V2EX › TypeScript
在尝试用 ts + antd4 写项目,改写原 jsx 文件的 message 组件相关方法时遇到了问题
devwolf · 2020-07-16 15:54:03 +08:00 · 1955 次点击这是一个创建于 1624 天前的主题,其中的信息可能已经有所发展或是发生改变。
求教————不清楚是 vs code 的原因还是 d.ts 的原因还是笔者的原因
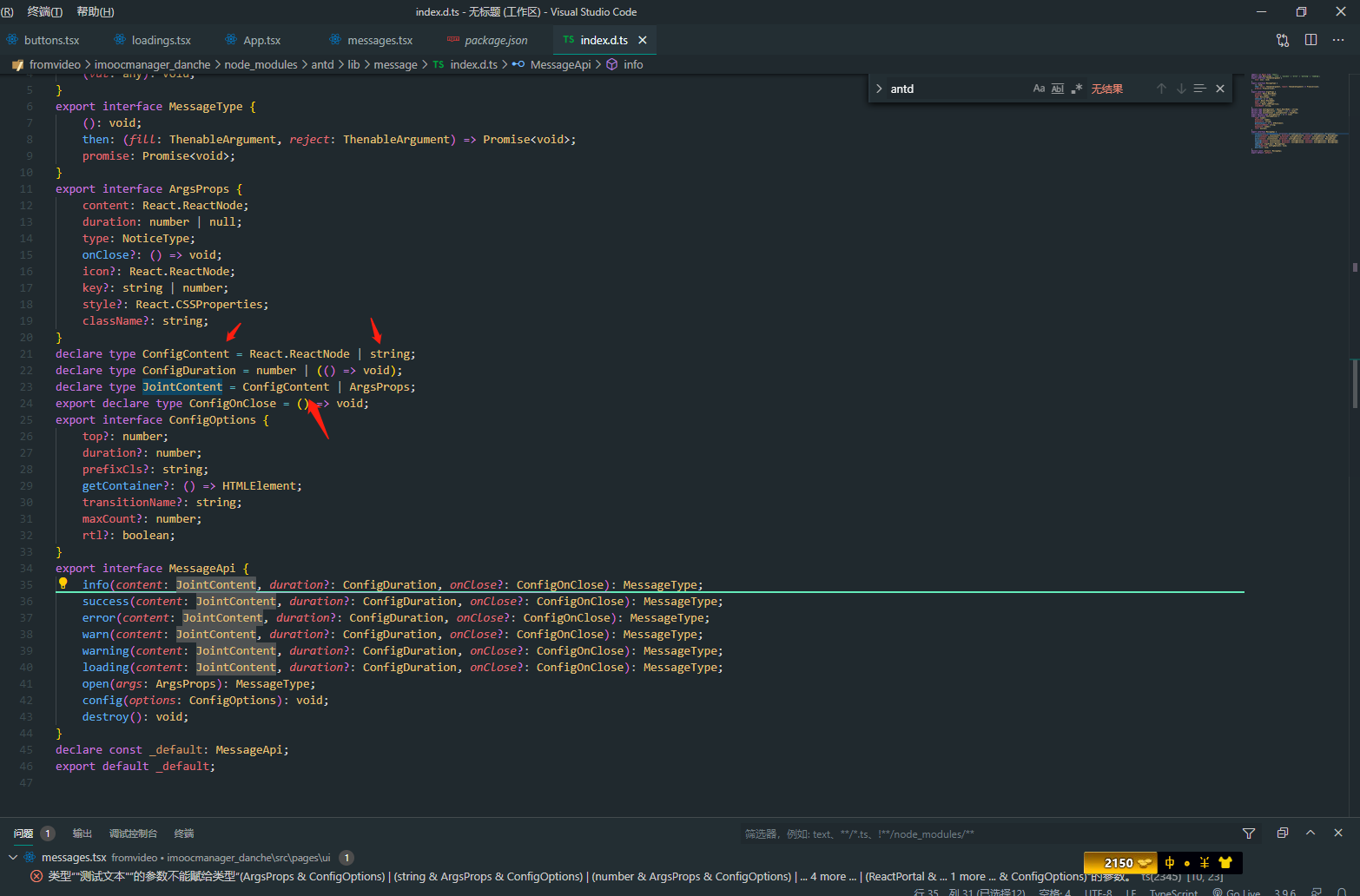
( orz 笔者怎么都觉得 JointContent 是支持单写一个 string 参数的)
最近刚入门完 ts,在把一个 jsx 改成 tsx 时遇到的了问题
ts 版本 3.8.3
antd 版本 ^4.4.2
组件 message
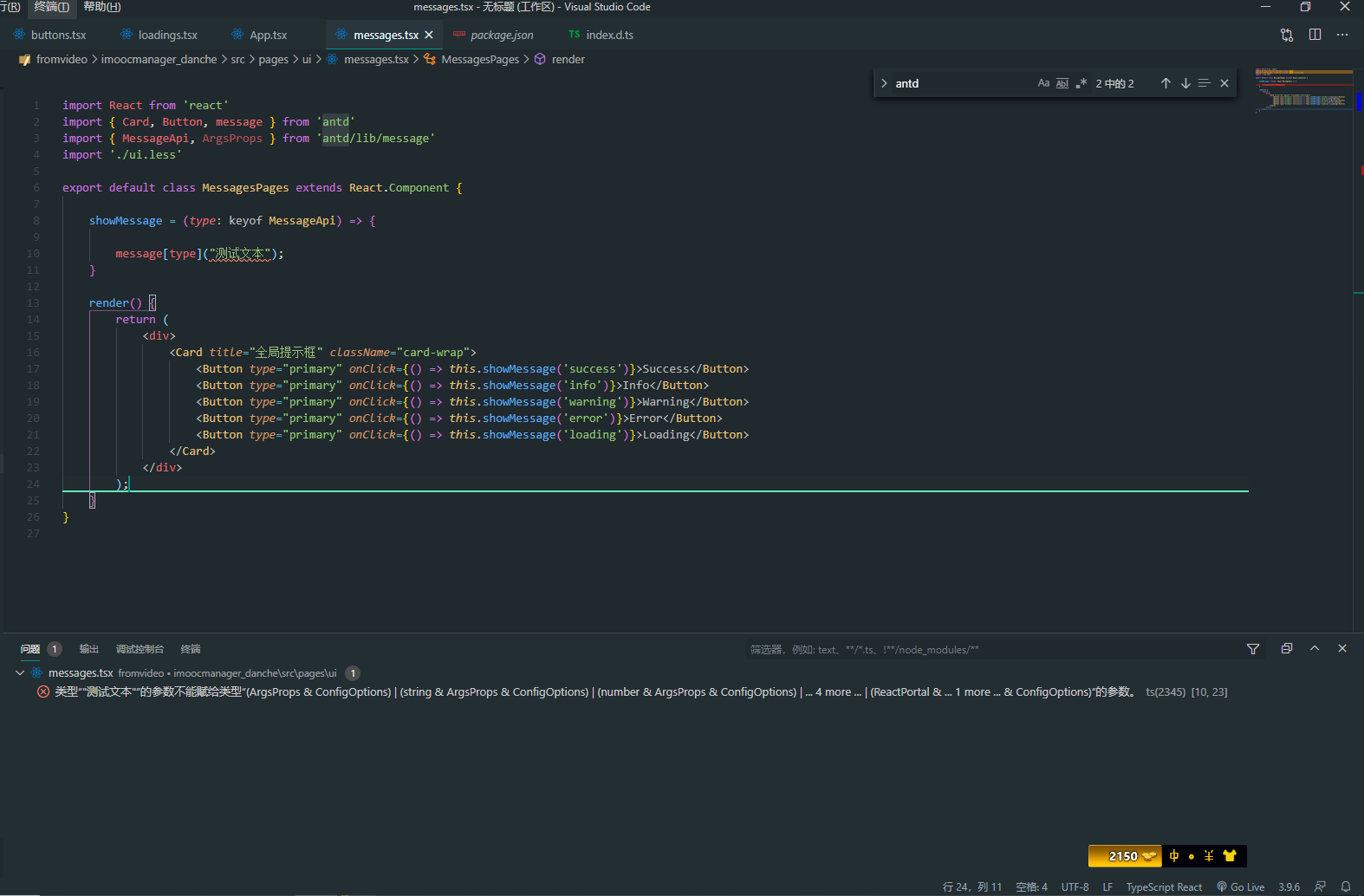
import React from 'react'
import { Card, Button, message } from 'antd'
import { MessageApi ,ArgsProps} from 'antd/lib/message'
export default class MessagesPages extends React.Component {
showMessage = (type:keyof MessageApi) => {
message[type]("测试文本");
}
render() {
return (
<div>
<Card title="全局提示框" className="card-wrap">
<Button type="primary" onClick={() => this.showMessage('success')}>Success</Button>
<Button type="primary" onClick={() => this.showMessage('info')}>Info</Button>
<Button type="primary" onClick={() => this.showMessage('warning')}>Warning</Button>
<Button type="primary" onClick={() => this.showMessage('error')}>Error</Button>
<Button type="primary" onClick={() => this.showMessage('loading')}>Loading</Button>
</Card>
</div>
);
}
}


后续补充:看起来知道原因了,确实是笔者的问题,两处 keyof 的内容不一样
 orz 出来丢人了,研究研究怎么改,研究完了就下沉(有好心的高人提前告知的一下的也多谢了)
orz 出来丢人了,研究研究怎么改,研究完了就下沉(有好心的高人提前告知的一下的也多谢了)
第 1 条附言 · 2020-07-16 17:04:25 +08:00
救——
1
devwolf OP 搞定是搞定了,看上去是蛮怪的,首先是不能引用 d.ts 里现成的 type 类型用,齐次,参数还得显式的都实现一遍,duration 和 type
```react import React, { ReactNode } from 'react' import { Card, Button, message } from 'antd' // import { MessageApi, ArgsProps } from 'antd/lib/message' import './ui.less' interface MessageApi { info: "info", success: "success", error: "error", warn:"warn", warning: "warning", loading: "loading", // open:"open", // config:"config", // destroy:"destroy" } export default class MessagesPages extends React.Component { showMessage = (type: keyof MessageApi) => { message[type]({ content: "测试文本", type: type, duration: 3 }); } render() { return ( <div> <Card title="全局提示框" className="card-wrap"> <Button type="primary" onClick={() => this.showMessage('success')}>Success</Button> <Button type="primary" onClick={() => this.showMessage('info')}>Info</Button> <Button type="primary" onClick={() => this.showMessage('warning')}>Warning</Button> <Button type="primary" onClick={() => this.showMessage('error')}>Error</Button> <Button type="primary" onClick={() => this.showMessage('loading')}>Loading</Button> </Card> </div> ); } } ``` |