V2EX › Flask
flask-restful 封装接口, ie8/9 下 跨域调用的问题,快被折磨死了。
xuyl · 2017-10-24 22:01:06 +08:00 · 4203 次点击这是一个创建于 2638 天前的主题,其中的信息可能已经有所发展或是发生改变。
接口逻辑如下
from flask import Flask, request
from flask_restful import reqparse, abort, Api, Resource
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
api = Api(app)
class Suggest(Resource):
#decorators = [check_http_headers, check_request_frequency]
def __init__(self):
super(SuggestApi, self).__init__()
self.parser = reqparse.RequestParser()
self.parser.add_argument('name', type=str, required=True, help='name 不能空')
self.parser.add_argument('age', type=int, required=True, help='age 不能空')
self.args = self.parser.parse_args()
def post(self):
name = self.args['name']
age = self.args['age']
return {'name': name, 'age': age}, 200
#return request.data.decode('utf-8')
api.add_resource(Suggest, '/api/v1/suggest')
if __name__ == '__main__':
app.run(debug=True)
前端测试页面如下(因为不支持 cors 跨域, 所以用了 xdomain request)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>发送 post 请求</button>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.3/jquery.xdomainrequest.min.js"></script>
<script>
$(function() {
$('button').on('click',function() {
var param = {name:'test', age: 25};
if(!$.support.cors) {
param = JSON.stringify(param);
}
$.ajax('http://127.0.0.1:5000/api/v1/suggest',{
type:'post',
dataType:'json',
data:param,
success:function(resp) {
console.log(resp);
}
})
})
})
</script>
</body>
</html>
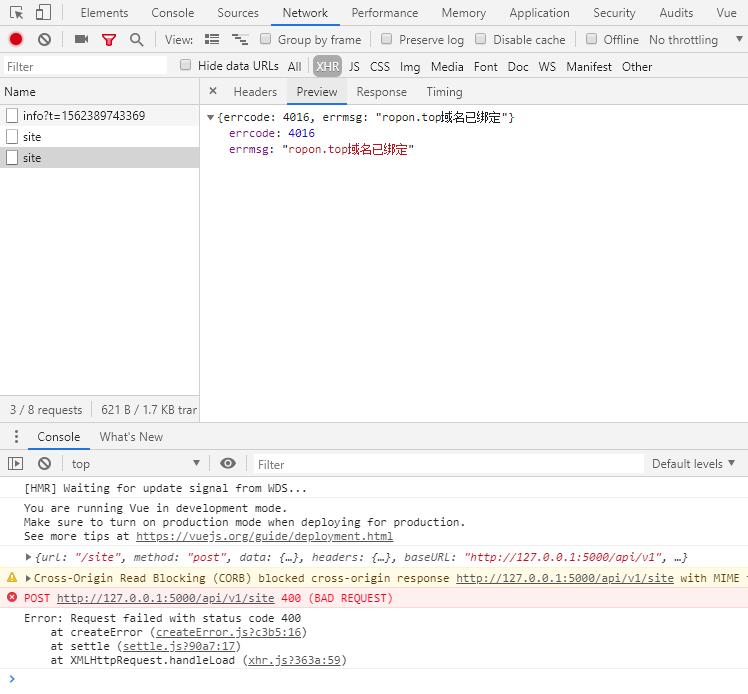
测试结果
只要用了参数解析reqparse.RequestParser(),并且required=True, 调用接口就是 400 错误;将required=True去掉,虽然不再 400 错误,但并不能在self.args中获取到参数, 测试参数是在request对象里的data属性里面。
求助?
参数解析帮了很大忙,不想因为兼容 ie8 就不用参数解析了,有什么办法能做到让 ie8 兼容呢?
1
0ZXYDDu796nVCFxq 2017-10-24 22:26:39 +08:00
nginx+uwsgi 部署,静态和接口同域就可以了
PS:楼主是 tab 和空格混用的异端…… |
2
zhengjian 2017-10-24 22:31:23 +08:00 via iPhone
响应头带上 Access-Control-Allow-Origin
|
3
will0404 2017-10-24 22:35:41 +08:00 我的妈 2017 年了还在兼容 IE8
|
7
Kilerd 2017-10-25 00:16:27 +08:00 via iPhone
add_argument 那里添加参数 location,指明从哪里读取数据。
|
8
Kilerd 2017-10-25 00:21:10 +08:00 via iPhone
楼上的人包括楼主到底知不知道出现跨域问题是有啥症状?
能出现 400 错,楼上还回复这些东西? 实在看不下去了 |
9
meszyouh 2017-10-25 00:48:14 +08:00
开个浏览器吧 , 看下请求 options 请求响应的是啥
|
11
kaneg 2017-10-25 08:09:36 +08:00 via iPhone
400 bad request, 一般是因为 http 请求的格式不合法,貌似是 http client 的问题
|
12
lgh 2017-10-25 08:33:58 +08:00 via iPhone
|
13
winglight2016 2017-10-25 09:52:32 +08:00
400 问题,一般是客户端用了 json 或者 form 提交,服务端却仅支持 url 带参数,这种提交数据格式不规范的错误
可以试一下加入 headers:content-type,另外楼主中断一下服务端看看提交的 request 走到了代码哪个部分?或者把完整的 request 输出一下看看什么问题? |
14
xuyl OP @Kilerd location=['form', headers', 'values', 'json', 'data', 'args'] 全试过,都一样的 400 错误
|
17
bengle 2017-10-25 11:49:04 +08:00
改用 jsonp,是 get 的,只要没有文件上传什么的应该都可以,安全性也差点
|
19
xuyl OP @Kilerd 试过,400 错误依旧,我得出的结论就是 ie8 通过 x domain request(xdr)方式兼容 cors 跨域,参数在 request.data 里面,利用 flask-restful 的参数解析是无法获取到参数的,只能硬解 request.data/request.get_data(), 并且这里获取到的还是 binary。
|
20
vZexc0m 2017-10-26 09:56:19 +08:00
我是后端解决的。
``` from flask_cors import CORS cors = CORS() def create_app(name): app = Flask(__name__) app.config.from_object(config[name]) config[name].init_app(app) cors.init_app(app, supports_credentials=True) ``` 你试试能不能行 |
23
xuyl OP @vZexc0m 多谢你的回复,参数在 request.data 里可获取到,但不用 flask-restful,对于规范化接口比较痛苦。
|
24
vZexc0m 2017-10-30 09:13:48 +08:00
restful 只是一种规范而已,不插件也可以实现
|
25
ropon 2019-07-06 13:13:06 +08:00
请问解决了么? abort 抛出异常,状态码 400 就会出现跨域
 |