这是一个创建于 2082 天前的主题,其中的信息可能已经有所发展或是发生改变。
前文提要: https://www.v2ex.com/t/532704#reply10
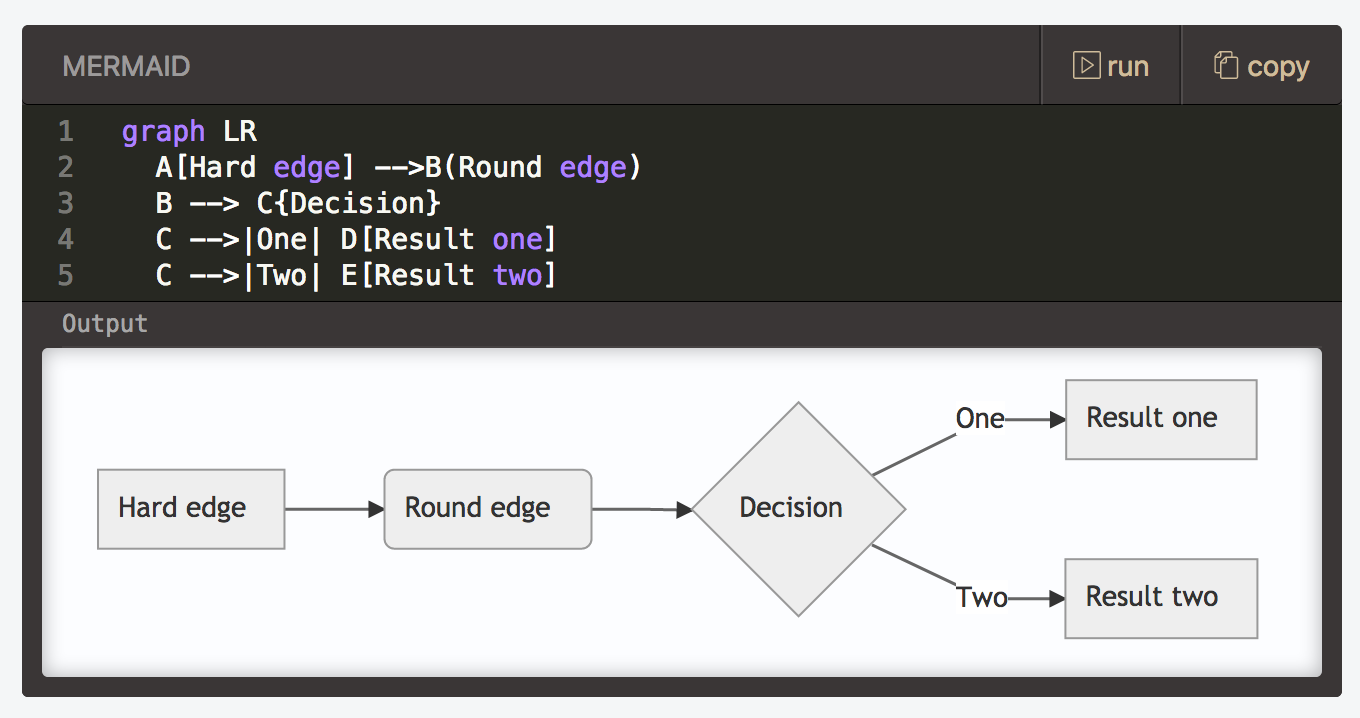
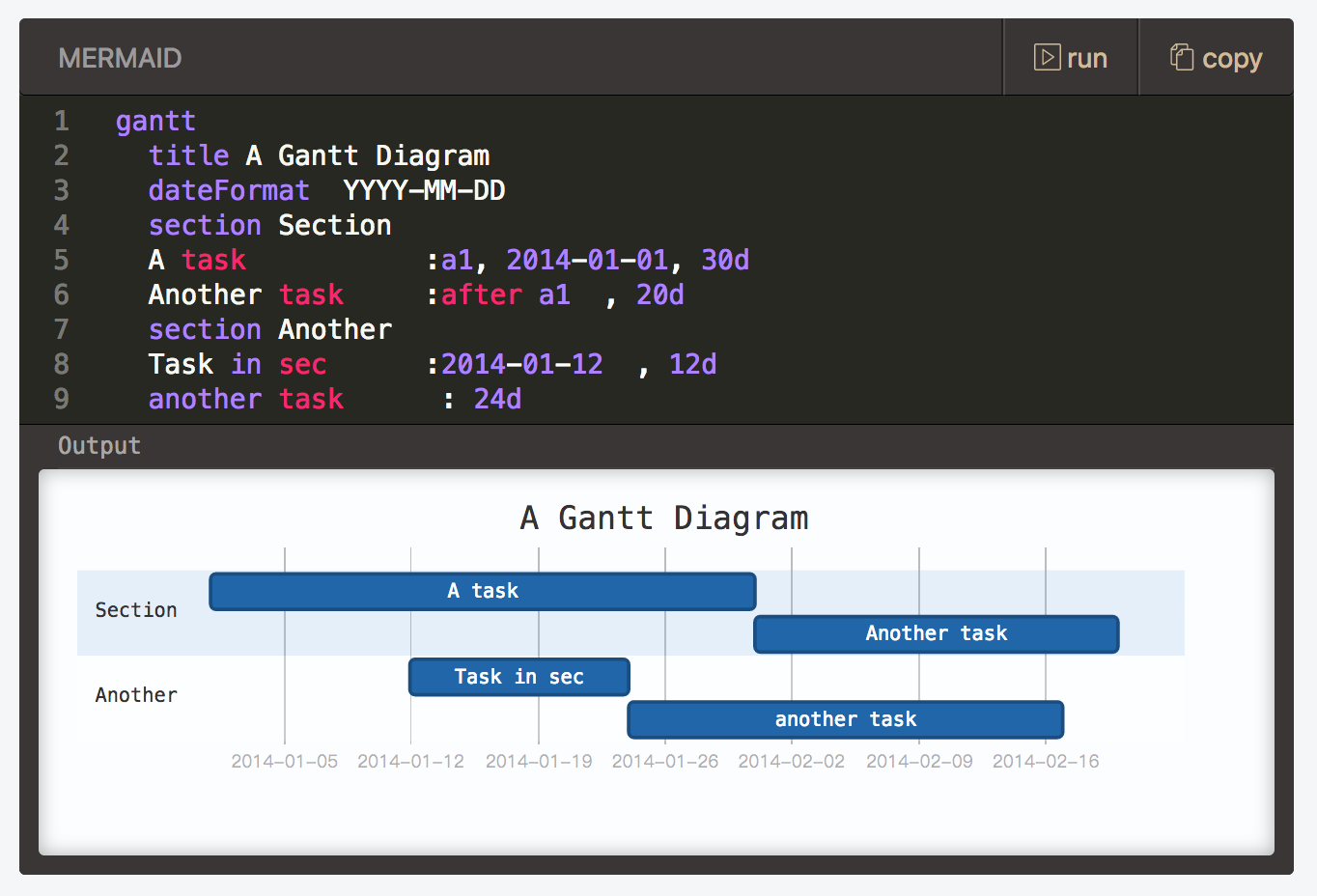
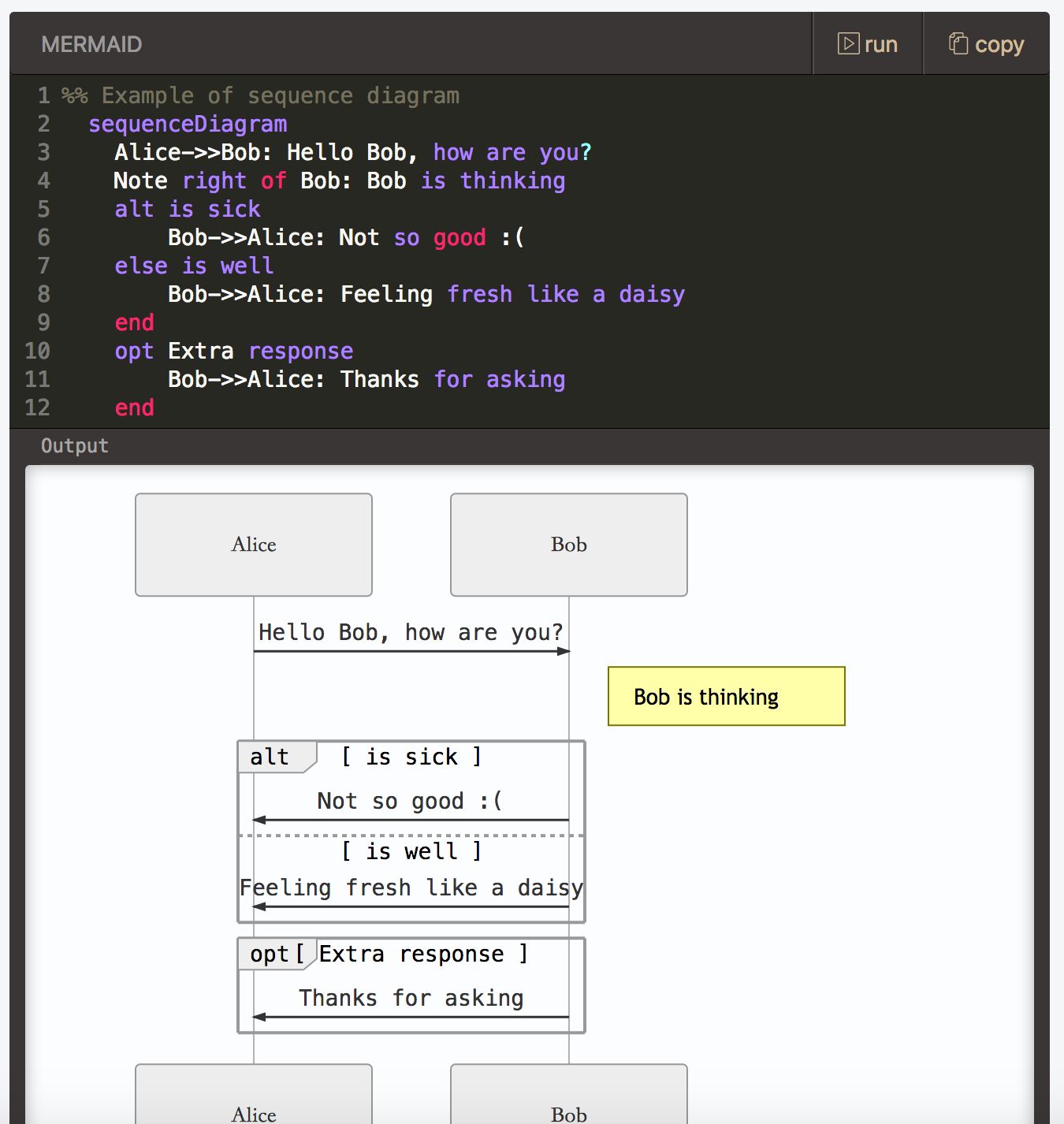
图表用的是 Mermaid.js
GitHub: https://github.com/lyricat/code-knack
DEMO: https://lyricat.github.io/code-knack/demo/#
效果如下:



语法很简单,
<pre>
<code class="language-mermaid,autorun">
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One1| D[Laptop]
C -->|Two| E[iPhone]
C -->|Two| E[iPhone]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
</code>
</pre>
5 条回复 • 2019-03-20 17:08:56 +08:00
1
sundae91 2019-03-20 14:38:18 +08:00
plantUML 功能和这个有重叠吗?
|
3
sundae91 2019-03-20 16:43:04 +08:00
@lyric live editor 是指在线编写?
plantuml 是一套 DSL,网页实现、vs 插件、idea 插件实现都有 |
4
lyric OP |
5
lyric OP 比如说 Code-Knack 可以集成 plantuml,这样就可以在 Code-Knack 里渲染 plantuml 输出的图
|