推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3365 天前的主题,其中的信息可能已经有所发展或是发生改变。
这个是我去年写的一个练手项目,当时打算写一个正则表达式的测试引擎,需要用高亮来显示表达式的各个部分,于是新开一个代码高亮插件的项目: code-lighter ( https://github.com/icymorn/code-lighter )。
当前有很多的小项目是使用正则来提取代码中的 token 的,这样做是比较简单一点;不过我打算从代码解析开始,一点点解析并判断高亮内容,这样的速度也更加快,同时也做了很多容错,因为要高亮的代码语法不一定对,但是我也需要能把其它部分正确高亮。
由于之前编译原理并没有很好掌握,词法分析磕磕绊绊写了好久,支持的语言也有限。不过也算是当时自己的突破了。
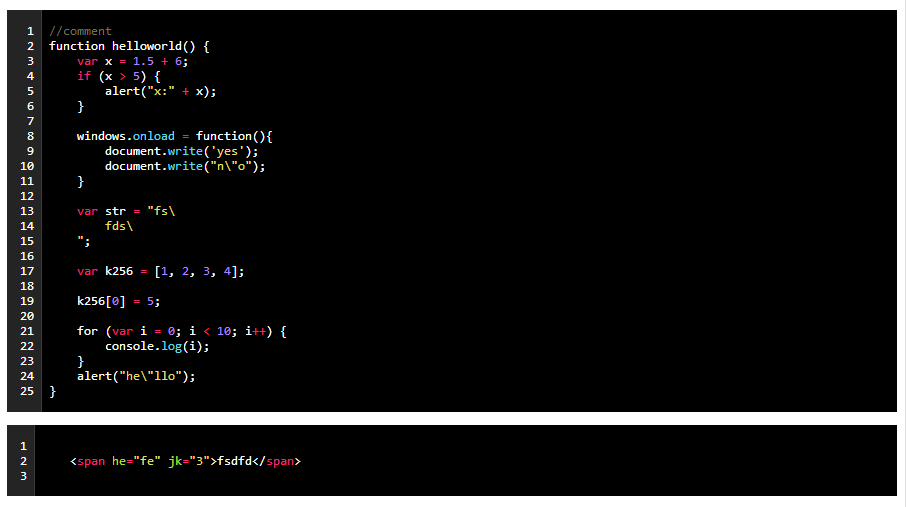
目前自带两种主题,一种是 monokai ,一种是 adobe bracket 的高亮。
这是示例页面: http://icymorn.github.io/code-lighter/

用法如下:
<pre>
<div id='js'>
// comment line
function bar(){
var foo = 'hello';
var number = 5 * 6 / 20;
return foo;
}
</div>
</pre>
然后运行:
var code = lighter.code({
target:document.getElementById('js'),
language:'javascript'
});
code.on(); // 高亮
code.off(); // 取消高亮
于是就完成了,通过传入 lineNumber: false 可以取消行号, theme: ‘ dark ’ or 'light' 切换主题。
当然,现在的高亮还不够完善,当时能力有限,又忙着毕业的事情,后来也没有再持续更新。
ps :现在在写一个基于 js 的函数式语言,等我写差不多了再来分享。
1
lizhenda 2015-10-22 14:33:59 +08:00
支持~
|
3
bramblex 2015-10-22 15:41:08 +08:00
资瓷
|
5
zonghua 2015-10-22 17:59:16 +08:00
做这个东西要懂得编译原理吗?语句的解析?
|
6
rekey 2015-10-22 18:00:33 +08:00
字词
|
8
icymorn OP @zonghua
恩,要识别出语言中的关键字、操作符、注释、标识符、标点、数字、字面量,并加上不同高亮。使用正则的话,计算量会很大,并且很容易在一些特殊结构的代码中产生错误的高亮。这时候,写个递归下降解析还是很有必要的。 |
9
ajan 2015-10-23 09:51:07 +08:00
不错
|