这是一个创建于 1577 天前的主题,其中的信息可能已经有所发展或是发生改变。
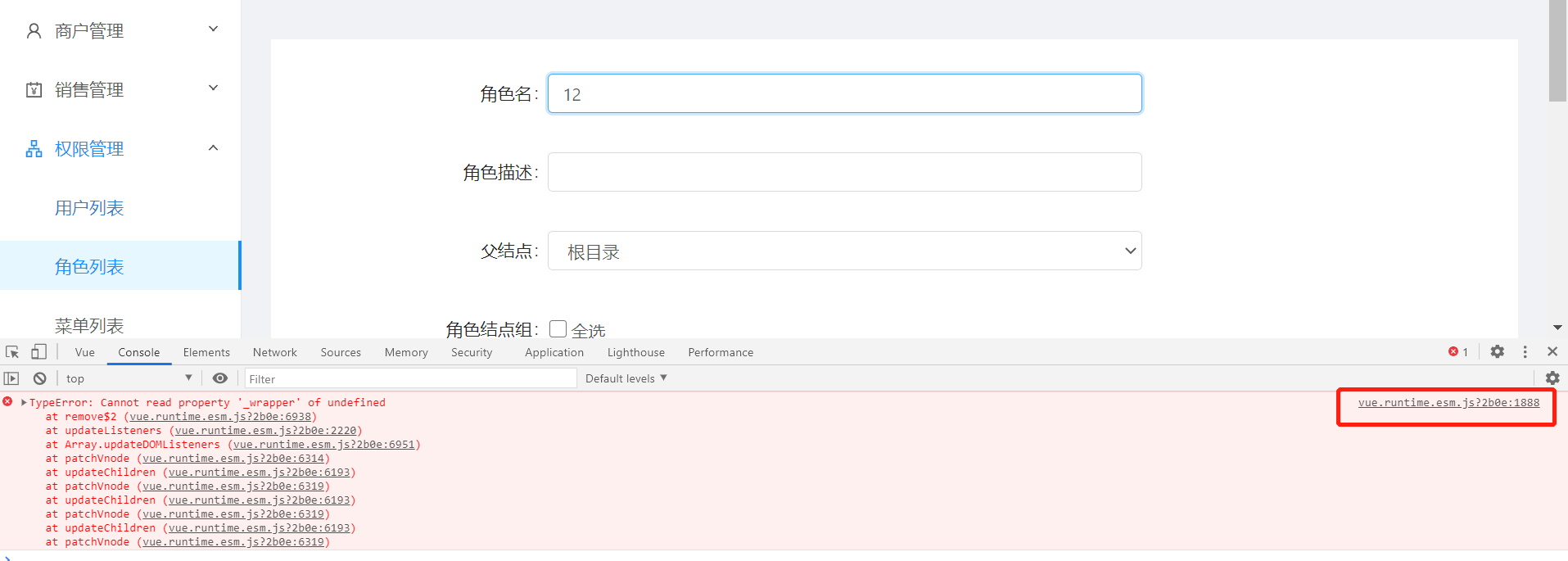
如下图所示:
 本地测试环境测试时报错,显示的时 vue.runtime.esm.js 文件而不无法定位到 vue 源文件,求教前端大佬如何设置。
本地测试环境测试时报错,显示的时 vue.runtime.esm.js 文件而不无法定位到 vue 源文件,求教前端大佬如何设置。
1
mscststs 2020-12-09 15:43:14 +08:00
开发环境不要引 Runtime 的依赖,把 sourceMap 打开
|
2
azcvcza 2020-12-09 15:49:30 +08:00
webpack 配置里把 sourceMap 打开
|
3
no1xsyzy 2020-12-09 20:16:37 +08:00
都是 sourceMap 么?
话说,远程调试如何?现在远程调试支持性如何? (歪下楼,“php 小王子”写 Vue …… |
4
2kCS5c0b0ITXE5k2 2020-12-10 08:01:59 +08:00
@no1xsyzy 把 vue 当 jq 用 用上 ui 库 写后台可以写快很多。。。
|
5
phpxiaowangzi OP @no1xsyzy php 前后端都得写惹
|
6
crystom 2020-12-10 11:15:03 +08:00
信息提供的太少,你的环境是怎样的
|
7
phpxiaowangzi OP 就是用 vue-cli 4.3.1 脚手架搭建的,自己创建的 vue.config.js 里的代码是
`module.exports = { productionSourceMap:false, configureWebpack: config => { if (process.env.NODE_ENV === 'production') { // return { // plugins: [ // new BundleAnalyzerPlugin() // ] // } } else if (process.env.NODE_ENV === 'development') { } else { } } }` 就是想在本地测试的时候 chrome 报错可以显示 vue 源文件错误行信息而不是 vue.runtime.esm.js 的信息 |