• 外包信息请发到 /go/outsourcing 节点。
• 不要把相同的信息发到不同的节点
V2EX › 酷工作
[上海] LeetCode 中国持续招聘中,解决在线面试题直接免一轮面试!!
Brooooooklyn · 2018-12-03 19:05:23 +08:00 · 13906 次点击这是一个创建于 2322 天前的主题,其中的信息可能已经有所发展或是发生改变。
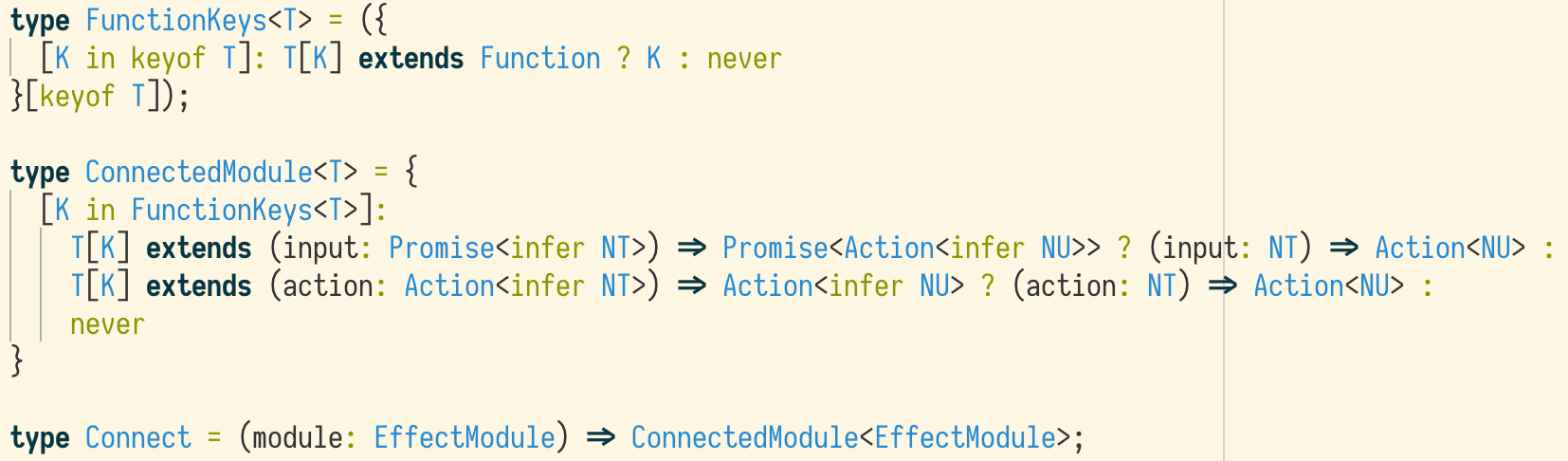
题目链接
https://github.com/LeetCode-OpenSource/hire
LeetCode 中国介绍
LeetCode 是一家起源于美国硅谷的创业公司,我们的服务包括帮助在校学生和在职人员提升自己的在线技术共享平台。在这里,通过 LeetCode 获得自己心仪工作的成功案例已数不胜数。
LeetCode 开发团队来自于美国、中国、加拿大、印度,总共 20 人左右的团队,却服务着超过一百万的用户;而用户提交次数也早已突破了一亿。
近年来,LeetCode 的中国用户数获得了新的突破。为了帮助更多的国人轻松地学习、提升,并且顺利的找到自己理想的工作,我们在上海成立了 LeetCode 中国分部,并向中国的用户提供更加本土化的服务。
工作环境
- 真 · 硅谷文化的公司
- 真 · 弹性工作制
- 互联网公司标配的零食饮料之外承包每个工作日的午餐
- 电动升降桌,人体工程学椅子
- 双 2K 显示器
招聘岗位
- 前端工程师 18k-25k
- 高级前端工程师 25k-45k
- 后端架构师(暂时不限语言) 30-80k
技术输出
办公室照片




投递方式
做在线题目的同学,按照 https://github.com/LeetCode-OpenSource/hire 里的方式投递。
不想做题,直接投简历给 lynweklm@gmail.com
或者添加微信: lynweklm, 备注 v2ex
36 条回复 • 2019-03-04 13:39:49 +08:00
1
matrix1010 2018-12-03 20:31:28 +08:00 via Android
leetcode 后端是 Django 吧
|
2
Brooooooklyn OP @matrix1010 是啊
|
3
matrix1010 2018-12-03 20:45:08 +08:00 via Android
@Brooooooklyn 前段时间拉勾投过,被秒不合适了
|
4
liang7878 2018-12-03 20:47:39 +08:00 投了简历之后。。。石沉大海了。。。
|
5
aaronly 2018-12-03 23:34:18 +08:00
第一题
https://i.loli.net/2018/12/03/5c054b3e2c5e5.png https://i.loli.net/2018/12/03/5c054b3e201ab.png 本地 ts 3.1.4, 放到 sandbox 里一直显示 `unexpected token >` |
6
johnnyNg 2018-12-03 23:36:02 +08:00 via iPhone
delay 里面少了个括号
|
8
yixiang 2018-12-03 23:45:03 +08:00
读第一题时,我在想,怎么才能让异步函数转换为同步函数?想了半天才发现,题目不是要你转换,只是要你填类型。然而,我在链接里测试时,发现把 any 改成任何值,甚至注释掉这行,测试都能通过,再注释掉最下面的 export,也能测试通过,不报错。TypeScript 真可怕。any 果然是 any。
这个故事告诉我们:这一题考的是阅读理解。 |
9
Brooooooklyn OP @aaronly 明天改一哈
|
10
Brooooooklyn OP @yixiang 哈哈哈,确实有点绕
|
11
aaronly 2018-12-03 23:47:27 +08:00
|
12
Brooooooklyn OP @aaronly 老哥稳啊,来简历啊
|
13
j2gg0s 2018-12-04 00:07:37 +08:00
意思是后段都不给机会做题的啦
|
14
Brooooooklyn OP @j2gg0s 后端在招架构师啊,现在还没人出题
|
15
j2gg0s 2018-12-04 00:12:11 +08:00
@Brooooooklyn leetcode 后端用的存储、缓存、消息队列都是哪套呢
|
16
clifftts 2018-12-04 00:17:15 +08:00 via iPhone
网站访问不到了,wifi 和 4g 都试了,啥情况
|
19
orzfly 2018-12-04 12:45:13 +08:00
|
20
orzfly 2018-12-04 12:45:32 +08:00
啊,居然直接 inline 图片了…
|
21
Brooooooklyn OP @orzfly 来简历!
|
24
sunjourney 2018-12-08 18:52:42 +08:00
|
25
banxi1988 2018-12-08 20:58:41 +08:00
发下我前两题的解答:
1) webpack 4 下,我测试只需要配置 cacheGroups 即可。 ```js optimization: { runtimeChunk: true, splitChunks: { cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, filename: "[name].[chunkhash:8].js", chunks: "all", enforce: true }, common: { test: /[\\/]common/, filename: "[name].[chunkhash:8].js", chunks: "all", enforce: true }, module1: { test: /[\\/]module-1/, filename: "[name].[chunkhash:8].js", chunks: "all", enforce: true }, module2: { test: /[\\/]module-2/, filename: "[name].[chunkhash:8].js", chunks: "all", enforce: true } } } ``` 2. 第二题,参考 TS 手册页关于高级类型的介绍 。 https://www.typescriptlang.org/docs/handbook/advanced-types.html 我想出了如下写法,核心还是利用了 TS 的条件类型。 ```ts type FunPropNames<T> = { [K in keyof T]: T[K] extends Function ? K : never }[keyof T]; type UnpackCommand<P> = P extends ( input: Promise<infer T> ) => Promise<Action<infer U>> ? (input: T) => Action<U> : P extends (action: Action<infer T>) => Action<infer U> ? (action: T) => Action<U> : never; type UnpackModule<M> = { [P in FunPropNames<M>]: UnpackCommand<M[P]> }; // 修改 Connect 的类型,让 connected 的类型变成预期的类型 type Connected = UnpackModule<EffectModule>; type Connect = (m: EffectModule) => Connected; ``` |
26
banxi1988 2018-12-09 07:55:28 +08:00
关于第二题的 TypeScript 复杂类型
我录了一个视频,以便给不太熟悉 TypeScript 的同学做点介绍,视频比较长,建议 1.5 倍速观看。 http://www.bilibili.com/video/av37736897 |
27
Brooooooklyn OP @sunjourney 来吗兄弟
|
28
noparking188 2019-01-05 21:13:44 +08:00
后端有校招的岗位嘛
|
29
kingcos 2019-01-10 22:54:44 +08:00 via iPhone
今天服务器是不是挂了一段时间…
|
30
Brooooooklyn OP @kingcos 5 分钟吧。。。刚全量迁移到 k8s 还有点不稳定
|
31
kingcos 2019-01-10 23:02:21 +08:00 via iPhone
@Brooooooklyn 🙄好吧~哈哈
|
32
linruiyi 2019-01-11 00:46:01 +08:00 via iPhone
可以,最近也在刷 leetcode,可惜在上海。以前只用英文版,话说跟力扣应该是同一个?
|
33
linruiyi 2019-01-11 00:48:06 +08:00 via iPhone
不好意思看漏了,一直以为不是同一家🤣
|
34
Jven 2019-02-04 15:10:32 +08:00 via Android
像我这种又写前端又写 django,还搞 infra,不过我主要搞 k8s+docker+golang+heroku 做自动化构建,还搞 prometheus 的怎么算😳
|
35
luosuosile 2019-02-26 15:55:25 +08:00
有远程工作嘛,,不在上海
|
36
wuchengkai0 2019-03-04 13:39:49 +08:00
```ts
type Connect<T> = { [K in keyof T]: T[K] extends Function ? T[K] extends (...args: Promise<infer P>[]) => Promise<infer R> ? ((...args: Action<P>[]) => Action<R>) : T[K] extends (...args: Action<infer P>[]) => Action<P> ? ((...args: Action<P>[]) => Action<P>) : never : never } type connected = Connect<EffectModule> ``` 好像都差不多啊 |