V2EX › GitHub Copilot
试用了 Cursor AI 发现基本还是只能写 demo 或者一些简单需求,实际复杂一点的问题它解决不了啊
yazoox · 91 天前 · 1004 次点击这是一个创建于 91 天前的主题,其中的信息可能已经有所发展或是发生改变。
比如,
我们使用 Material UI 构建前端项目,有一个需求是当文本过长且需要截断时,在文本中间显示省略号(…)。对的,是在中间,不是 CSS 的在末尾。
Google 了,但未能找到合适的解决方案。
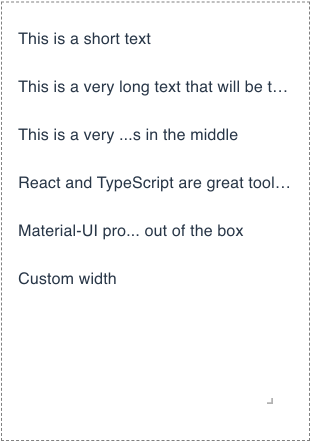
然后我尝试使用 Cursor AI 。写了一个 proto type 使用 Typography of Material UI ,在静态情况下工作正常,如图。(简单情况)
但如果我拖动来调整容器的大小,它就会变得混乱并无法正常工作。(复杂工况)
要知道,这还没有算上 localization ,density ,等等更复杂的情况。(char size 会不一样)
我还尝试了其他工具,如 ChatGPT 4.0 和 Perplexity AI ,这些都无法解决这个问题。此外,我还查看了 CSS issue 里面提到了把 ellipsis 添加到中间的 css style 设计,但没有确定什么时间能够放进去。已经讨论了好多年了......
code: https://github.com/alexya/text-truncation
哎~ 不知道有没有兄弟姐妹碰到过,你们怎么解决的?

2 条回复
1
Jtyczc 90 天前
不如自己写个小组件,比如多少长度触发,把文本分成 3 个部分,头,中间,尾,把中间替换为...展示
|