构建,提供基础的框架,快速搭建企业级中后台产品,响应式管理后台系统
vipbic · 2021-12-21 10:00:55 +08:00 · 3187 次点击这是一个创建于 1111 天前的主题,其中的信息可能已经有所发展或是发生改变。
Vue3+Vite2.6+TypeScript+ant-design-vue 构建,提供基础的框架,快速搭建企业级中后台产品,响应式管理后台系统,集成项目切换,动态菜单路由等等,让开发者能快速开发
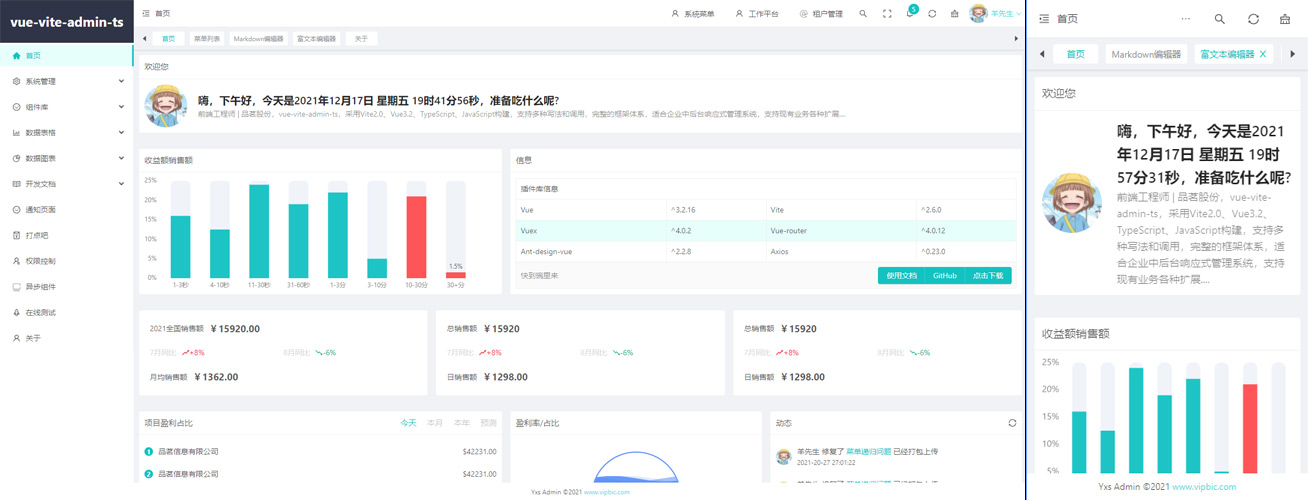
预览

文档教程
使用项目
克隆项目
git clone https://github.com/hangjob/vue-vite-admin-ts.git
安装依赖
node.js 版本需要大于 12 ,vite 的编译环境是 12 以上的版本
npm i
启动应用
npm run dev
发布
npm run build
其他
# eslint 代码格式检查
npm run lint
# eslint 自动修复代码
npm run lint:fix
Eslint
eslint 已做过滤配置,只会对 package 文件中代码做检查
已完成的功能
✅ 使用 Vue 3
✅ 使用 Vuex 4.x
✅ 使用 Vue-router 4.x
✅ 基于 Vite 2.6
✅ 基于 Ant Design Vue
✅ 整体框架响应式布局
✅ 项目切换
✅ 用户登录拦截,用户退出
✅ 面包屑导航 + 多种布局效果
✅ 基于后台权限,按钮权限设计
✅ 菜单导航 + 多种布局
✅ 内置 iconfont 字体图标,自动生成组件
✅ 基于 axios 封装 post ,get ,all ,upload ,download
✅ http 错误重连
✅ 组件权限指令封装
✅ tsx 构建全局组件
✅ http 网络组件(vue3 新特性)
✅ 菜单管理,包含增、删、改、查,菜单是缓存、是否固定、是否隐藏(但展示)、是否隐藏等待 具体功能,查看文档
✅ 包含富文本编辑器,文件打印,图表预览,动画组件,状态详情组件等等
✅ 支持多页面应用
✅ 支持 iframe 内嵌
✅ 页面刷新
✅ 页面全屏
✅ 右键菜单封装
✅ 滚动条优化
✅ 骨架屏组件预览
✅ 基于封装 loadsh 深层遍历、查找、无规律查找
✅ 基于 mitt 全局通信
✅ 基于 vxe-table 解决万量级表格渲染
✅ Mock 数据
✅ Egg.js 后端服务,具体操作看文档
✅ sequelize 模型增删改查
✅ Eslint 代码检查
✅ 开发编辑器全局配置
✅ 打包压缩处理 Gzip
待完成
✖️ 主题切换
✖️ 中 /英文切换
✖️ iframe 缓存
1
DyingSwan 2021-12-21 10:34:02 +08:00
牛逼呀 我去给你点个 star
|
2
yEhwG10ZJa83067x 2021-12-21 11:22:26 +08:00
请教一个很小白的问题,像演示 demo 是如何做到放在 github page 上的?有相关教程吗
|
3
playniuniu 2021-12-21 11:28:05 +08:00
赞一下,已 Star
|
5
vipbic OP @justrand 有的,我觉的这一个讲的挺好的了,https://sspai.com/post/54608
|
7
vipbic OP @playniuniu 感谢,铁子
|
8
fengsi 2021-12-21 13:22:12 +08:00
蹲一个用 react 写的。。
|
9
sayyiku 2021-12-21 15:09:34 +08:00
star 了
|
12
aboat365 2021-12-21 19:27:09 +08:00
已给星,老铁前端写的很棒!我写了个业务支撑系统,前端技术比较渣,想邀你共同开源。项目地址 https://gitee.com/syksy/qingzhou
|
13
wensonsmith 2021-12-22 09:48:01 +08:00
|
14
conglovely 2021-12-24 08:44:08 +08:00
前端渣来仰望大佬
|
16
vipbic OP @wensonsmith 学到了, 你文档看的很认真
|
17
vipbic OP @conglovely 我以前也是个渣,现在稍微好了点
|
18
ruoxie 2021-12-24 14:29:33 +08:00
准备 2022 ,template 里 ts 提示支持怎么样了?
|