V2EX › 程序员
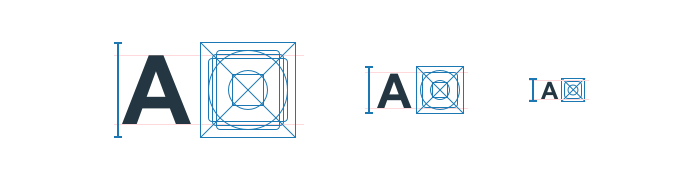
[译] Align SVG Icons to Text and Say Goodbye to Font Icons - 把 SVG 图标对齐到文本,以告别字体图标( Font Icons)的时代
aleen42 · aleen42 · 2017-02-04 16:39:40 +08:00 · 2207 次点击这是一个创建于 2876 天前的主题,其中的信息可能已经有所发展或是发生改变。
- 原文链接: Align SVG Icons to Text and Say Goodbye to Font Icons
- 原文作者 : Elliot Dahl
- 译文出自 : 掘金翻译计划
- 译者 : aleen42
- 校对者 : zhouzihanntu hikerpig

在字体图标盛行的时代,推行 SVG 图标可谓是 Web 社区中的一次重要契机。毕竟,使用 SVG 图标系统能更好地遵循图形的访问性标准,并渲染出更高质量的图像。此外,开发者还能轻而易举地通过该类系统增加 /删除 /修改库中的图标。因此,鉴于这样的优势,我们使用 React 开发了一套自家的 SVG 图标系统产品,并发布在 Pivotal 上。本文将阐述作者如何使用 CSS 来对 SVG 图标系统进行样式的定制以高效便捷地使用该类系统。
更多文章请阅读: https://github.com/aleen42/PersonalWiki/blob/master/translation/align_svg/align_svg.md
1
scys 2017-02-04 16:55:22 +08:00
学习下,看完写个读后感
|
3
uugklp 2017-02-05 13:25:40 +08:00
我们直接把 svg 图标用到 react native 上,效果还行,可以热更新
|