这是一个创建于 1373 天前的主题,其中的信息可能已经有所发展或是发生改变。
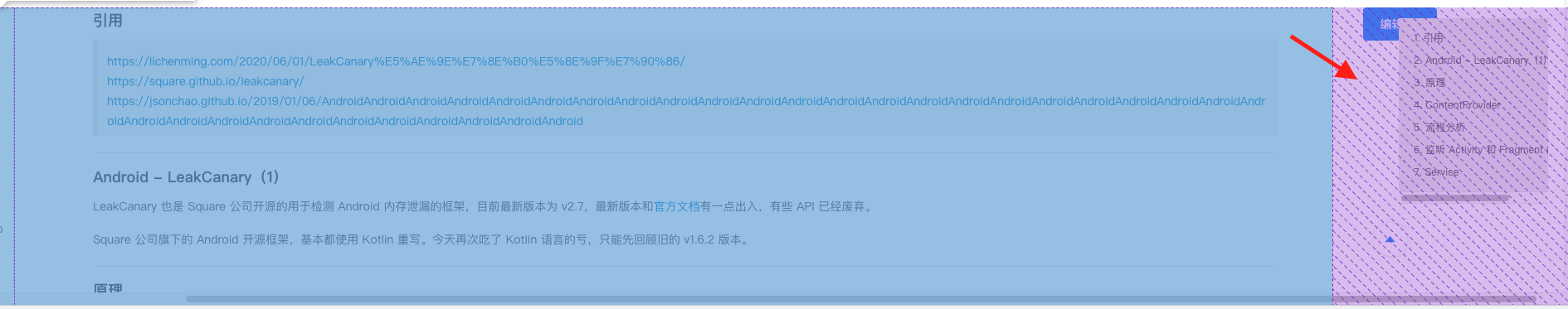
今天在排查博客中的一个问题,发现 Flex 布局中,子元素超出了父元素之后,把布局给撑起来了。
使用审查元素,发现有紫色的网格阴影,这块阴影似乎是表示子元素超出了父元素。
这块阴影的 Google 搜索关键字是什么?有没有说明文档?

1
ByZHkc3 2021-06-30 00:54:39 +08:00
测试同学请给出复线流程以及对应的测试环境地址,谢谢。
|
2
Pastsong 2021-06-30 01:06:38 +08:00 |
3
lujjjh 2021-06-30 11:30:12 +08:00 Flex item 的 min-width / min-height 的默认值不是 0 而是 auto,撑开可能是因为这个,可以强行设置 flex item min-width: 0
|