这是一个创建于 152 天前的主题,其中的信息可能已经有所发展或是发生改变。
每天有个早饭钱,实在无聊,开源了,有小程序开发需求的老版可以来找我合作
前文回顾 https://www.v2ex.com/t/1050081
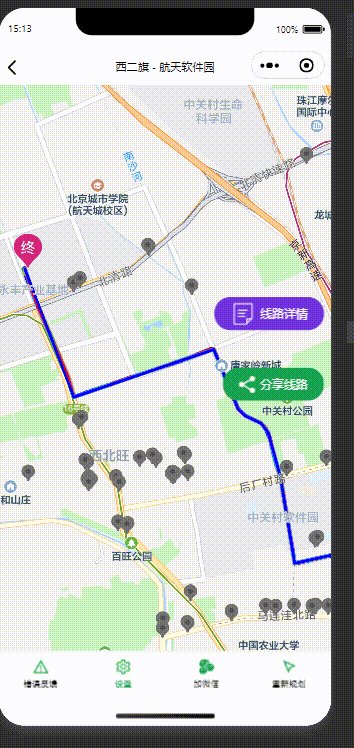
微信小程序源码 - 北漂开车指南外地车线路规划
GitHub 地址 https://github.com/ygweric/jinjing-route-plan-mp-opensource
介绍
同名微信小程序北漂开车指南外地车线路规划源码,移除线上接口,改为本地 mock 。
线上小程序功能
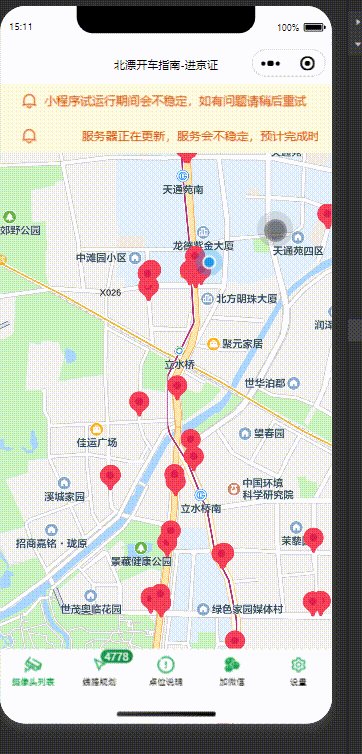
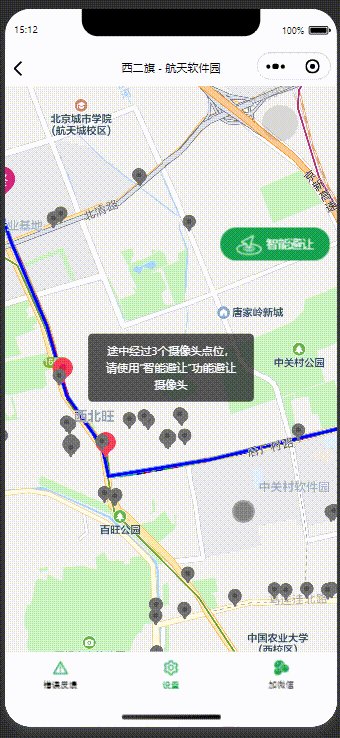
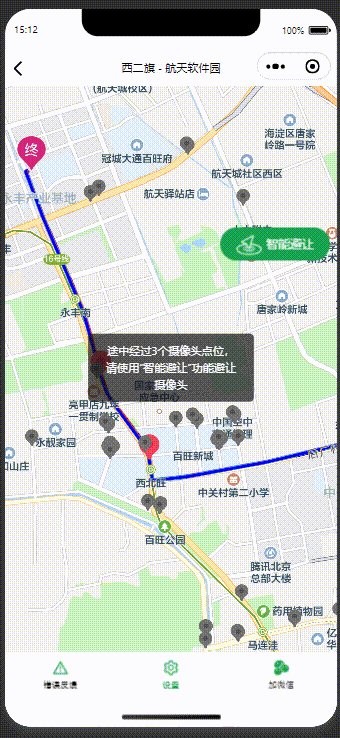
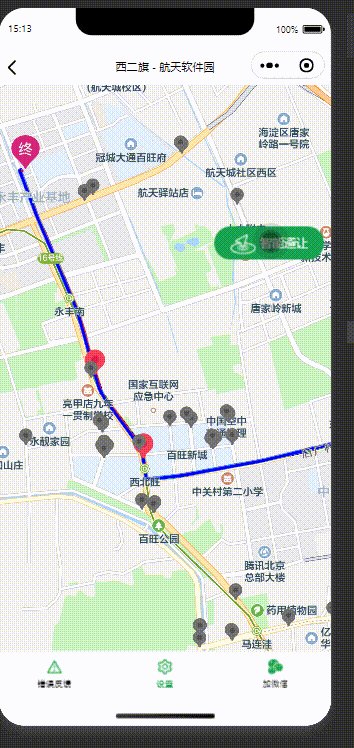
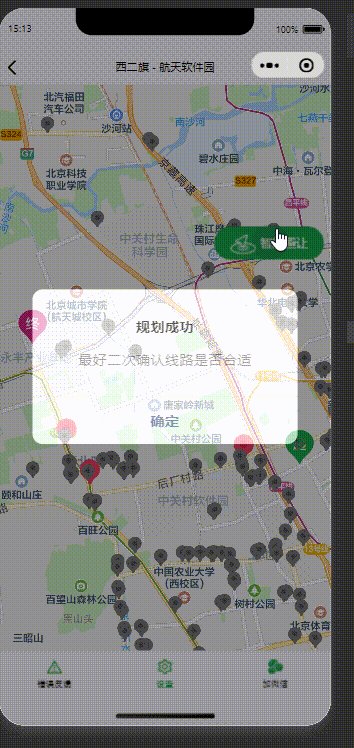
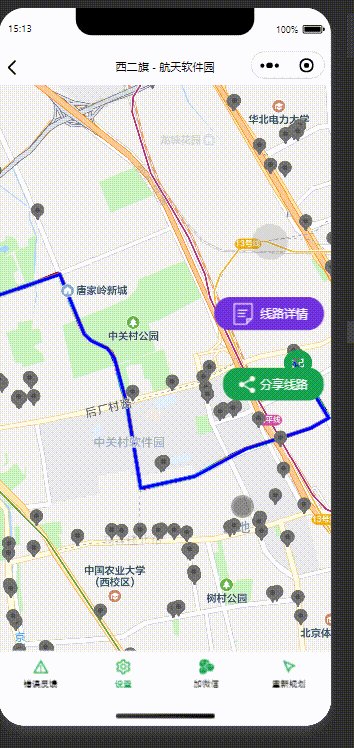
- 智能规划线路,不收费,不限次数
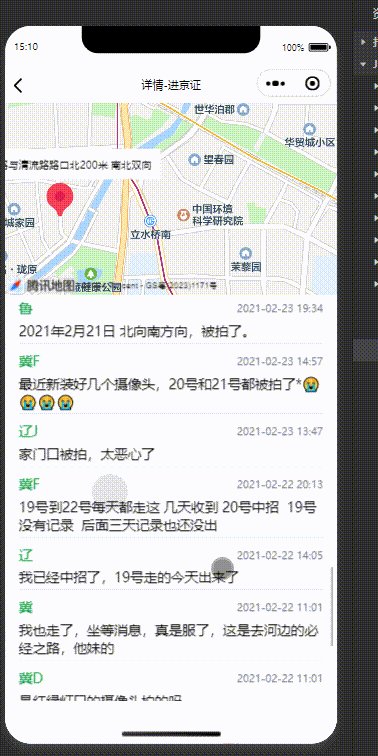
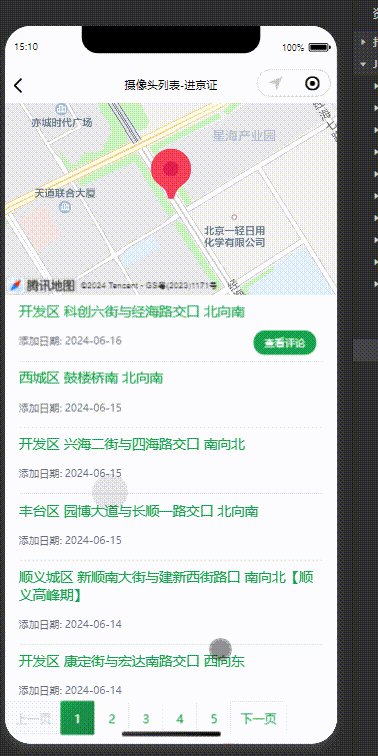
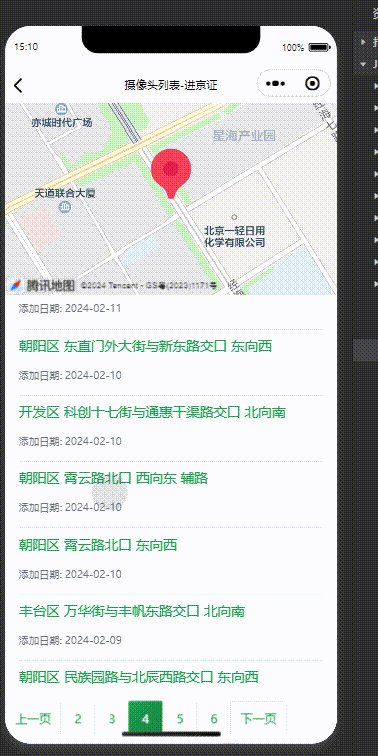
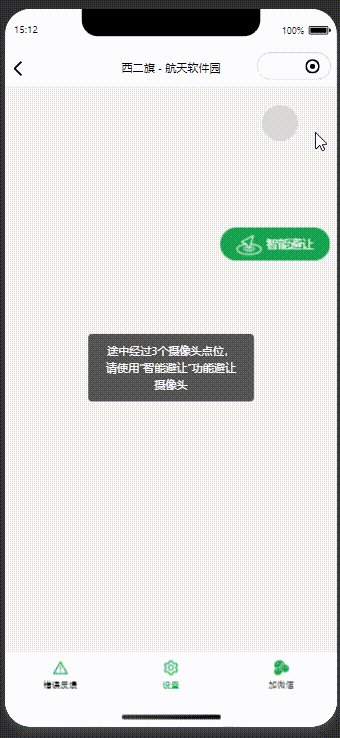
- 显示进京证摄像头信息
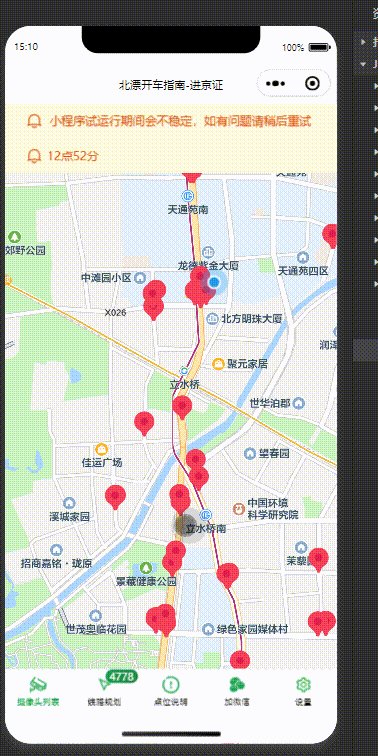
- 规避摄像头


技术栈
Taro3 + Webpack5 + Vue3 + NutUI + TailwindCSS + Husky + json-server + 高德 LBS 接口
功能亮点
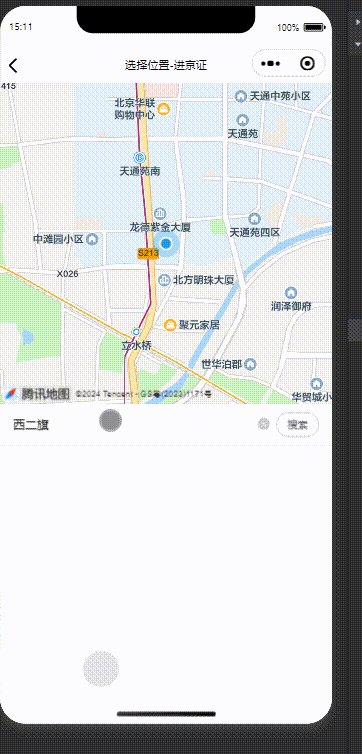
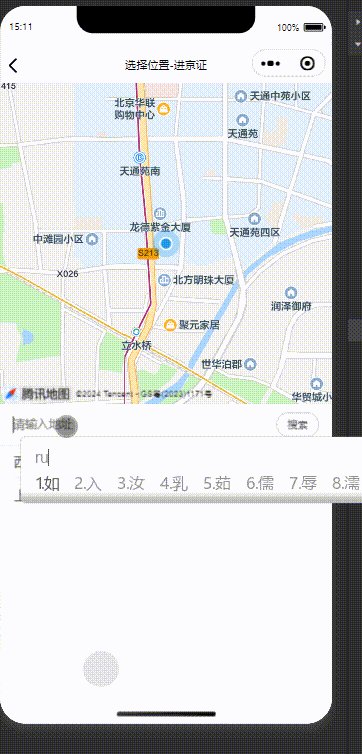
- 位置选择, 个人开发者无法使用微信自带的位置选择功能,所以需要自己实现
技术亮点
- 点位重叠算法: 线路、摄像头是否重叠
- 微信小程序自动发布
- nonce 防重放
运行
开发环境
- nodejs >= 18.x
- 推荐pnpm, 运行更迅速, npm,yarn 也行,但我没有测试
- 最新的微信开发者工具
配置 key
-
配置高德地图 key
- [创建高德 key](#创建高德 key)
- 复制 .private-keys.example.ts 为 .private-keys.ts
- 复制刚才的高德 key 到 .private-keys.ts 对应变量中
-
配置小程序代码上传密钥
- 创建小程序代码上传密钥
- 复制刚才的 key 到 ci-private.jinjing.key 中
启动命令
pnpm install # 安装依赖
pnpm run server # 启动 mock 服务,端口好 3000
pnpm run dev #启动小程序
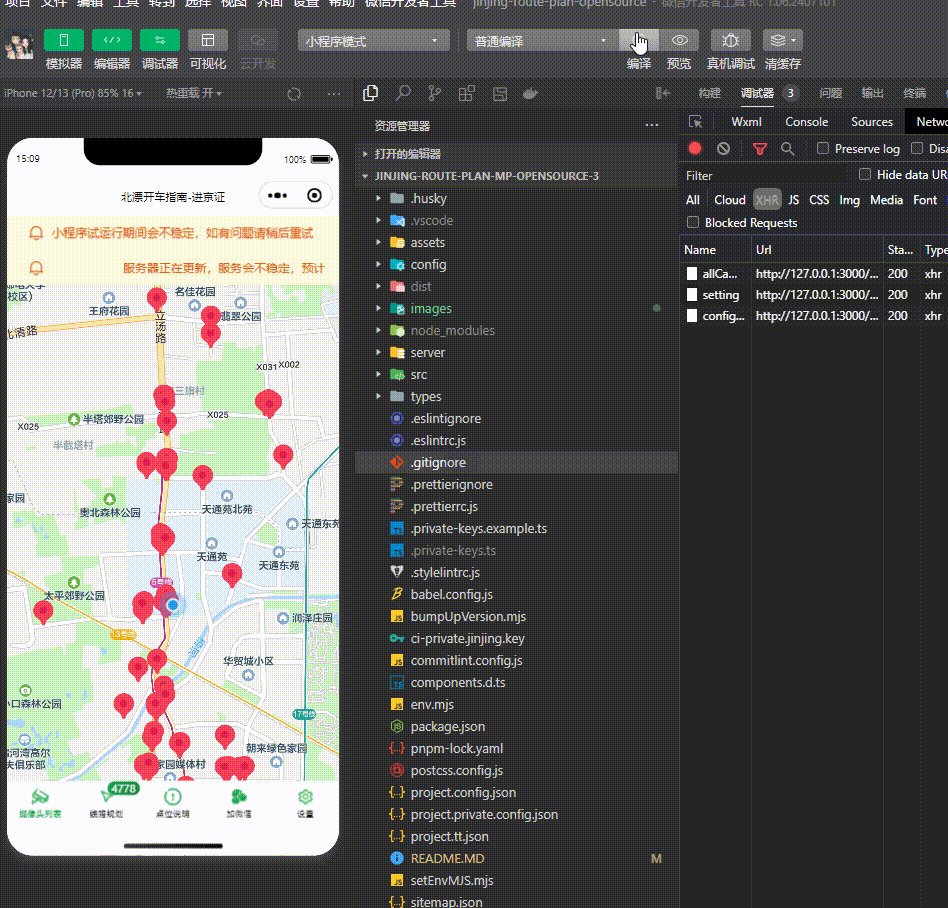
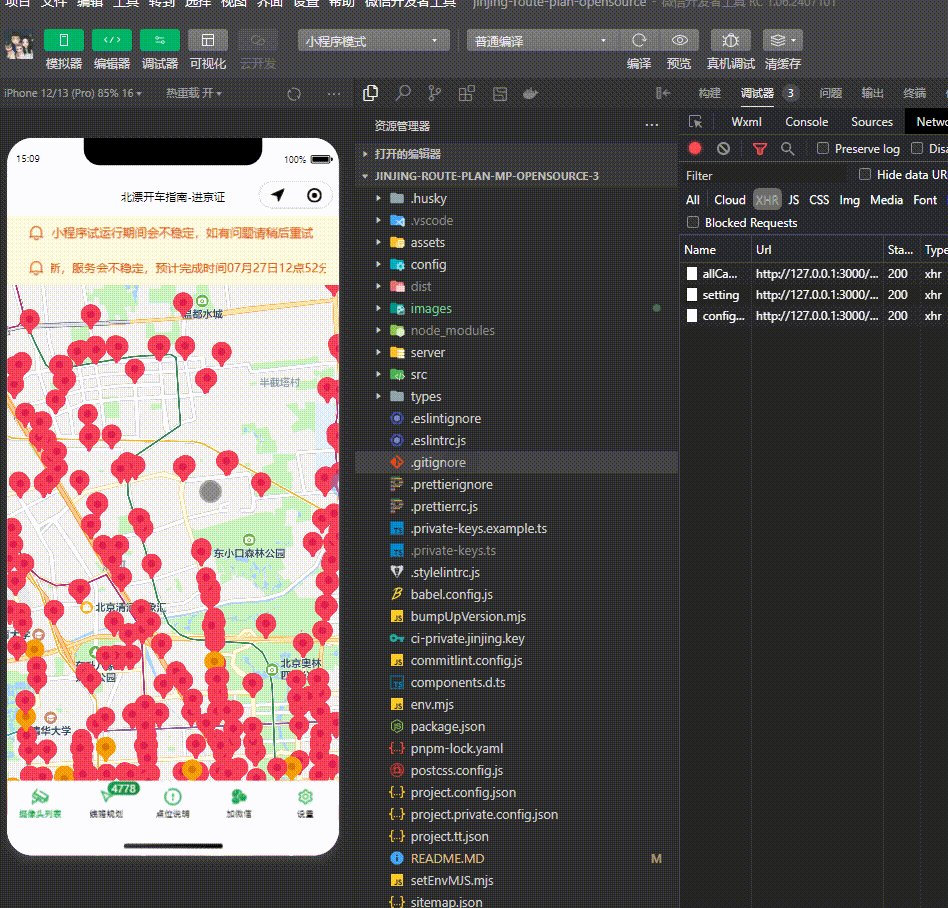
微信开发者工具导入项目,选择根目录即可,可以看到结果。
代码规范
强制使用 huksy来格式化代码,避免不同机器上 vscode 配置不同导致代码格式不统一 如果 husky 提交有问题,可以先注临时释掉 .husky\pre-commit, 提交成功后再关闭注释
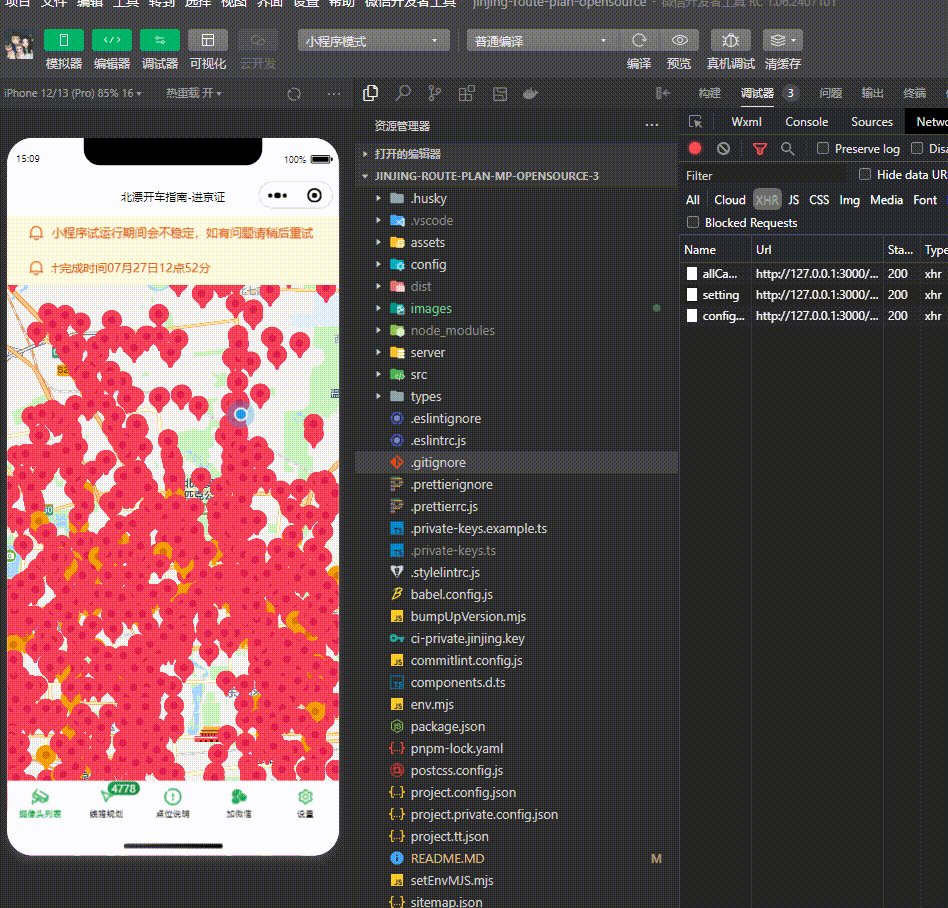
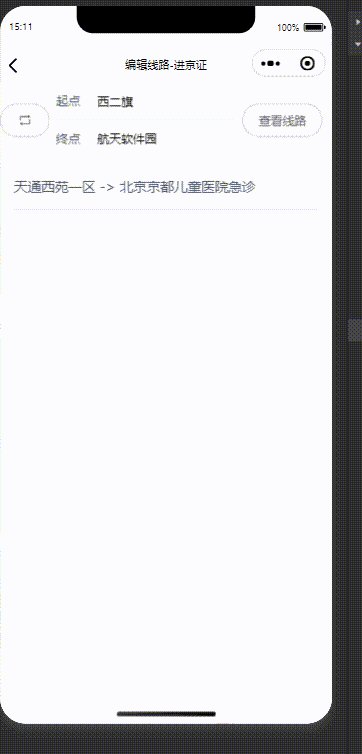
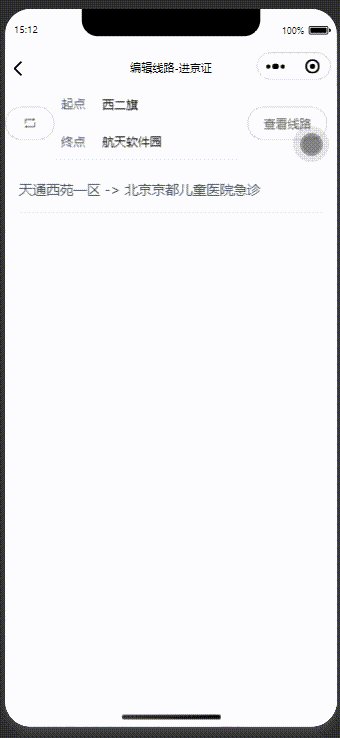
预览





代码介绍
todo
贡献代码
- 欢迎提 issue
- 欢迎提 pr
兼职外包
市场环境不好,必须开源节流。有开发需求的老板们可以联系我.
技术能力
js为主要开发语言,包括
- 前端:vue 、react 、tailwindcss
- 后端:nestjs, nextjs, expressjs, typeorm, prisma
- 小程序:taro 、uniapp
- 数据库: mongodb 、mysql 、redis
- 浏览器插件:( chrome 、firefox ,edge )插件、
- 爬虫、脚本,( nodejs 开发)
其他技术:java 、python 都还算熟悉,不过不是主攻方向。
其他作品
- Chrome 插件 URL Block
我的微信
ygweric
开发群

开发问题记录
- pnpm run dev时候,components.d.ts会被一直编译,导致lint-staged反复失败,可以手动git add 所有文件(除了components.d.ts)
- run build:weapp 的NODE_ENV是生产,但run build:weapp -- -- watch就又是开发了,不过代码会压缩
- 小程序需要使用[email protected].0,因为 v4 使用了原生的 nodejs 的 random 函数,小程序不支持
创建 key
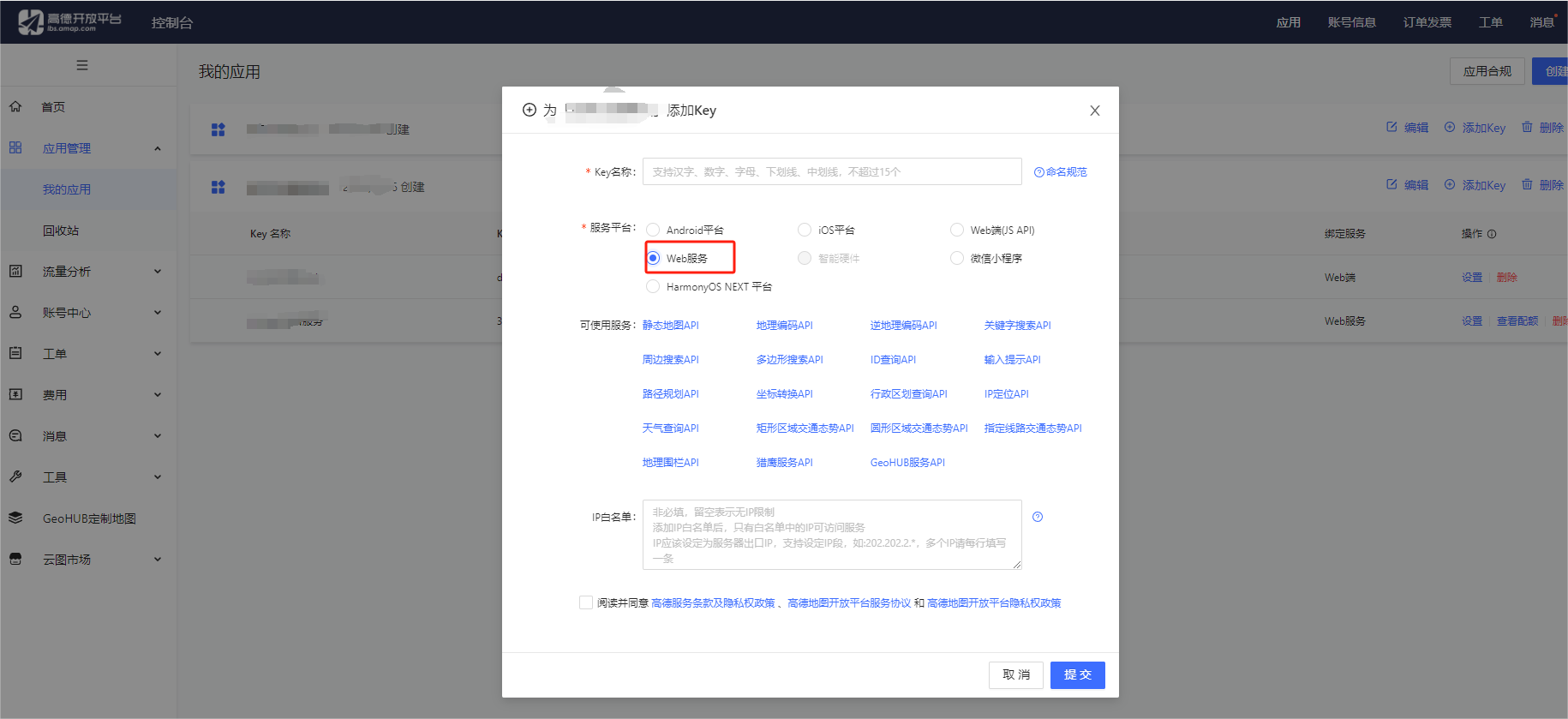
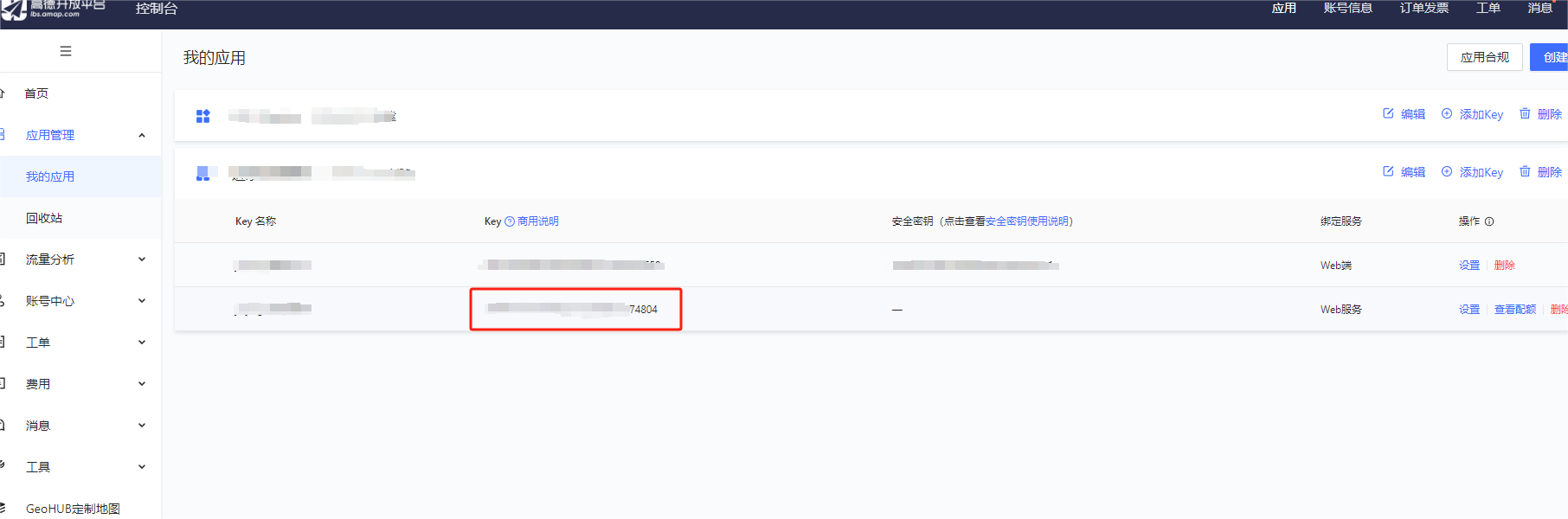
创建高德 key
高德后台->我的应用->添加 Key->服务平台:Web 服务->确认->复制 key


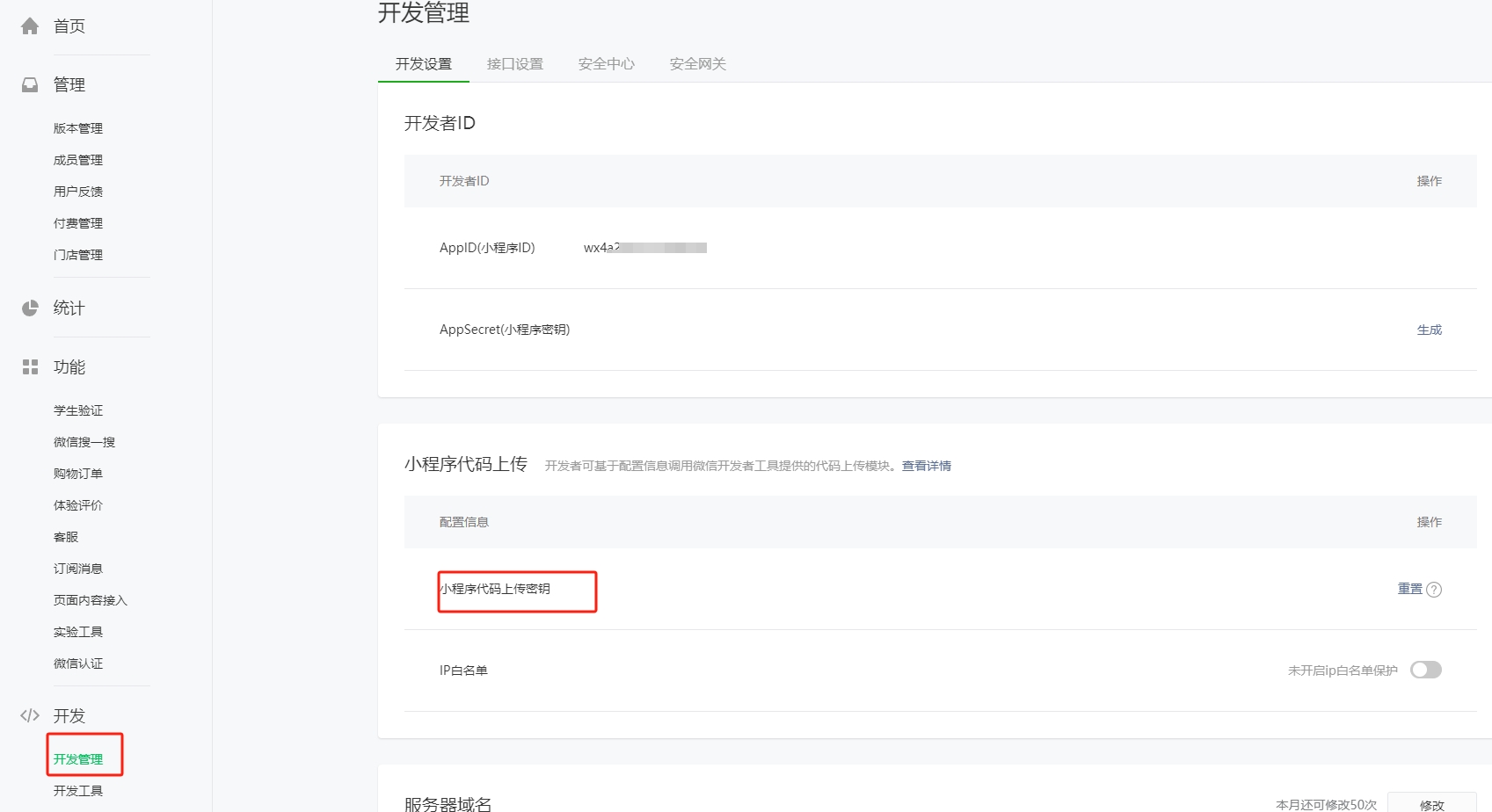
创建小程序代码上传密钥
小程序后台->开发管理->开发设置->小程序代码上传->小程序代码上传密钥

1 条回复 • 2024-07-19 09:18:00 +08:00
1
zh2874627060 151 天前 已 star
|