这是一个创建于 1711 天前的主题,其中的信息可能已经有所发展或是发生改变。

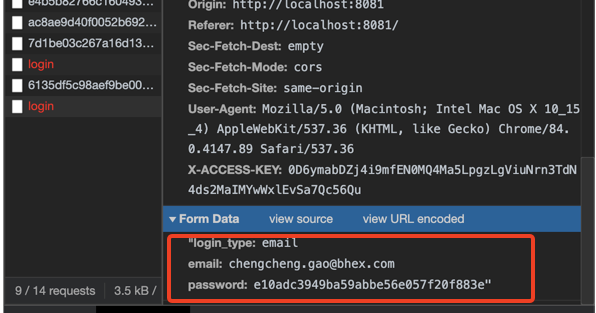
qs.stringify()处理了入参,为什么 form data 会带个双引号??
1
gaocc OP 老哥们解答下小弟疑惑
|
2
mugglezzz 2020-07-30 15:13:00 +08:00
JSON.stringify()?
|
3
pouta 2020-07-30 15:22:44 +08:00
把代码发出来看看
|
4
xg4 2020-07-30 15:24:41 +08:00
FormData 你发送 JSON 字符串当然有问题啊
|
5
wunonglin 2020-07-30 15:25:46 +08:00
为什么你们传表单不用 FormData,我是很疑惑
|
6
xg4 2020-07-30 15:28:14 +08:00
headers 改为 content-type: application/json,就可以正确发送 json 字符串
|
7
renmu123 2020-07-30 15:31:31 +08:00 via Android
注意这是 formdata 而不是 request json,new formdata ()就可以了
|
8
gaocc OP qs.stringify({
// ...params login_type: 'xx', email: 'xxx, } 用的 qs |
9
gaocc OP @xg4 后台 api 就是 application/x-www-form-urlencoded,不能用 application/json
|
10
gaocc OP if (this.typeData === 'post') {
// post 请求,后台接收 form-data 请求类型的参数 let params = this.getParams() let sign = this.signHmacSha(params) params[this.signature] = sign let url = this.url[this.radioData] let header = Object.assign(this.headers, {'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'}) this.axios.post(url, qs.stringify({ login_type: 'email', email: 'xxxxx', password: 'xxxxx' }, {indices: false}), { headers: header }).then((resp) => { this.outParams = JSON.stringify(resp) }).catch((response) => { this.outParams = JSON.stringify(response) console.log(response) }) } |
11
wunonglin 2020-07-30 15:53:16 +08:00
```js
const form = new FormData() form.append('login_type', 'email') form.append('email', 'xxxxx') form.append('password', 'xxxxx') this.axios.post(this.url[this.radioData], form, { indices: false }), { headers: {...this.headers, 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'} }) ``` 这样不行??? |
12
gaocc OP @wunonglin qs.stringify 和你那个都是一样的,都是处理参数成 xx=1&yy=2 这种。正常处理成这就 ok 了,现在有个“”,我不明白
|
14
gaocc OP |
15
a516307724 2020-07-30 16:17:37 +08:00
用 qs 不会出现这问题的你看看你自己的参数是不是自己带了双引号
|
16
gaocc OP @a516307724 上面有请求的代码可以看下,没有给双引号。
人为操作想在 form data 加“”都不好搞吧 |
17
wunonglin 2020-07-30 16:24:28 +08:00
@a516307724 #15
这都不是 form,这样才是 https://i.loli.net/2020/07/30/WjMqAz3gwOKbE6Z.png 你用 formdata 发送啊用 qs 干吗 |
18
SakuraKuma 2020-07-30 16:25:51 +08:00
是不是 axios 的 interceptors 加了点啥?
|
20
gaocc OP @SakuraKuma
没,请求的拦截器都没做处理 |
22
GzhiYi 2020-07-30 16:56:18 +08:00
const formData = new FormData()
formData.append(key, value) axios({ method: 'post', url: 'url', data: formData, headers: {'Content-Type': 'multipart/form-data' } }) 用这个就好了,为啥要用 qs ? |
23
GzhiYi 2020-07-30 17:00:37 +08:00
你的请求 header 设置为 form-data,再用 qs 将参数转为 query 的形式那肯定不对啊。
header 设置为 form-data,请求的 payload 就应该是 formData 。 new 一个 FormData 再传入就好了。 |
24
wunonglin 2020-07-30 17:05:12 +08:00
@gaocc #21
https://stackblitz.com/edit/angular-ivy-u8hw2y?file=src%2Fapp%2Fhello.component.ts 我写了个例子,我不信你这样写发不出 form-data |
25
wunonglin 2020-07-30 17:06:41 +08:00
@wunonglin #21 发错了。。。这个 https://stackblitz.com/edit/angular-ivy-u8hw2y
|
26
LyleRockkk 2020-07-30 17:09:02 +08:00
楼主用这种方式试试 ,我的项目里面都是这样封装的,后台也是 x-www-form-urlencoded,从没出现问题
axios({ method: 'post', url: host+url, data: qs.stringify(params), headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }) |
27
gaocc OP @LyleRockkk 我和你一样都写法,我再捋捋吧
|
28
a516307724 2020-07-30 19:31:57 +08:00
@gaocc transformRequest 和 请求拦截器有做了什么奇怪的事吗?
|
29
gaocc OP @a516307724 靠,拦截器检查了,我没查 transformRequest,真的在这干了奇怪都事情,之前是 json 的就全局转了下 stringify 。感谢感谢
|