这是一个创建于 2102 天前的主题,其中的信息可能已经有所发展或是发生改变。
小程序扫码登录(authing-js-sdk)
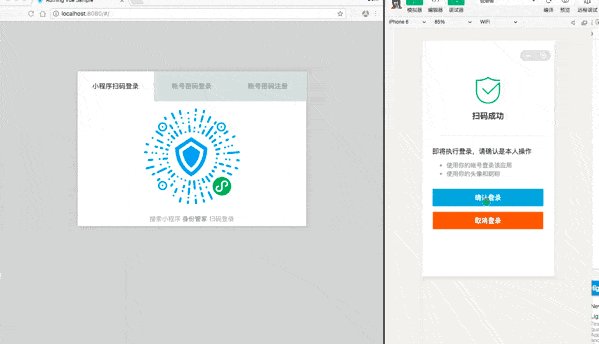
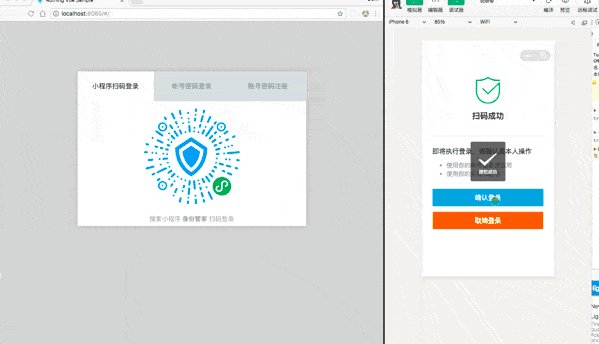
小程序扫码登录指使用 Authing 小程序身份管家在网页端或其它客户端执行微信登录,目前的 SDK 仅支持客户端 JavaScript。其它语言若想使用可参考HTTP 接口说明。
注意:使用小程序扫码登录,请将authing-js-sdk升级到v0.1.19版本以上

接入流程
1. 配置小程序信息
在 Authing 控制台中填入小程序的 appId、secret 和回调地址,用户扫码登录成功会回调至填入的地址。

2. 使用 SDK ( authing-js-sdk )
在authing-js-sdk中使用startWXAppScaning方法(authing-js-sdk 文档):
var Authing = require('authing-js-sdk');
// 对 Client ID 和 Client Secret 进行验证,获取 Access Token
var auth = new Authing({
clientId: 'your_client_id',
secret: 'your_app_secret'
});
auth.then(function(validAuth) {
validAuth.startWXAppScaning({
mount: 'qrcode-node', //二维码挂载点的 HTML 元素 ID,如不写则默认漂浮在文档中间
});
})
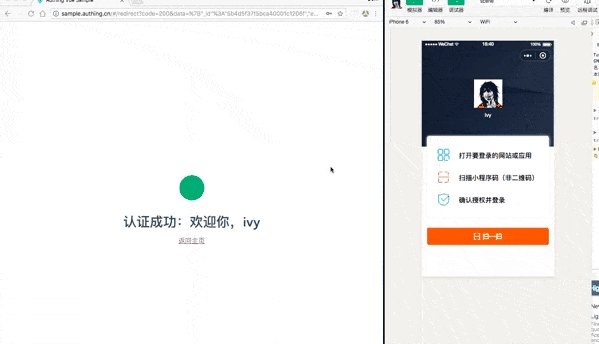
扫码完成后会自动跳到用户配置的 URL 上。
参数说明
validAuth.startWXAppScaning({
mount: 'qrcode-node', // 二维码挂载点,如不写则默认漂浮在文档中间
redirect: true, // 是否执行跳转(在用户后台配置的 URL ),默认为 true,相关用户信息回传至 url 上
onSuccess: function(res) {}, // 登录成功后回调函数,redirect 为 true 时不回调此函数
onError: function(error) {}, // 登录失败后回调函数,一般为网络问题
interval: 1500, // 每隔多少秒检查一次,默认 1500
tips: '搜索小程序 <strong>身份管家</strong> 扫码登录', // 提示信息,可写 HTML
});

HTTP 接口说明
HTTP 接口适用于非 JavaScript 平台,JavaScript 开发者可以略过此节。
扫码登录需要客户端做两个步骤:
- 生成二维码
- 客户端轮询查询扫码状态
还有一个步骤是用户搜索身份管家小程序进行扫码登录,这块 Authing 已经做好,不需要开发者操心。
1. 生成二维码
地址: https://oauth.authing.cn/oauth/wxapp/qrcode/:clientId?random=RANDOM_STRING
-
请求方法:
GET
-
参数:
{String} clientId- 即将登录的 Authing 应用 Id
{String} random- 客户端生成的随机字符串
-
返回数据:
-
{ "data": { "_id": "*********************", "client": "*********************", "oauth": "*********************", "oauthWithApplication": "*********************", "qrcode": "https://usercontents.authing.cn/wxapp/qrcode/SweuVjfoPwSUTVEUv.png", "expiredAt": "2018-07-16T12:56:03.000Z", "__v": 0, "createdAt": "2018-07-16T12:55:03.302Z", "redirect": "", "success": false, "used": false }, "code": 200 } - 返回数据中 data 中的 qrcode 即二维码地址,可直接先客户端显示。
- 若处理成功,code 为 200,非 200 都为失败。
-
2. 轮询查询扫码状态
地址: https://oauth.authing.cn/oauth/wxapp/confirm/qr?random=RANDOM_STRING
-
请求方法:
POST
-
参数:
{String} random- 在第一步生成二维码时客户端生成的随机字符串
-
返回数据:
-
{ "data": { "code": 200, "message": "扫码登录成功", "data": { "_id": "*********************", "email": null, "emailVerified": false, "username": "ivy", "nickname": "ivy", "company": "", "photo": "https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTLkQc7PfrbBqFMib6lkPUxaA5UsMiadibfWQtKv0CBcKnH2khXicvUB9WB2ibYxN6GRTaTsQfPtlsAafBg/132", "browser": "", "token": "******************************************.*********************.*********************", "tokenExpiredAt": "Wed Aug 01 2018 15:59:42 GMT+0800 (CST)", "loginsCount": 14, "lastLogin": "Tue Jul 17 2018 15:59:42 GMT+0800 (CST)", "lastIP": "*********************", "signedUp": "Tue Jul 17 2018 11:15:03 GMT+0800 (CST)", "blocked": false, "isDeleted": false, "__typename": "ExtendUser" }, "redirect": "http://sample.authing.cn/#/redirect" }, "code": 200 } redirect为用户在 Authing 控制台中配置的回调地址,开发者可自行回调到此地址- 如果用户已扫码,则 code 为 200,若为非 200,则代表用户未扫码或扫码失败
-
1 条回复 • 2018-07-18 20:12:27 +08:00
1
ivydom OP 
扫码关注 authing 公众号获取最新信息 |
