
本文由ScriptEcho平台提供技术支持
项目地址:传送门
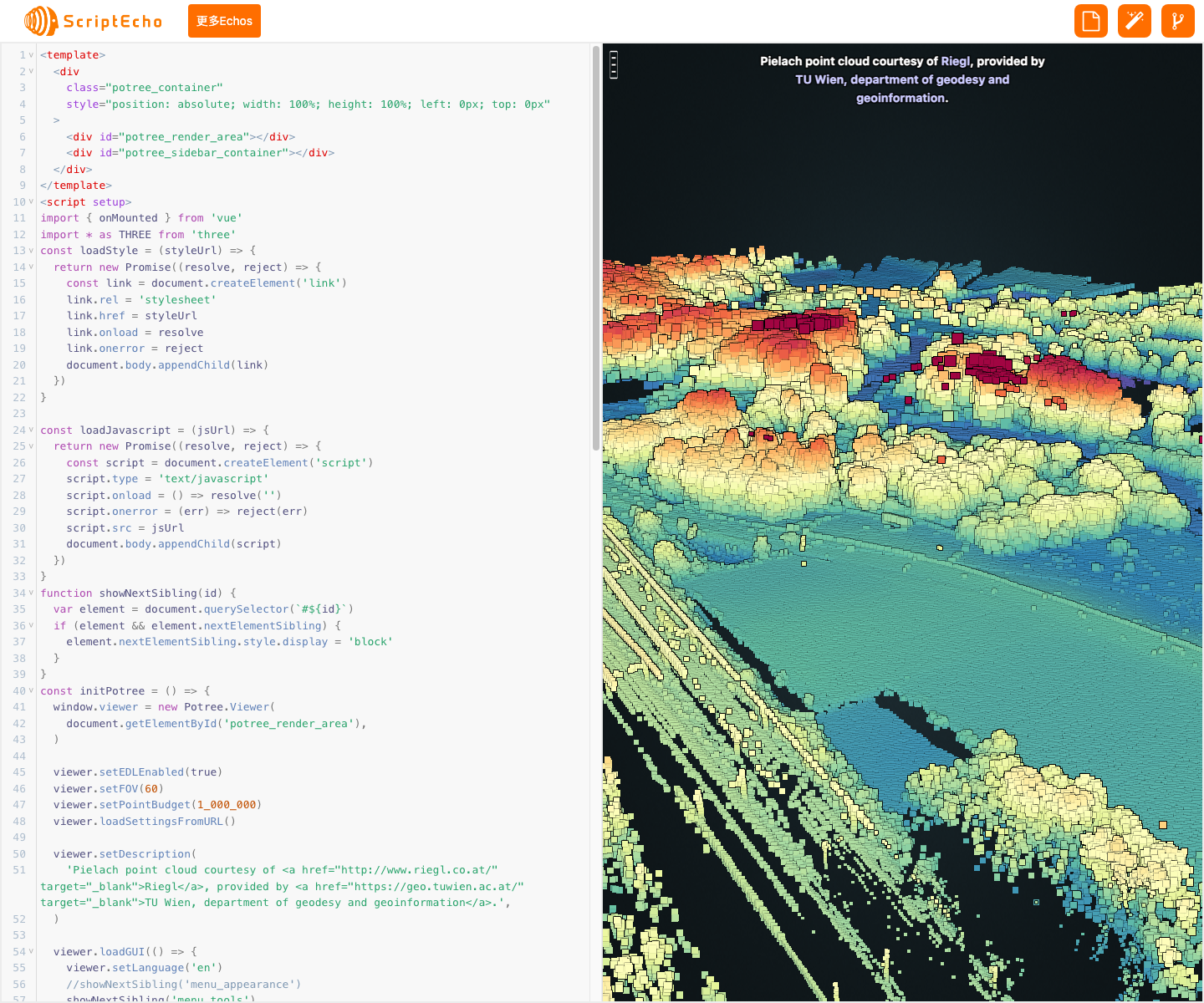
基于 Potree.js 的三维点云可视化
应用场景介绍
Potree.js 是一款开源的三维点云渲染库,广泛应用于地理信息系统、城市规划、建筑设计等领域。它可以将海量点云数据高效渲染成可交互的三维模型,为用户提供沉浸式的数据可视化体验。
代码基本功能介绍
本代码展示了如何使用 Potree.js 加载、渲染和交互三维点云。主要功能包括:
- 加载并渲染大量点云数据
- 设置点云属性,如点大小、形状和颜色
- 提供交互式控件,允许用户缩放、旋转和平移点云
- 支持点云切片和分块加载,以优化大数据集的性能
功能实现步骤及关键代码分析
1. 加载必要的资源
const styleUrls = [
'/sfc/potree/build/potree/potree.css',
'/sfc/potree/libs/jquery-ui/jquery-ui.min.css',
'/sfc/potree/libs/openlayers3/ol.css',
'/sfc/potree/libs/spectrum/spectrum.css',
'/sfc/potree/libs/jstree/themes/mixed/style.css',
]
const jsUrls = [
'/sfc/potree/libs/spectrum/spectrum.js',
'/sfc/potree/libs/other/BinaryHeap.js',
'/sfc/potree/libs/tween/tween.min.js',
'/sfc/potree/libs/d3/d3.js',
'/sfc/potree/libs/proj4/proj4.js',
'/sfc/potree/libs/openlayers3/ol.js',
'/sfc/potree/libs/i18next/i18next.js',
'/sfc/potree/libs/jstree/jstree.js',
'/sfc/potree/build/potree/potree.js',
'/sfc/potree/libs/plasio/js/laslaz.js',
]
await Promise.all(styleUrls.map((styleUrl) => loadStyle(styleUrl)))
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
在初始化之前,需要加载 Potree.js 库和相关的 CSS 样式表。此代码通过异步加载的方式,并行加载所有必需的资源。
2. 初始化 Potree 渲染器
function initPotree() {
window.viewer = new Potree.Viewer(
document.getElementById('potree_render_area'),
)
viewer.setEDLEnabled(true)
viewer.setFOV(60)
viewer.setPointBudget(1_000_000)
viewer.loadSettingsFromURL()
viewer.setDescription(
'Pielach point cloud courtesy of <a href="http://www.riegl.co.at/" target="_blank">Riegl</a>, provided by <a href="https://geo.tuwien.ac.at/" target="_blank">TU Wien, department of geodesy and geoinformation</a>.',
)
viewer.loadGUI(() => {
viewer.setLanguage('en')
showNextSibling('menu_appearance')
showNextSibling('menu_tools')
showNextSibling('menu_scene')
viewer.toggleSidebar()
})
}
此代码创建了一个 Potree 渲染器实例,并对其进行了基本设置,包括启用边缘检测、设置视场角、设置点预算、加载 URL 参数中的设置,以及添加点云描述。它还加载了 Potree GUI ,并对界面进行了初始化。
3. 加载点云数据
Potree.loadPointCloud(
'https://scriptecho.cn/mschuetz/potree/resources/pointclouds/tuwien_geo/pielach/cloud.js',
'Pielach',
(e) => {
let scene = viewer.scene
let pointcloud = e.pointcloud
scene.addPointCloud(pointcloud)
let material = pointcloud.material
material.size = 1
material.pointSizeType = Potree.PointSizeType.ADAPTIVE
material.shape = Potree.PointShape.SQUARE
material.activeAttributeName = 'elevation'
material.elevationRange = [258.03, 303]
scene.view.position.set(527944.87, 5339687.88, 426.6)
scene.view.lookAt(new THREE.Vector3(527865.49, 5340001.74, 264.73))
},
)
此代码从远程服务器加载一个点云数据集。它将点云添加到场景中,并对其材质进行了配置,包括设置点大小、形状和颜色属性。此外,它还设置了点云的视口位置和观察目标点。
4. 添加交互控件
Potree.js 提供了丰富的交互控件,允许用户缩放、旋转和平移点云。这些控件可以通过 Potree GUI 轻松访问,或通过编写自定义代码来实现。
总结与展望
本代码展示了如何使用 Potree.js 加载、渲染和交互三维点云。它涵盖了 Potree.js 的基本功能,并提供了灵活的配置选项。
开发经验与收获
在开发过程中,我们深入了解了 Potree.js 的架构和 API 。我们发现 Potree.js 非常易于使用,并提供了强大的功能,可以满足各种点云可视化需求。
未来展望
未来,我们计划对该代码进行以下扩展和优化:
-
集成其他数据源,如激光雷达数据和图像
-
探索使用 WebGL2 和 GPU 加速来提高渲染性能
-
开发自定义交互工具和分析算法
更多组件:


获取更多 Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入 AI 生成前端微信讨论群:
