这是一个创建于 1708 天前的主题,其中的信息可能已经有所发展或是发生改变。
前言
基于 RageFrame2 的一款免费开源的基础商城销售功能的开源微商城,前端基于 uni-app,一端发布多端通用,目前已经适配 H5 、微信小程序、QQ 小程序、Ios App 、Android App 。目前开源的版本功能为 V1 版,更多增强功能(V2 、V3)敬请期待。在使用中有任何问题,可通过加群提出反馈。如果该项目对您有帮助的话,请在 github 点个 star 哦。H5 预览 uni-app 发布页 后台预览
项目地址
前端开源地址: https://github.com/stavyan/TinyShop-UniApp
后端开源地址: https://github.com/jianyan74/TinyShop
安装运行
1. HBuilderX 导入
- uniapp 插件地址: https://ext.dcloud.net.cn/plugin?id=1427
- 使用 HBuilderX 导入
- 点击菜单栏 -> 运行 直接运行对应设备
2. vue-cli 命令运行
推荐使用 yarn 命令,使用 npm/cnpm 会存在报错问题。
- 去 github 上 clone 项目至本地
- 进入项目目录,安装相关依赖
// 安装 yarn 命令
npm i -g yarn
// 安装依赖
yarn
- 运行到指定平台
// 运行到 H5
yarn serve
// 运行至对应的小程序平台
yarn dev:PLATFORM // PLATFORM 的值可以是 mp-weixin mp-alipay mp-baidu mp-toutiao mp-qq
- 打包至线上部署
// H5 打包
yarn build
// 打包至对应的小程序平台
yarn build:PLATFORM // 平台信息同上
Demo
H5 预览: http://h5.tinyshop.rageframe.com
uni-app 发布页: https://m3w.cn/rageframewsc
微信小程序和 QQ 小程序正处于审核阶段
后台预览: http://demo2.rageframe.com/backend
账号: demo
密码: 123456

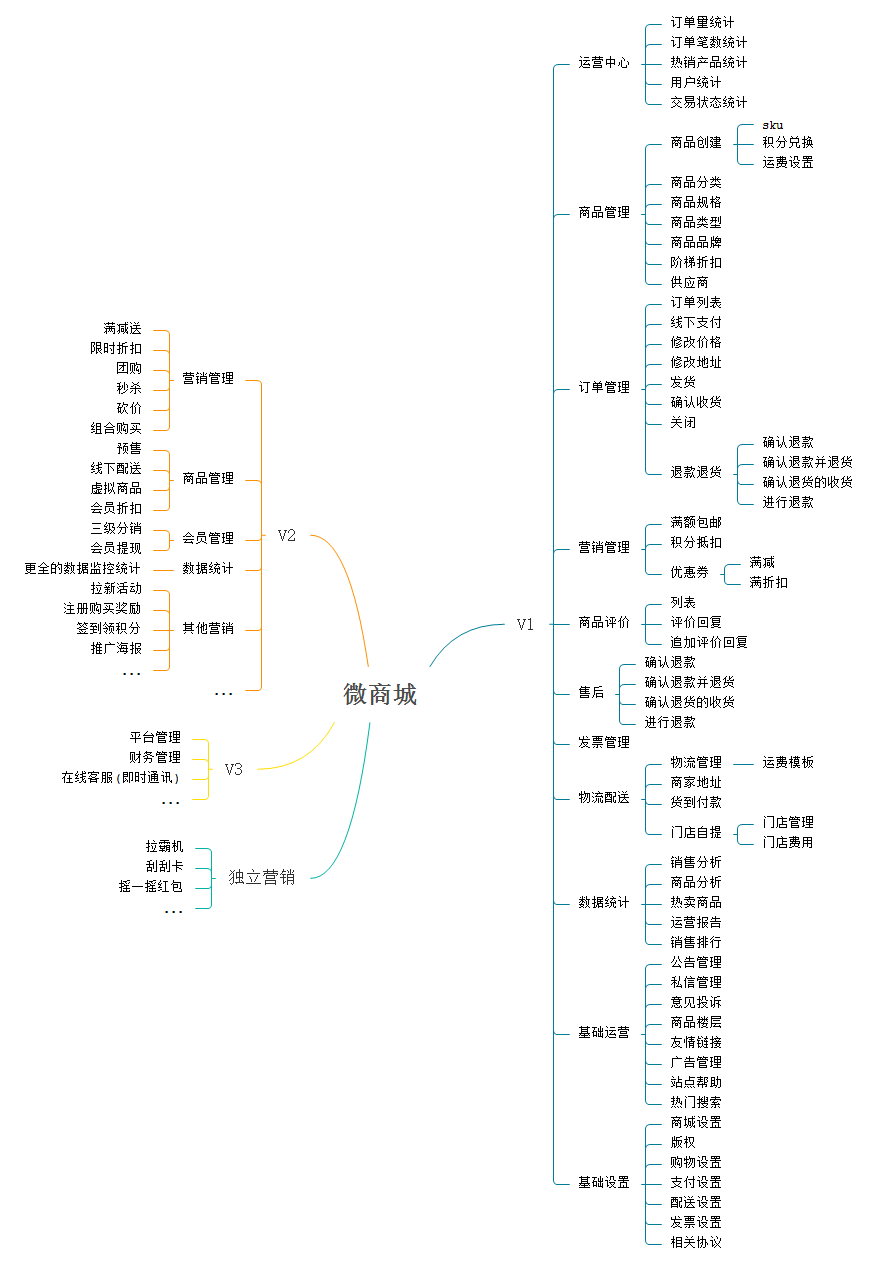
思维导图

问题反馈
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我们交流
QQ 群:655084090
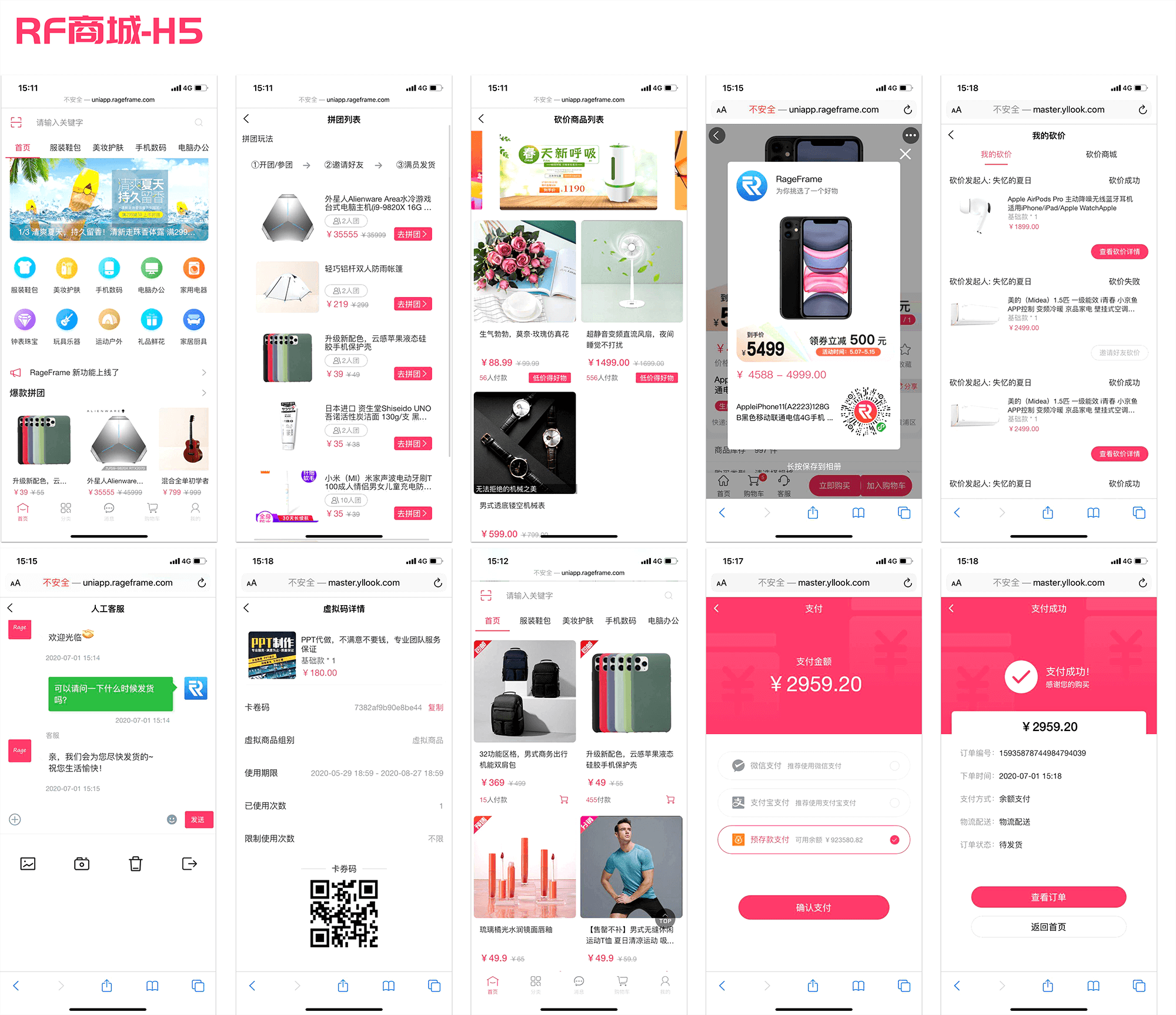
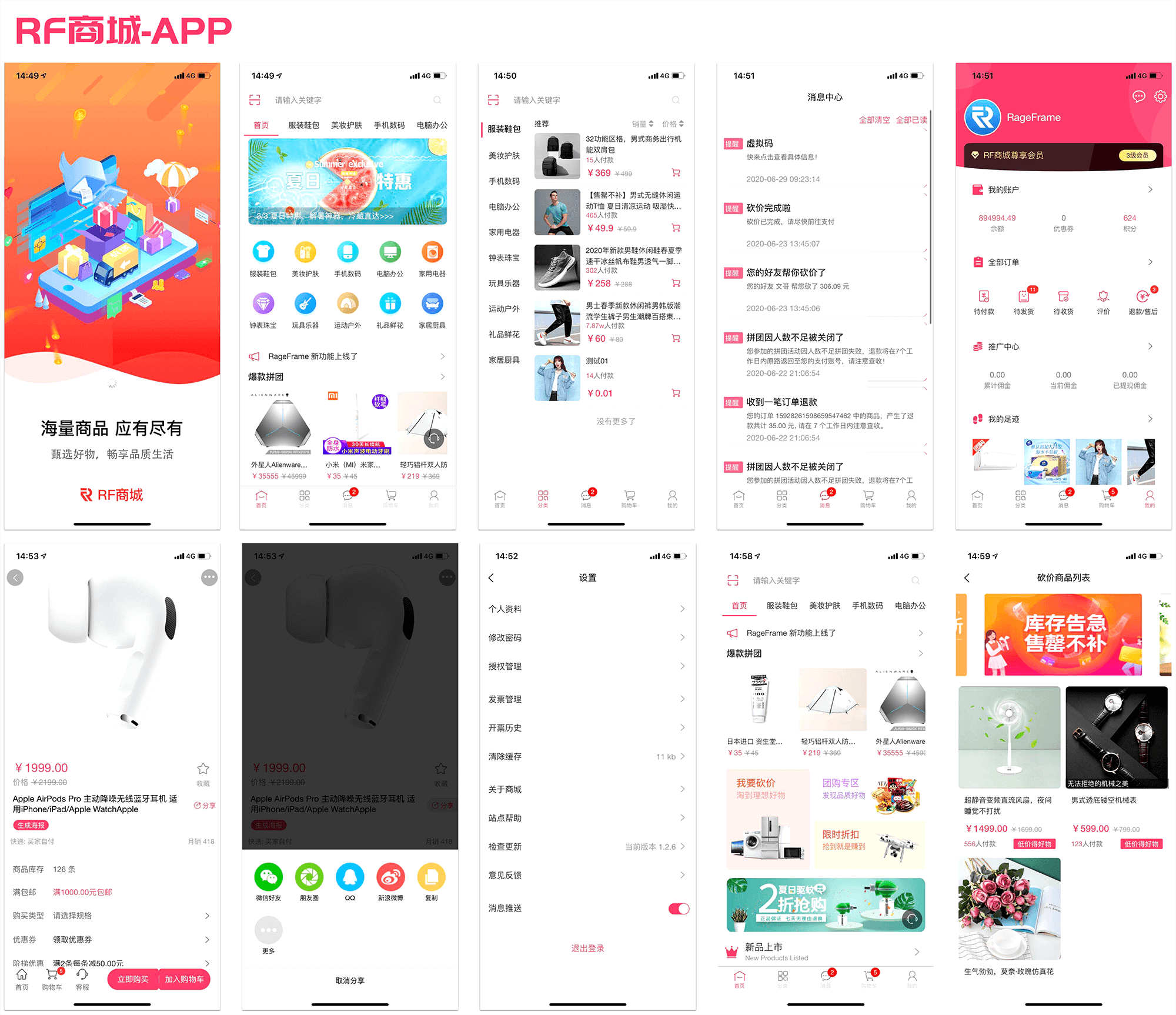
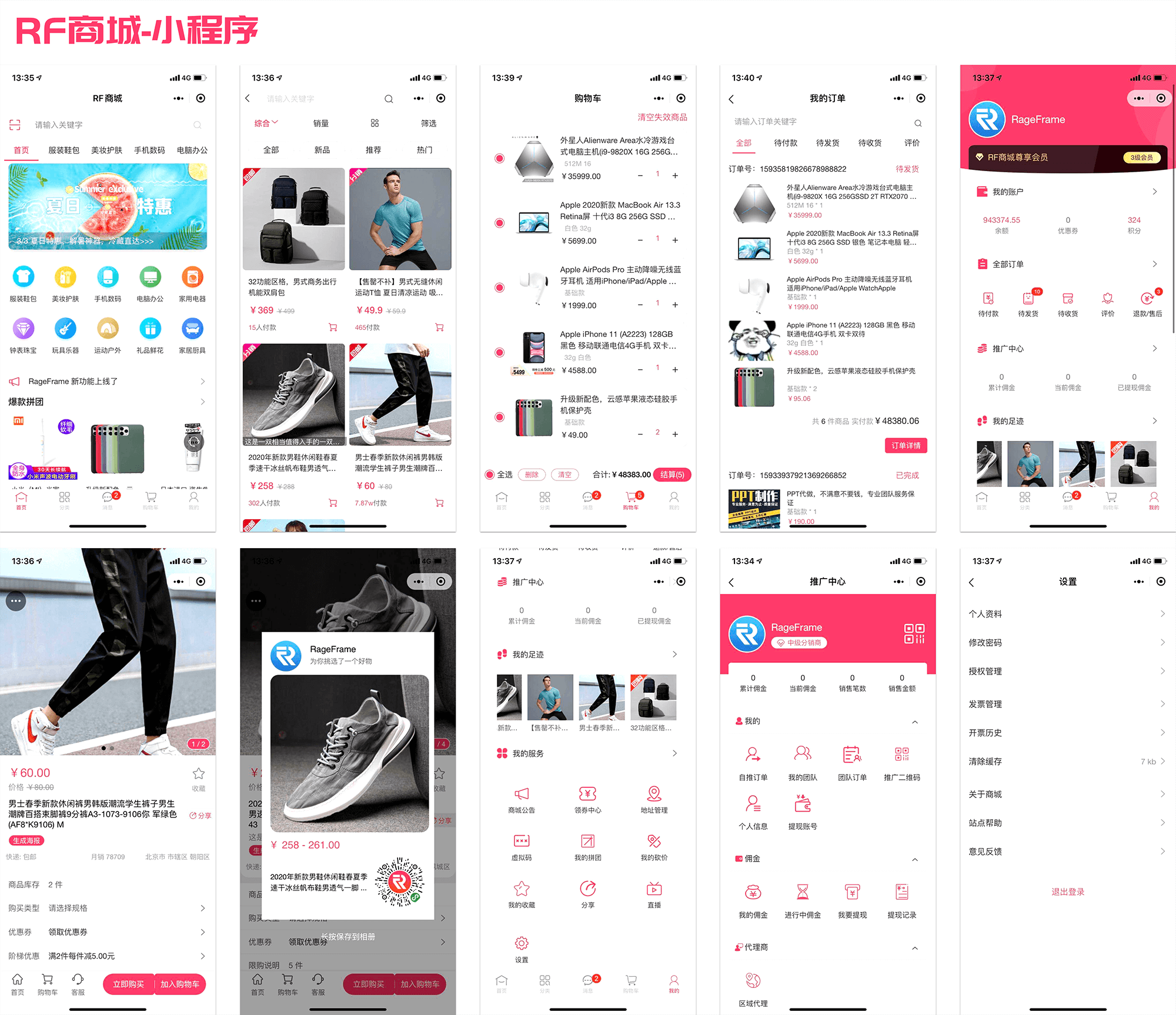
项目预览





目前尚无回复