V2EX › 分享创造
[Android] 半透明镂空、圆形、动画 的进度条,仿微信和微博
hzw1199 · hzw1199 · 2020-09-04 16:57:58 +08:00 · 1278 次点击这是一个创建于 1353 天前的主题,其中的信息可能已经有所发展或是发生改变。
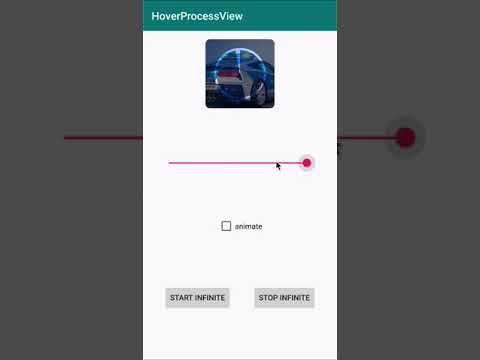
HoverProcessView
https://github.com/hzw1199/HoverProcessView

YouTube:
Features
-
仿微信和微博的镂空半透明圆形进度
-
支持开启和关闭动画
-
背景支持圆角矩形
-
layout
<com.wuadam.hoverprocess.HoverProcessView
android:id="@+id/process"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:duration="1000"
app:hoverColor="#80000000"
app:max="100"
app:progress="30"
app:radius="48dp"
app:ringWidth="4dp"
app:roundCornerRadius="8dp" />
- java
HoverProcessView process = findViewById(R.id.process);
动画模式
process.setProgress(50, true);
无动画模式
process.setProgress(50, false);
无限模式
process.startInfiniteProgress();
process.stopInfiniteProgress();
onDestroy:
process.stop();
目前尚无回复