作者:Jochen Eisinger, Michael Lippautz, Hannes Payer 译者:隔壁老王
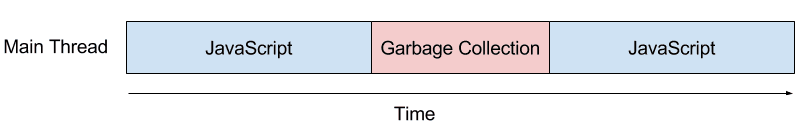
当 Chrome 无法在 16.66ms 内渲染完一帧(破坏了每一秒渲染 60 帧)时,就会发生页面抖动( Jank ),换句话说就是肉眼可见的断断续续。截止现在(译者注:2015 年 12 月 30 号) V8 垃圾回收的大部分工作是在渲染线程(主线程)执行的,请参看图一,通常有很多对象需要维护的时候就会发生页面抖动。消除页面抖动一直是 V8 团队的重中之重([1],[2],[3])。在本文中我们会讨论 M41 到 M46 之间所做的一些优化。这些优化显著的减少了垃圾回收导致的主线程挂起,从而带来了更好的用户体验。

图一:垃圾回收工作在主线程执行
垃圾收集过程中页面抖动的主要原因是处理各种簿记( bookkeeping )数据结构。许多这样的数据结构启用了和垃圾回收无关的优化。两个例子分别是所有 ArrayBuffer 的列表和每个 ArrayBuffer 的视图列表。这些列表高效的实现了 DetachArrayBuffer 这一操作,而不会对 ArrayBuffer 的视图层造成任何的性能损失。但是在有些情况下页面会创建数百万个 ArrayBuffer, 比如基于 WebGL 的游戏,在垃圾回收期间更新这些 ArrayBuffer 的列表会导致严重的抖动。在 M46 中,我们删除这些列表,并通过插入检查来检测分离缓冲区( detached buffers ),在垃圾回收的时候,这种方式分摊了处理大量簿记( bookkeeping )数据结构列表的成本,在程序执行过程中分散处理可以减少抖动。虽然理论上来说每次访问检查会降低大量使用 ArrayBuffer 的程序的吞吐量,事实上 V8 的优化编译器通常可以删除多余的检查,并将剩余的检查从循环中提升出来,可以更加平滑的执行 profile, 只有一点或者没有整体上的性能损失。
未完~ 关注公众号查看完整内容

1
EulerChen 2019-03-22 12:26:19 +08:00
硬核
请问大佬除了看源码,还有什么入门学习 V8 的方法么? |
2
dremy 2019-03-22 12:34:12 +08:00 via iPhone
现在都 9102 年了,2015 年的技术会不会有点太老了…
|
3
return0 OP @EulerChen 我不是啥大佬蛤。这篇文章是我们 FENews 组织里的伙伴翻译的,我们公众号翻译的 V8 文章大多都来自 V8 的官博,如果英文好的话 可以直接看 V8 官博 https://v8.dev/ ) ,也可以关注下我们公众号的文章。
|
5
return0 OP @dremy 这篇文章也是我们的伙伴在翻译 Orinoco: V8 的垃圾回收器( https://fenews.now.sh/posts/the-Orinoco-garbage-collector/) 这篇文章时参考的文章
|
6
return0 OP 更正 《 Orinoco: V8 的垃圾回收器》访问链接为 https://fenews.org/posts/the-Orinoco-garbage-collector/
|