这是一个创建于 190 天前的主题,其中的信息可能已经有所发展或是发生改变。
天下苦 Chrome 用户久已,作为一个开了上百个 tab 的人,我实在受不了在小按钮中切换 tab 的痛苦,所以我做了一个可以直接在页面中嵌入侧边栏的 tab 管理器,叫 vTab,管理和切换 tab 非常方便,并且提供冻结和按照活跃状态排序的功能,方便我们在当前需要的 tab 间快速切换,希望大家喜欢,也欢迎大家沟通。
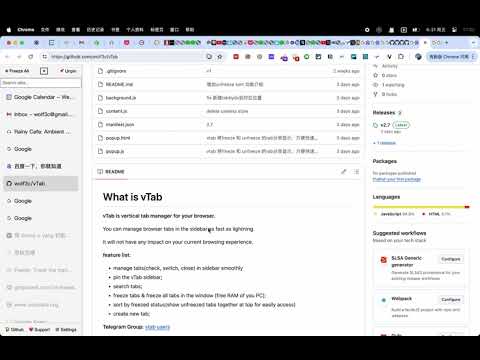
功能列表:
- 在 vTab 侧边栏中管理标签页(检查、切换、关闭)
- 固定 vTab 侧边栏;
- 搜索标签页;
- 冻结单个标签页和冻结窗口中的所有标签页(可释放内存);
- 按冻结状态排序(将未冻结的标签页排在顶部,以便轻松访问);
- 创建新标签页;
安装地址: Chrome web Store
演示视频:
1
neochen13 190 天前
看起来不错,下载看看,谢谢楼主开发
|
2
GensKinsey 190 天前
感谢楼主开发。但这个对多屏有兼容吗,我的笔记本在显示器左边,鼠标移到窗口最左侧,直接跑到另一块屏幕上去了。
|
3
wolf3c OP @GensKinsey 蛤,你这个问题我还真没有想到,先了解一下你的情况,然后我再考虑解决方案。
1. 你的屏幕左右两边都是有其他屏幕的吗? 2. 多屏的话,我理解你可以直接点击侧边栏右上角的 pin 功能,将这个钉在页面左边(该窗口下所有页面都会生效),不知道是否可以解决你的问题,或者存在什么问题。 谢谢反馈 |
4
GensKinsey 190 天前
@wolf3c 只有左侧有屏幕;刚又试了下,找准主屏幕边缘还是能弹出来的,就是要慢点移动鼠标;
|
5
Jokesy 189 天前
已经使用,效果挺好的。适合那些开多个网页的人
|
6
vvhy 189 天前
chrome://flags/#scrollable-tabstrip 可以控制溢出后不缩短而是滚动,结合 tab group 感觉还可以。不过最近切到 firefox 了,tab group 都没有 :(
|
7
Yadomin 189 天前 via Android
chrome 不能隐藏掉原本的标签栏,这点不太行。ff 用 tree style tab 可以竖向标签栏,还能自定义 css 隐藏掉标签栏
|
8
Jays 189 天前 via Android
可能侧边栏收藏夹更有需求
|
10
wolf3c OP @Jays 可能大家使用场景和习惯不同吧,我收藏夹/书签,基本都是直接搜索打开,很少去点击,因为太多了,做了文件夹层级管理后,来回找起来很麻烦,反倒是关键字搜索简单😂
|
11
wolf3c OP @vvhy 我之前使用 Firefox ,他就是滚动的,说实话,tab 多了后,尤其碰到几个标签离得比较远的时候,找起来还是很痛苦的,需要拖动排序后才能舒服一点。
根据我的观察,我们在一段时间内只有一部分 tab 是常用活跃的,其他更多 tab 是这段时间不需要的,所以我做了冻结功能,并且做了按照活跃状态排序,让活跃的 tab 排在一起,方便在当下需要的 tab 切换。 |
12
wolf3c OP @GensKinsey 如果屏幕宽度够大,可以考虑试试 「 pin 」功能😄
|
13
wolf3c OP @Yadomin Firefox 提供的定制空间确实比 Chrome 大,tree style tab 作为老牌的代表,也确实非常优秀。但在我看来,我和他的目标和解决的问题不同,tree style tab 是将浏览器顶部的标签栏代替并改为竖向,而我做 vtab 更多是提升浏览器使用效率,这里举例说明一下:
1. 就像我前面回复其他人,我做了冻结 tab 的功能( freeze tab ),并做了按照活跃状态排序的功能,但没有去优先考虑 pin 、mute 、group 功能,因为在我看来,这些方式在 tab 量超过 50 以后都会失效,只会让使用变的更复杂,而 freeze tab + 排序,可以让我们集中在当前需要的 tab ,让与当前无关的 tab 自然下沉。而 tree style tab 是复制所有浏览器的原有功能。 2. 现在很多侧边栏 tab 管理器都采用浏览器的 side panel 组件,tree style tab 应该是也是这么做的,但在浏览器中 side panel 交互和定制能力被限制的非常严重,导致整个侧板栏的 tab 管理使用效率并不高,并且非常影响很多网页的原始浏览,所以,我放弃了 side panel 的各种优势,而是单独做了 vtab 的侧边栏,自定义方便需要时快速展开-点击,用完他就是一小条,不影响你已有的网页体验。 当然,这不是要说服你必须用 vtab ,只是阐述一下我的想法,大家交流。 |
17
SeleiXi 189 天前
功能很不错,不过没法手动调整侧边栏宽度吗?
|
20
enderftt 189 天前
可以整个分组吗
|
22
Brk 188 天前
谢谢楼主开发,同样遇到多屏兼容的问题,慢点移动鼠标才可以弹出来侧边栏。希望可以自由设置左侧或者右侧显示。
|
23
wolf3c OP |
24
jqtmviyu 186 天前
哈哈, 刚装完以为谷歌愚木脑袋开窍了, 开放了新 side panel 的 api.
刷新一下发现是插入 dom. 还是 Vertical Tabs in Side Panel + Tab Groups Extension 体验更好. 就是该死的最小宽度, 接近 400px 是怎么想的. |